Despite their cutting-edge features, OneText’s previous website didn’t fully reflect the sophistication and value of their platform. Our task was to redesign their website to clearly convey their unique offerings, enhance user engagement, and position OneText as a leader in SMS-driven eCommerce solutions.
Additionally, we needed to differentiate OneText in a crowded SMS marketing landscape, crafting a compelling value proposition and ensuring our branding resonated with users.
Our design process for OneText was guided by thorough research and strategic execution, ensuring the final product not only reflected the platform’s vision but also enhanced user engagement and usability.
We began with comprehensive research, conducting a UX audit of the existing site, which revealed several pain points and outdated elements that hindered marketing efforts. These insights formed the foundation for our design solutions. Alongside this, we performed a deep competitor analysis within the SMS marketing space to identify trends, key features, and gaps.
Wireframes were developed to map out the user journey in detail, creating blueprints that ensured seamless navigation and accessibility. These high-fidelity wireframes clearly outlined content placement, interaction points, and key user flows, prioritizing simplicity and clarity.
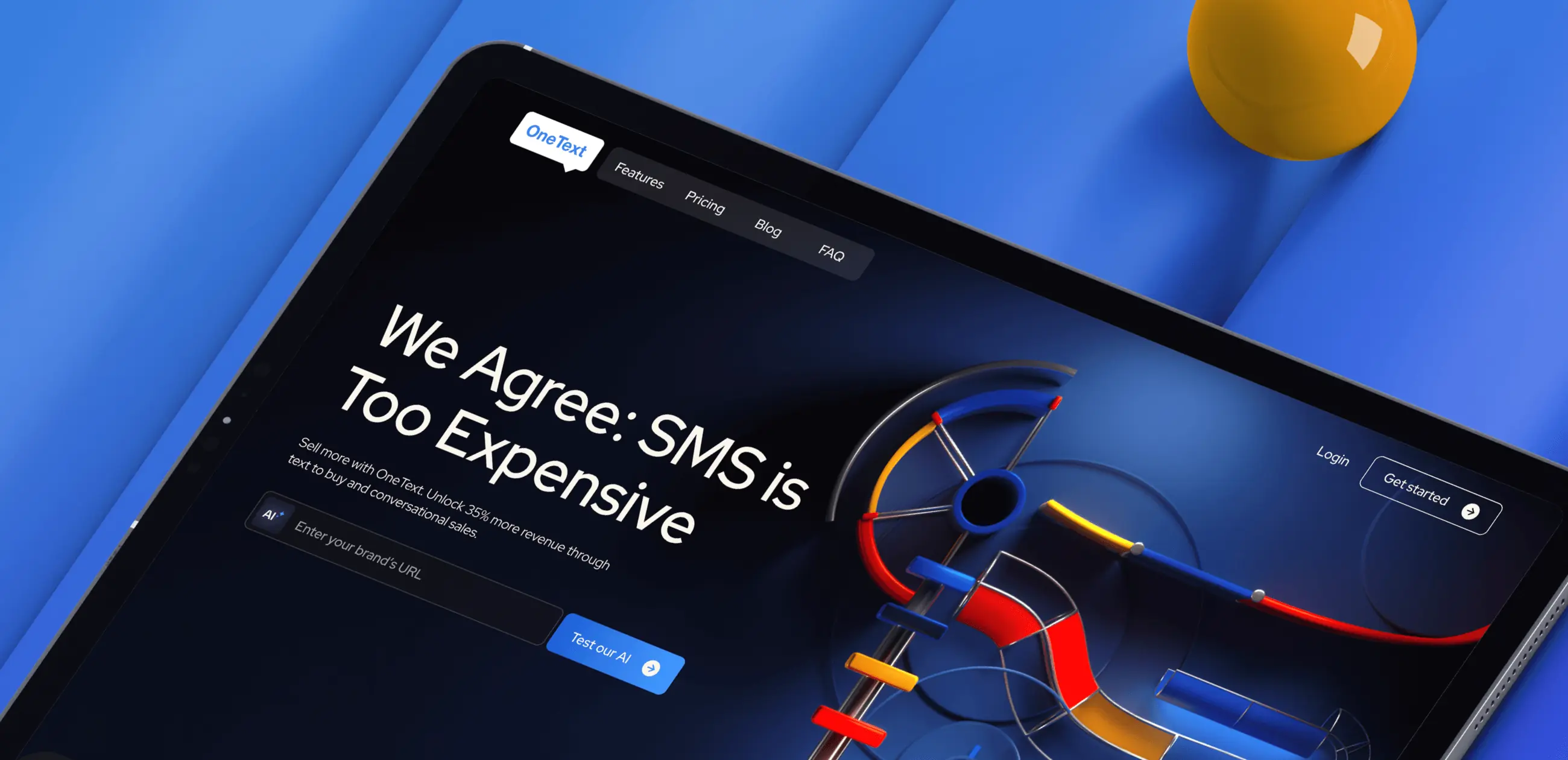
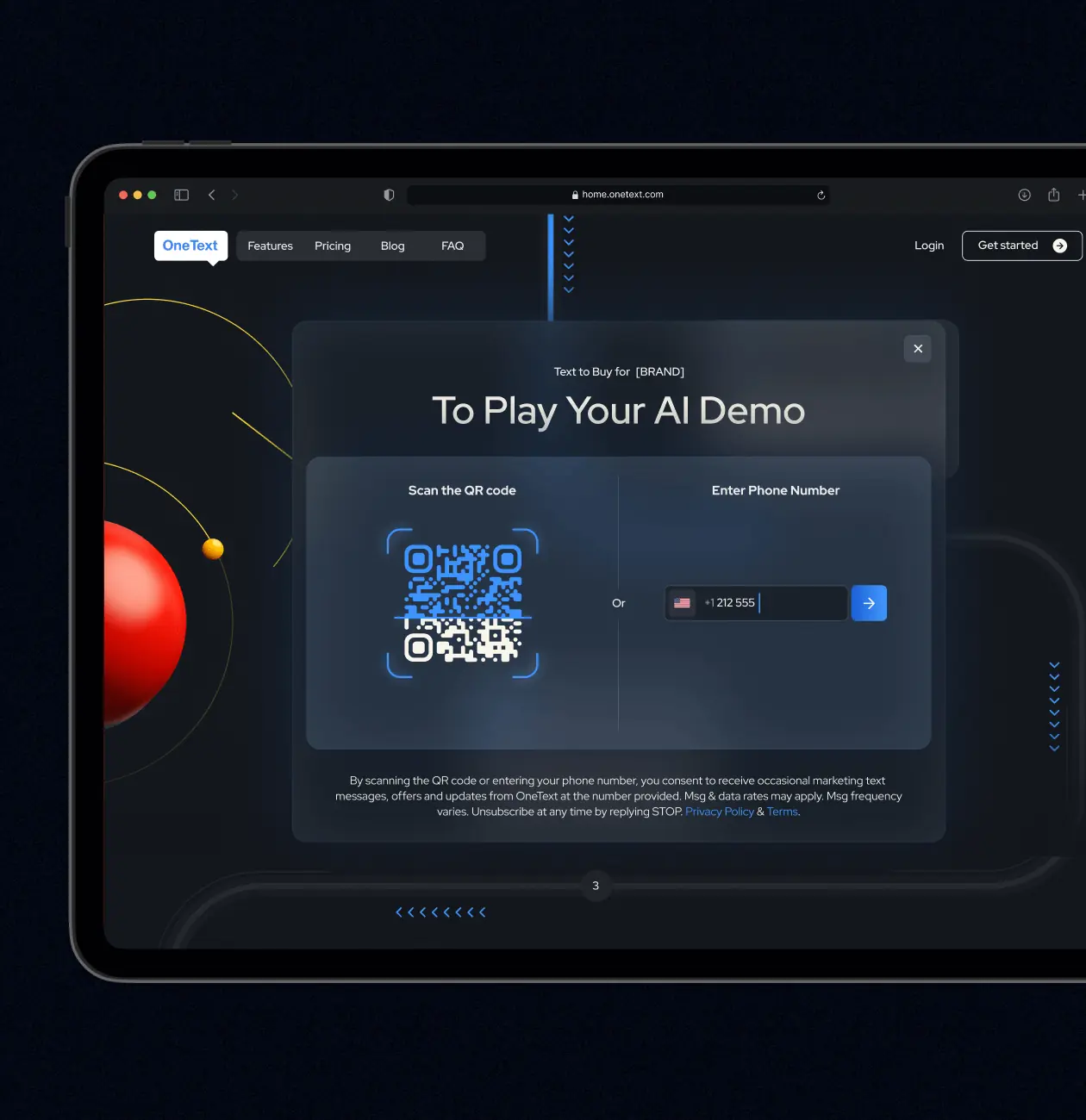
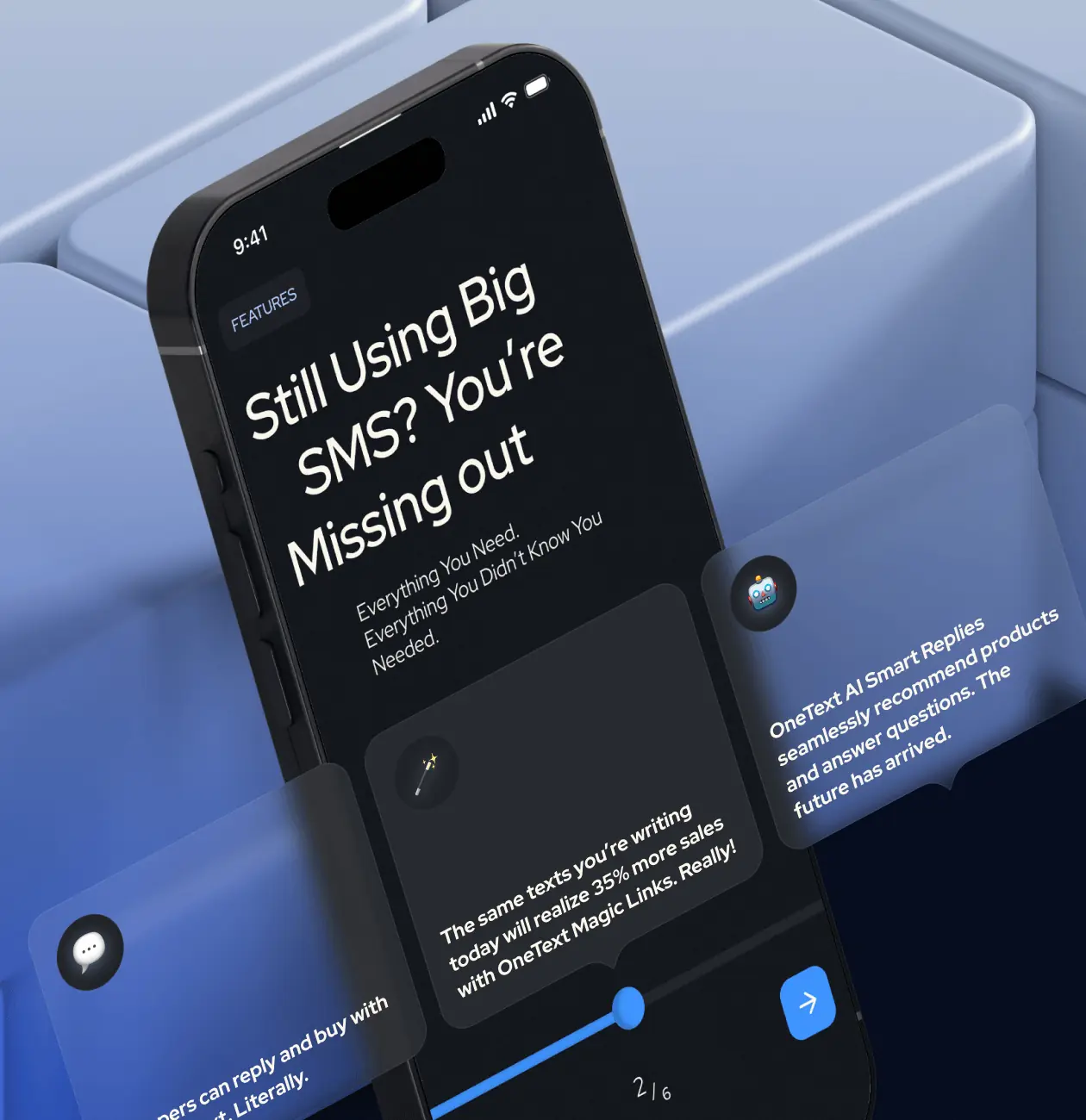
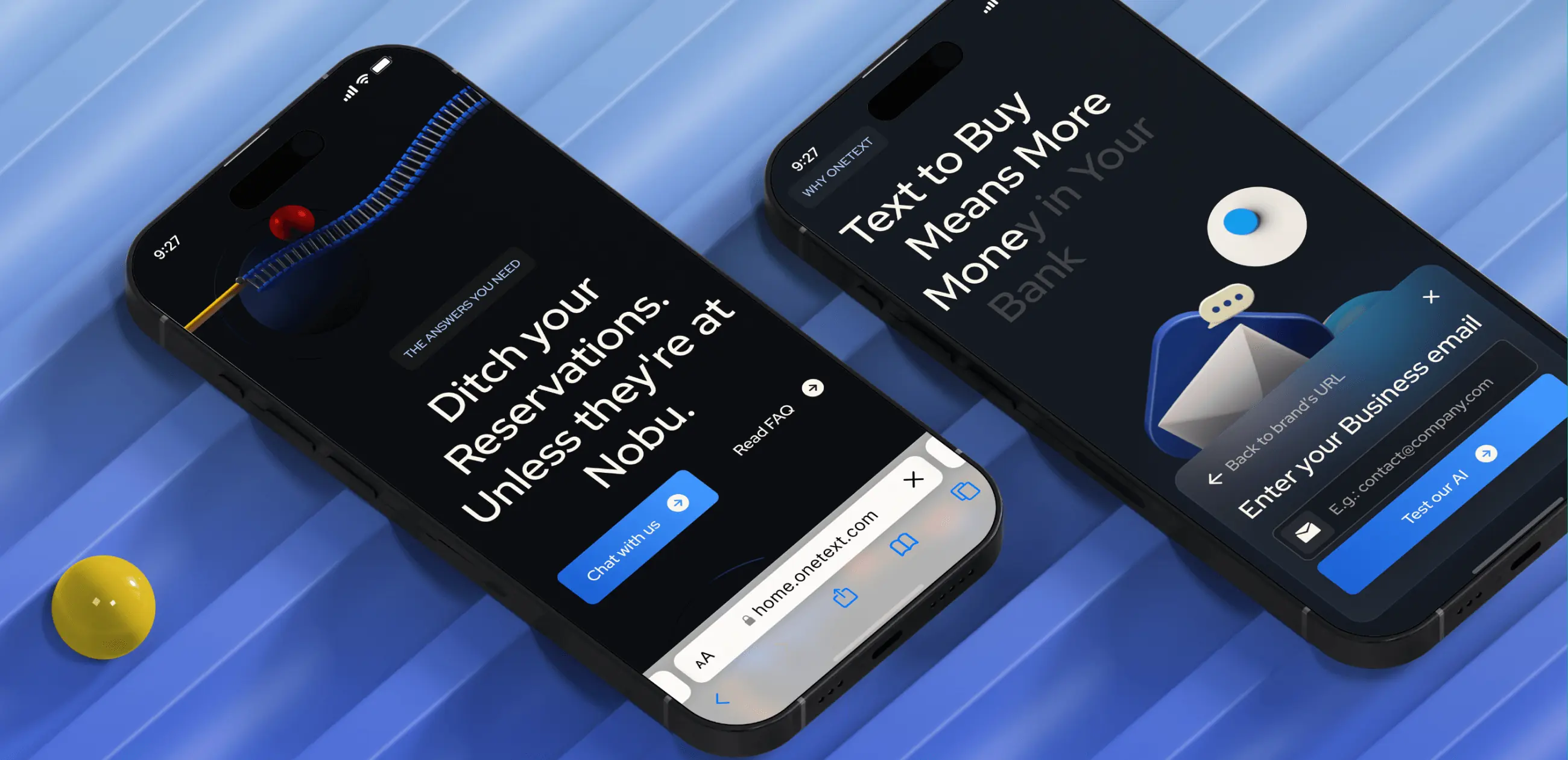
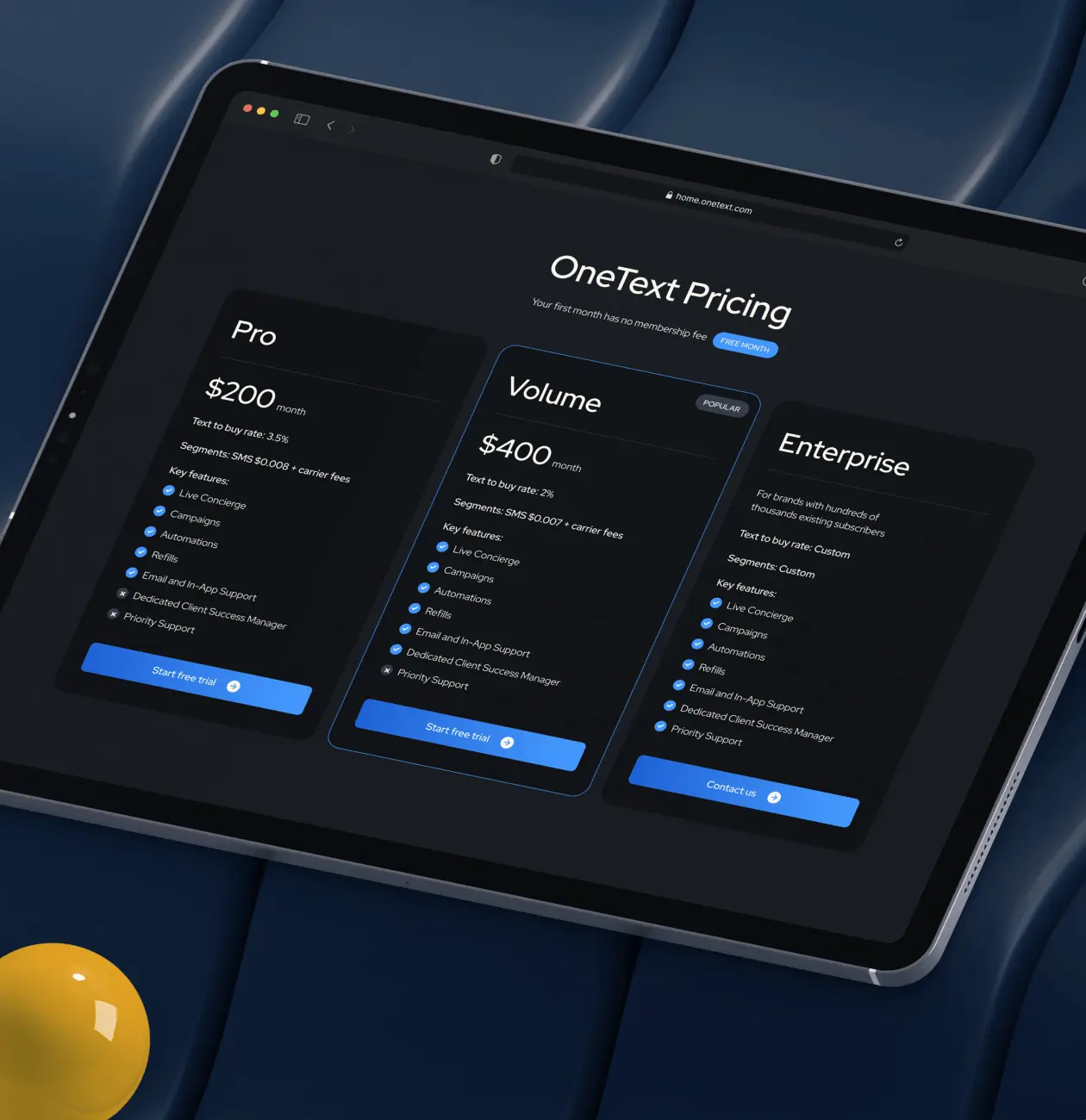
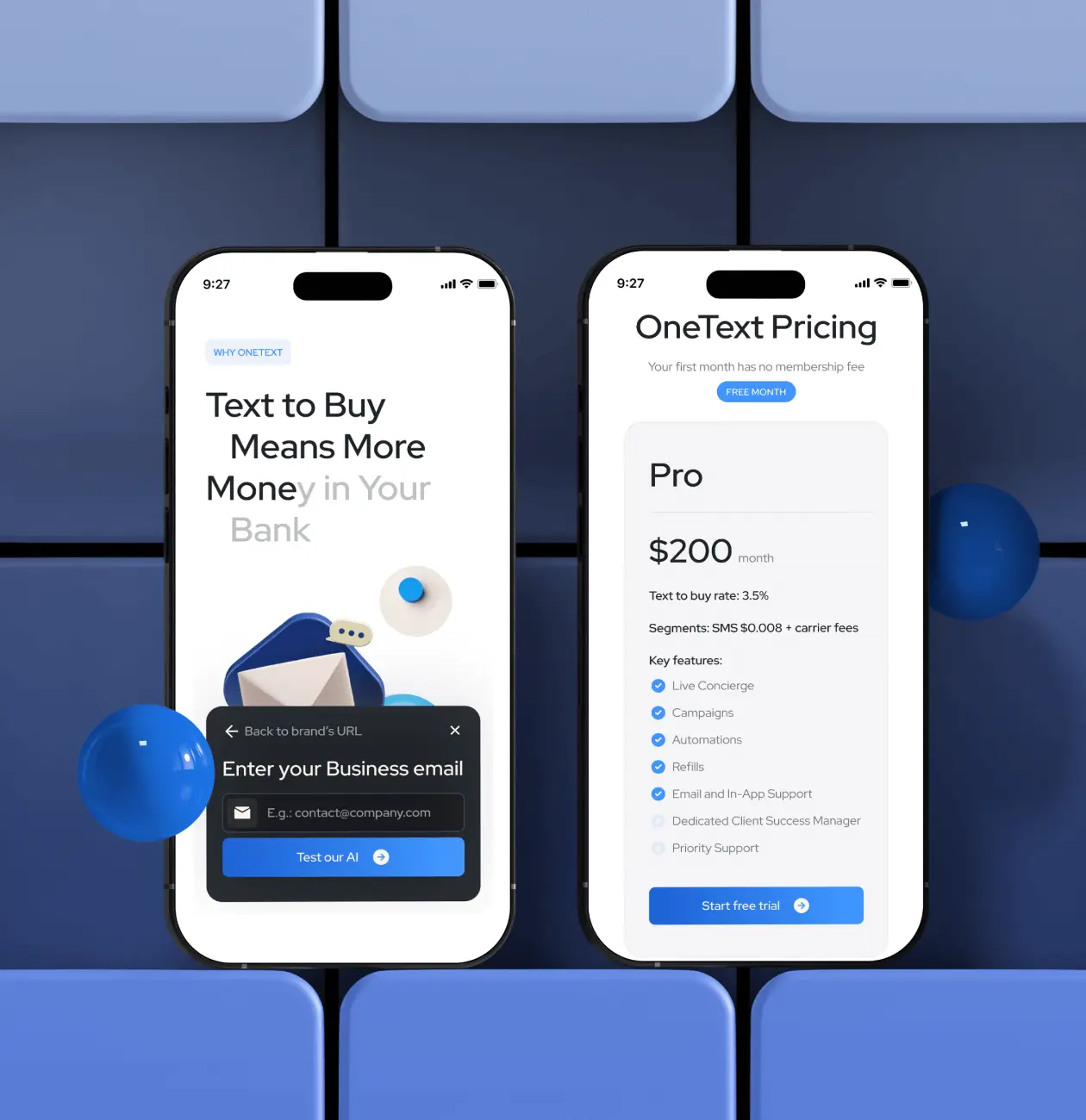
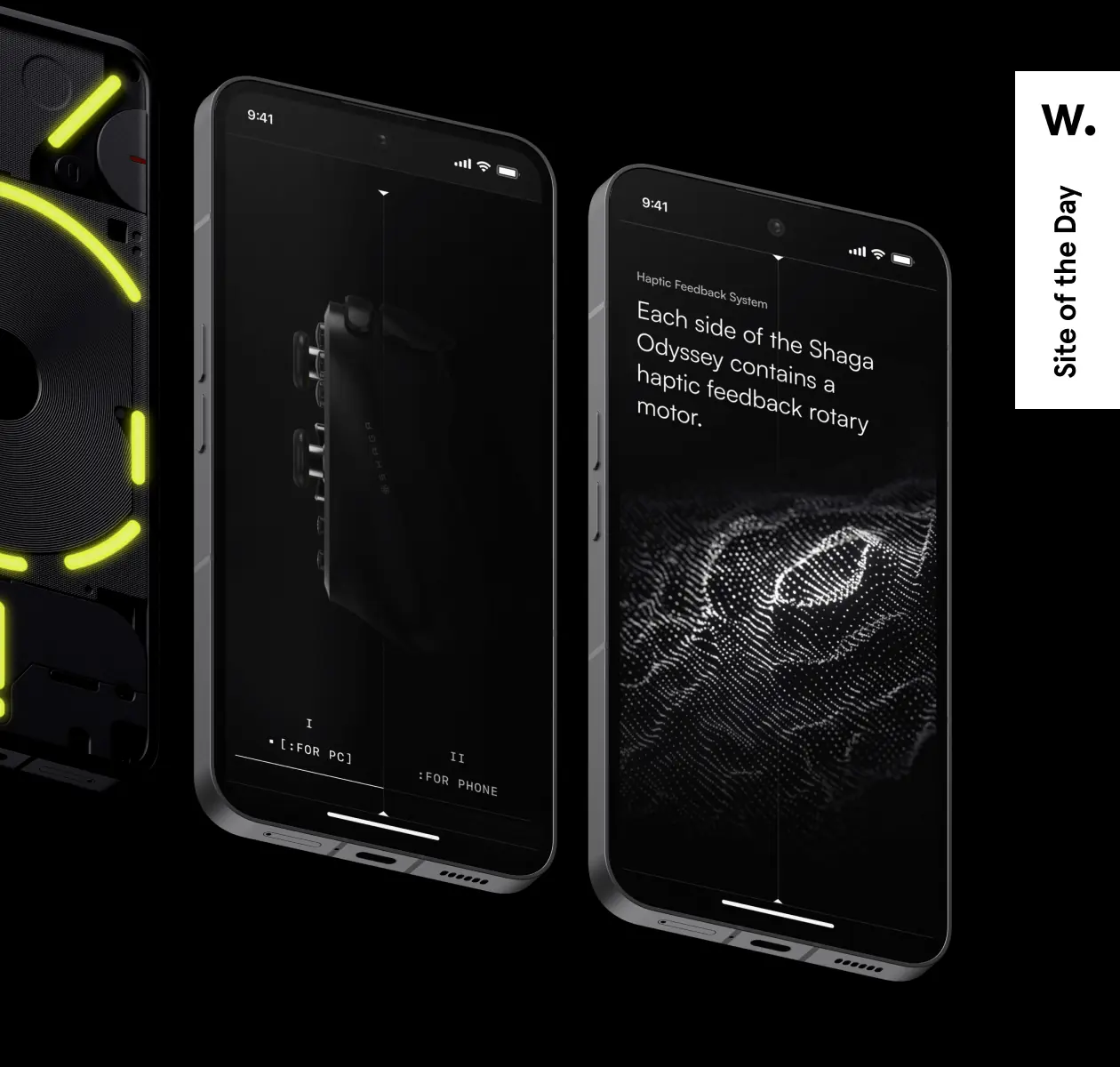
The UI design phase brought OneText’s identity to life, combining aesthetics with functionality. We provided a full design kit, including style guides and assets, ensuring smooth hand-off to development.
Regular check-ins and agile methodologies allowed for iterative refinements, keeping the project aligned with business goals and delivering a final product that elevated OneText’s online presence.
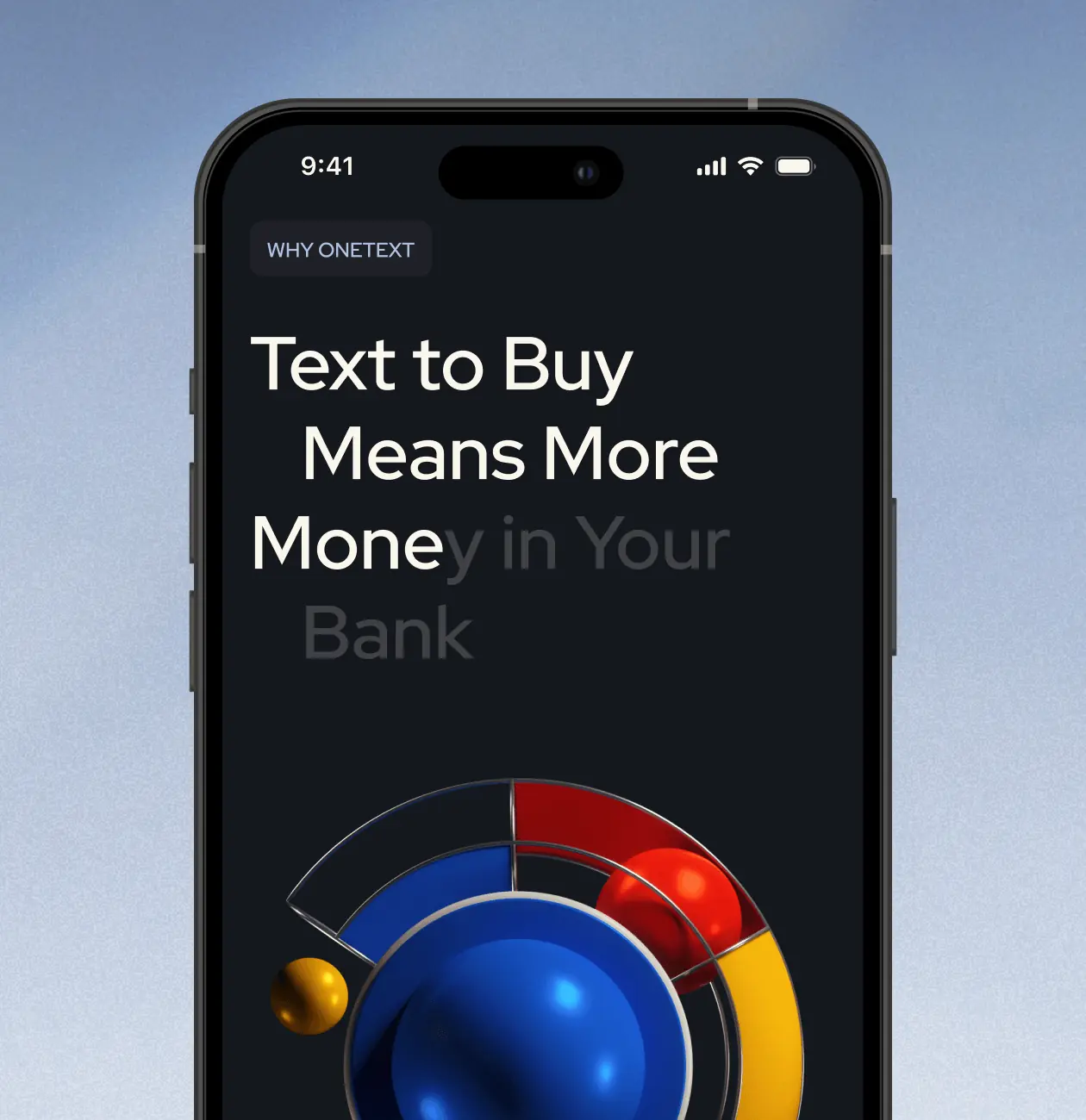
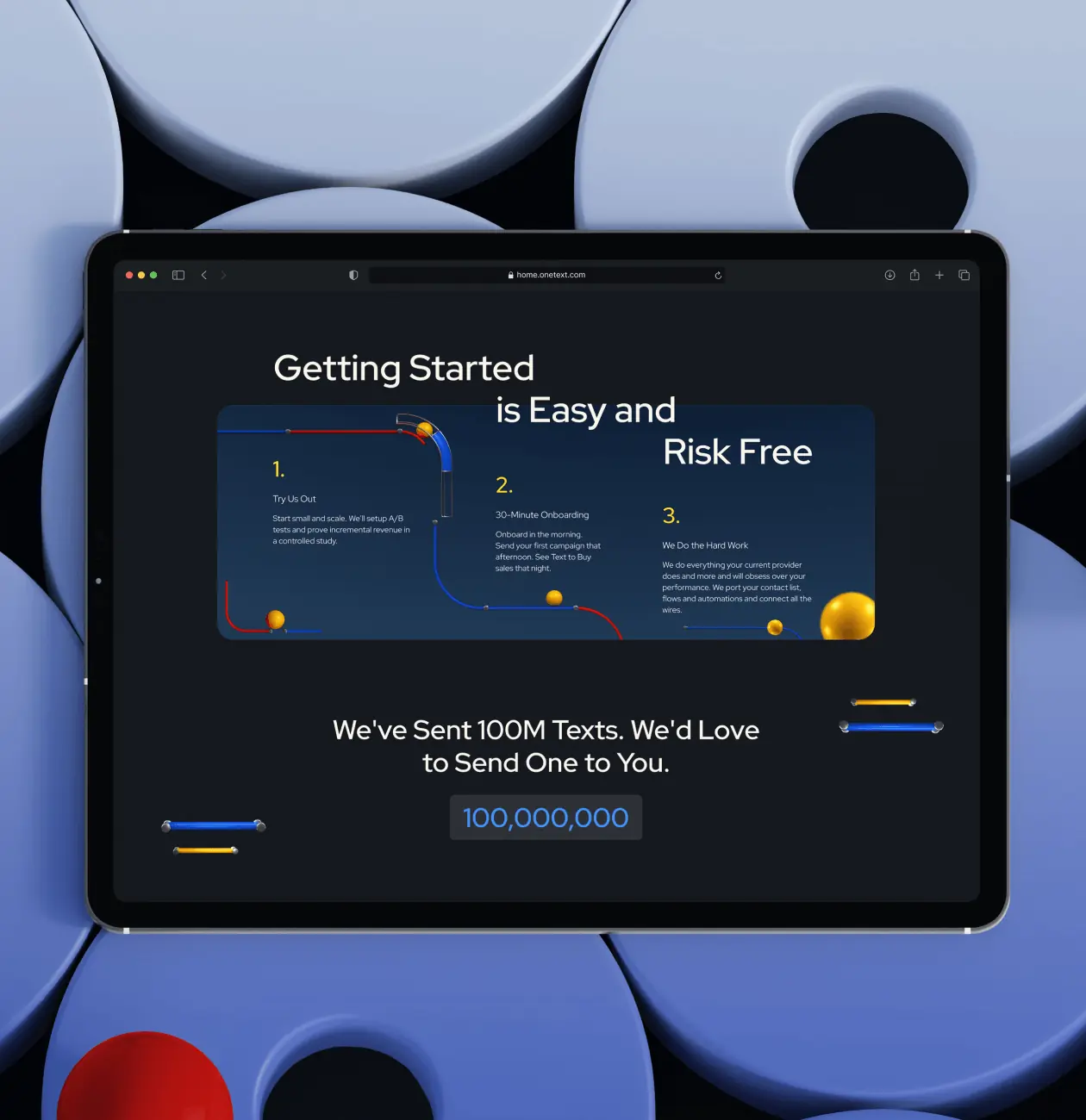
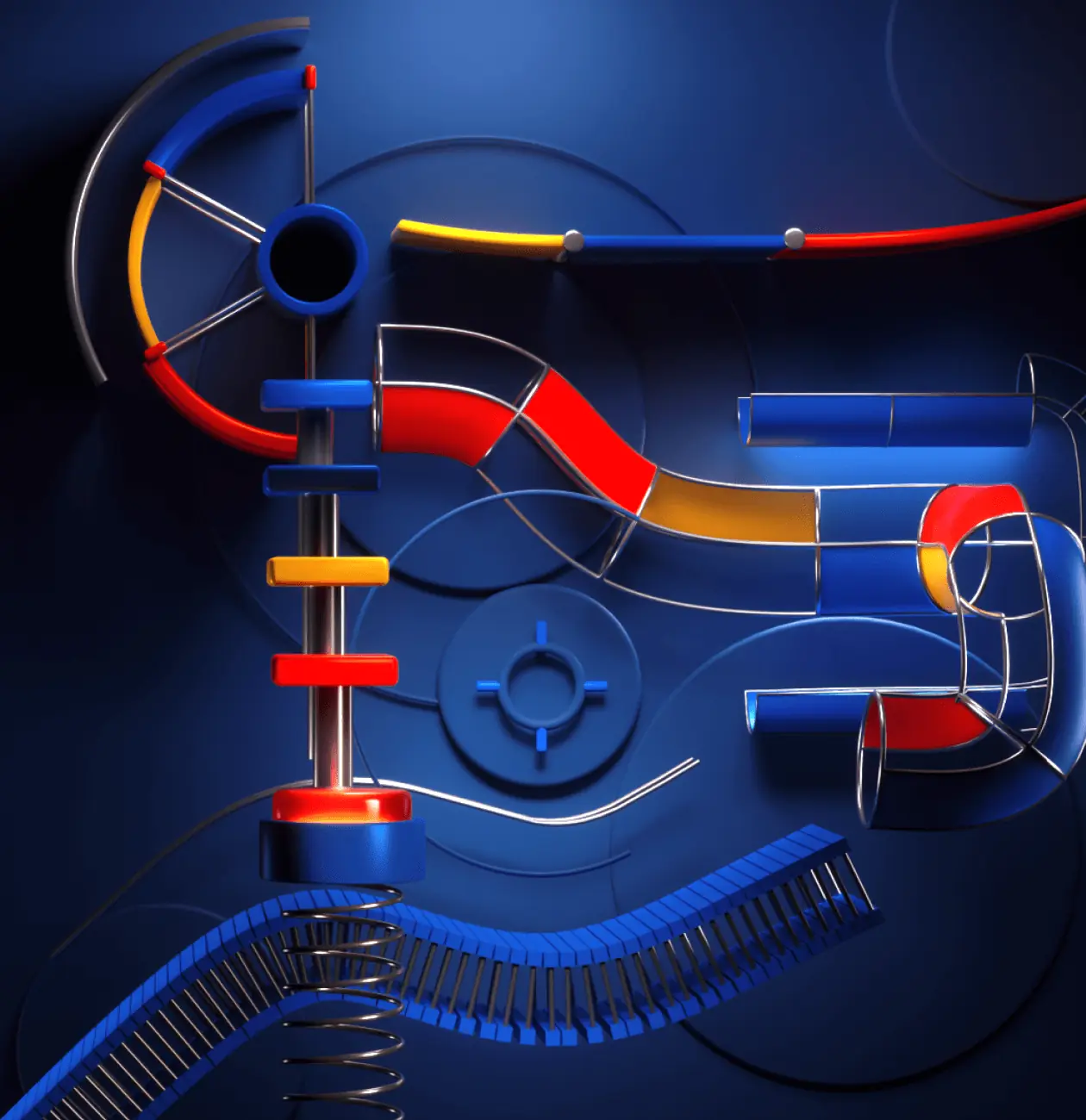
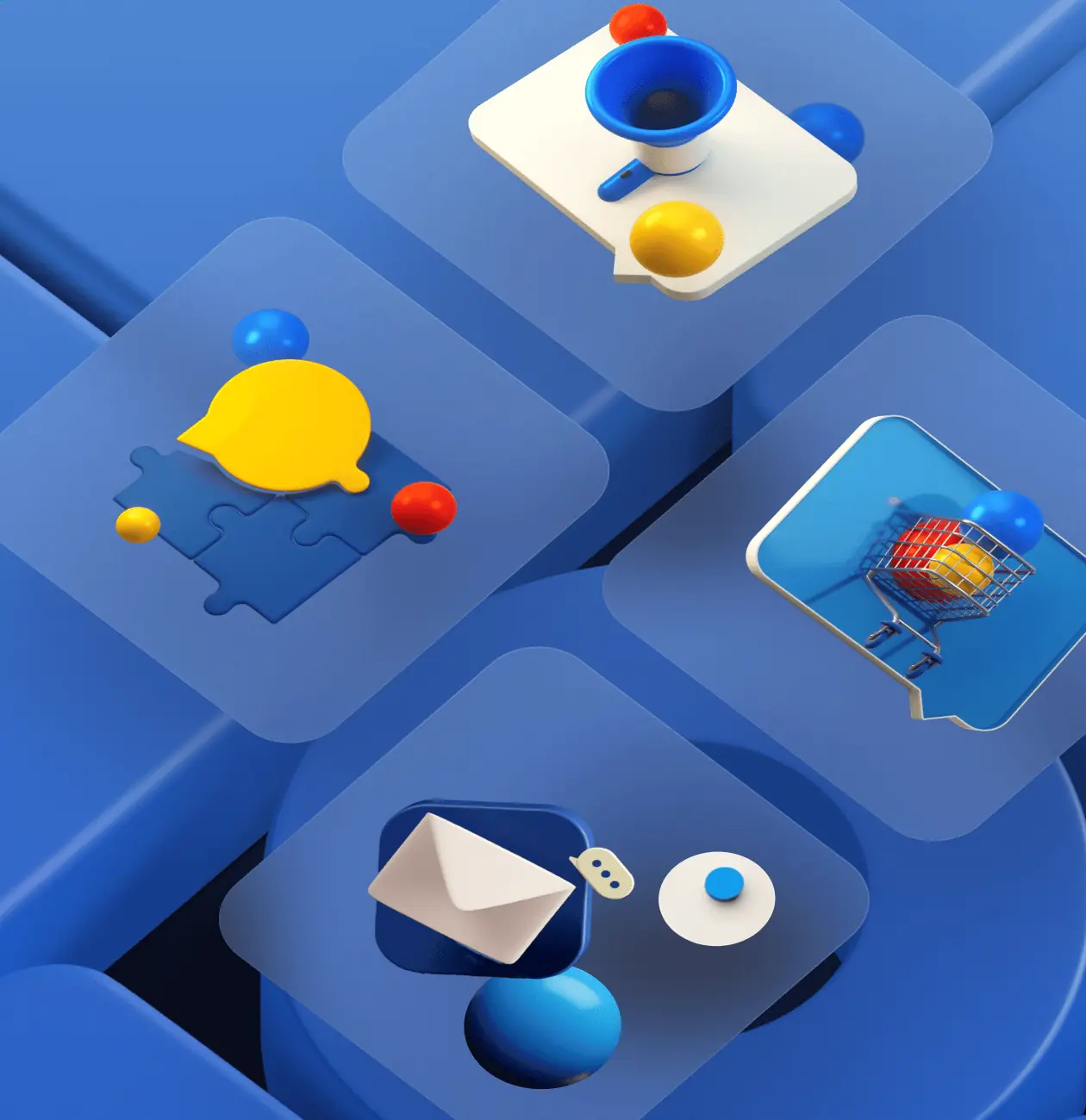
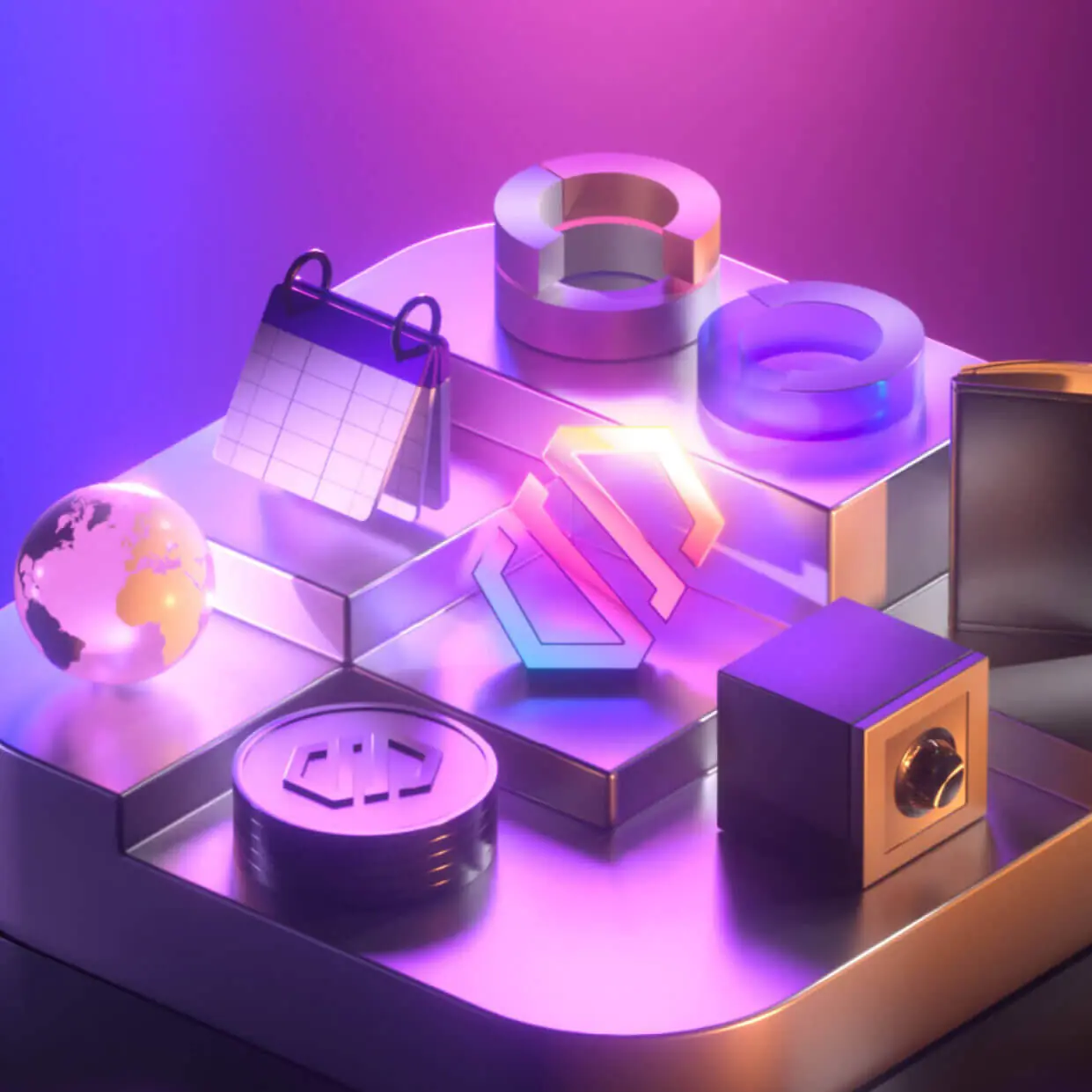
A key focus of the project was crafting illustrations that visually conveyed OneText’s core features and brand identity. Drawing inspiration from the concept of a Rube Goldberg machine, we developed a visual metaphor to represent the step-by-step process of buying through text. This playful yet sophisticated approach highlighted the simplicity of OneText’s technology by showing how small, seamless actions lead to significant results.
Integrating this concept into the interface required advanced 3D elements and animations, carefully designed to guide users through the platform’s functionality. The illustrations not only enhanced the aesthetic appeal but also served as an intuitive tool for communicating complex processes in a clear and engaging way. By aligning these visuals with OneText’s innovative spirit, we created a cohesive experience that reinforced the brand’s unique value proposition.
The development of OneText’s website was executed on Webflow, chosen for its balance of cost-effectiveness and robust capabilities, even for a project with intricate design demands. Webflow provided the flexibility needed to bring complex ideas to life while keeping development timelines efficient and budgets manageable.
The primary challenge during development was integrating the numerous interactive animations tied to the Rube Goldberg-inspired concept. These dynamic elements played a crucial role in illustrating OneText’s step-by-step process, requiring careful implementation to ensure smooth performance across devices.
By leveraging Webflow’s animation tools and custom code options, we achieved a seamless integration of 3D visuals and animated interactions, preserving the playful yet functional essence of the design. The result was a highly engaging website that reflected OneText’s innovative brand and captivated users from the first interaction.
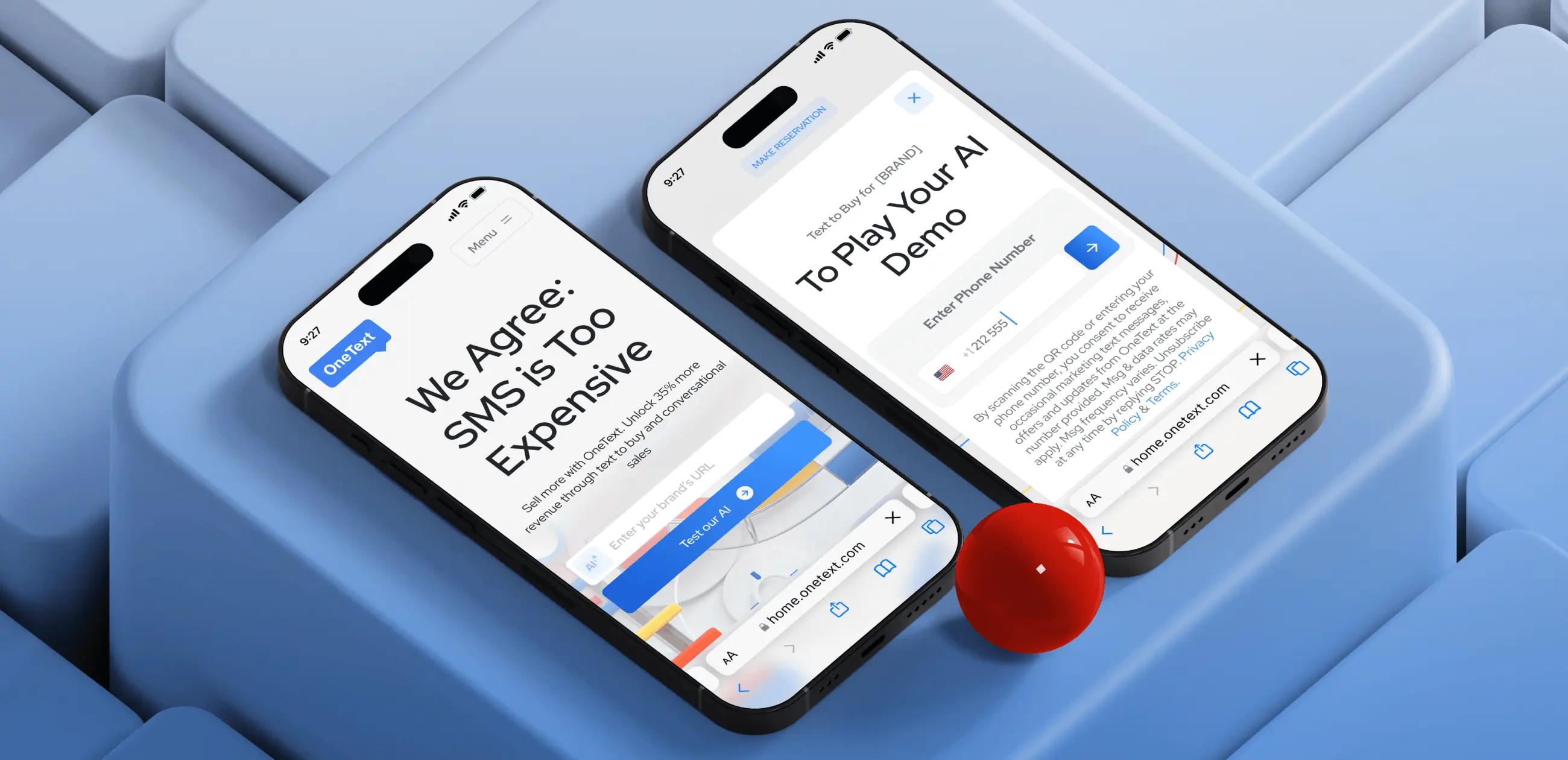
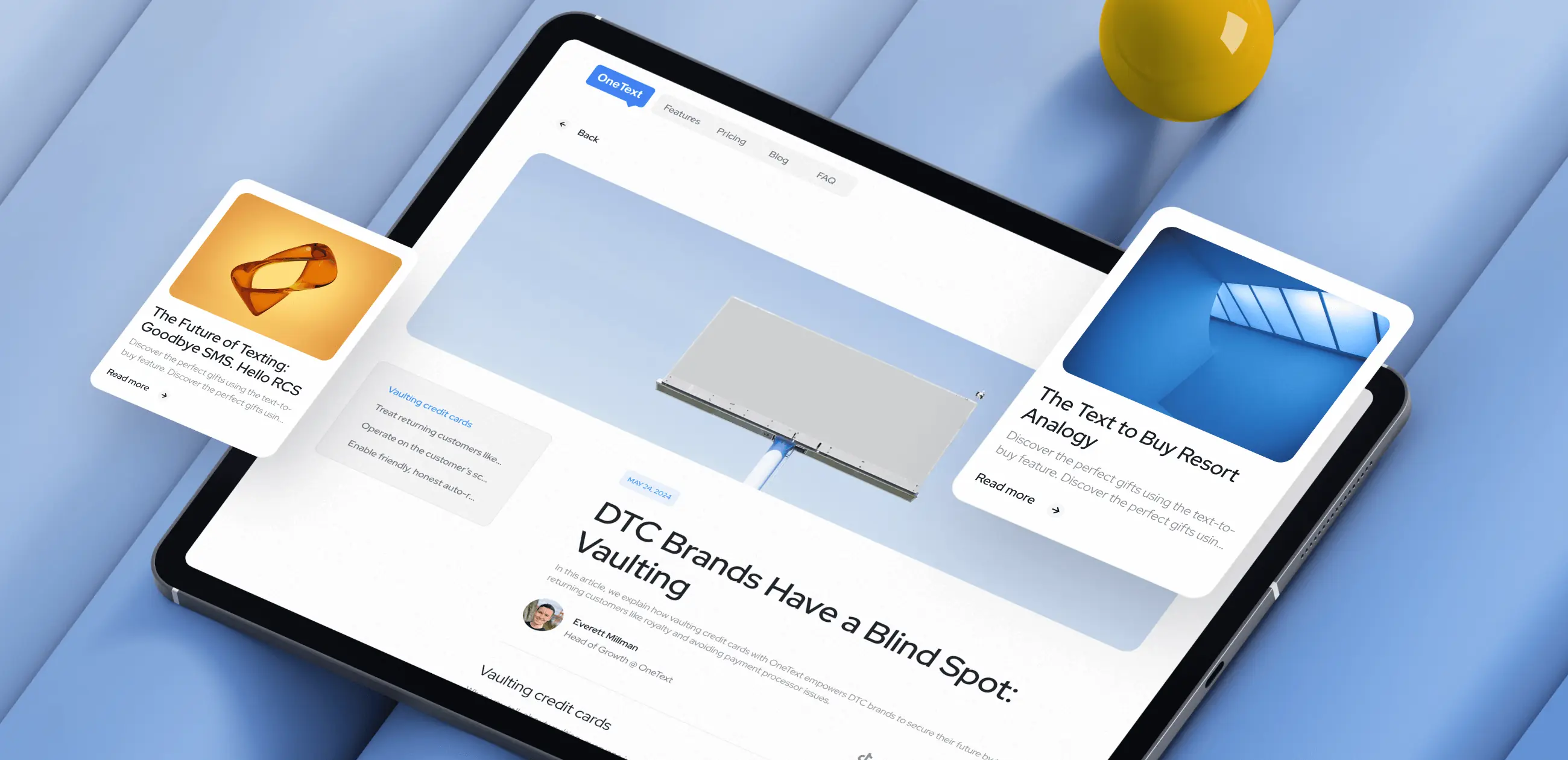
Following the launch of the initial dark-themed website, we expanded the project by developing a light version to facilitate A/B testing. This allowed us to gather valuable insights into user preferences, ensuring that design decisions were driven by real-world feedback.
In addition, we introduced a blog feature to enhance the site’s SEO performance, broadening OneText’s reach and improving organic traffic. By adopting an iterative approach, we maximized the client’s budget efficiency, continuously refining the site based on user engagement metrics and audience feedback.
This post-launch process ensured that each phase of development remained aligned with business goals while delivering tangible improvements to user experience and overall platform performance.


























 Switzerland
Switzerland
