
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:











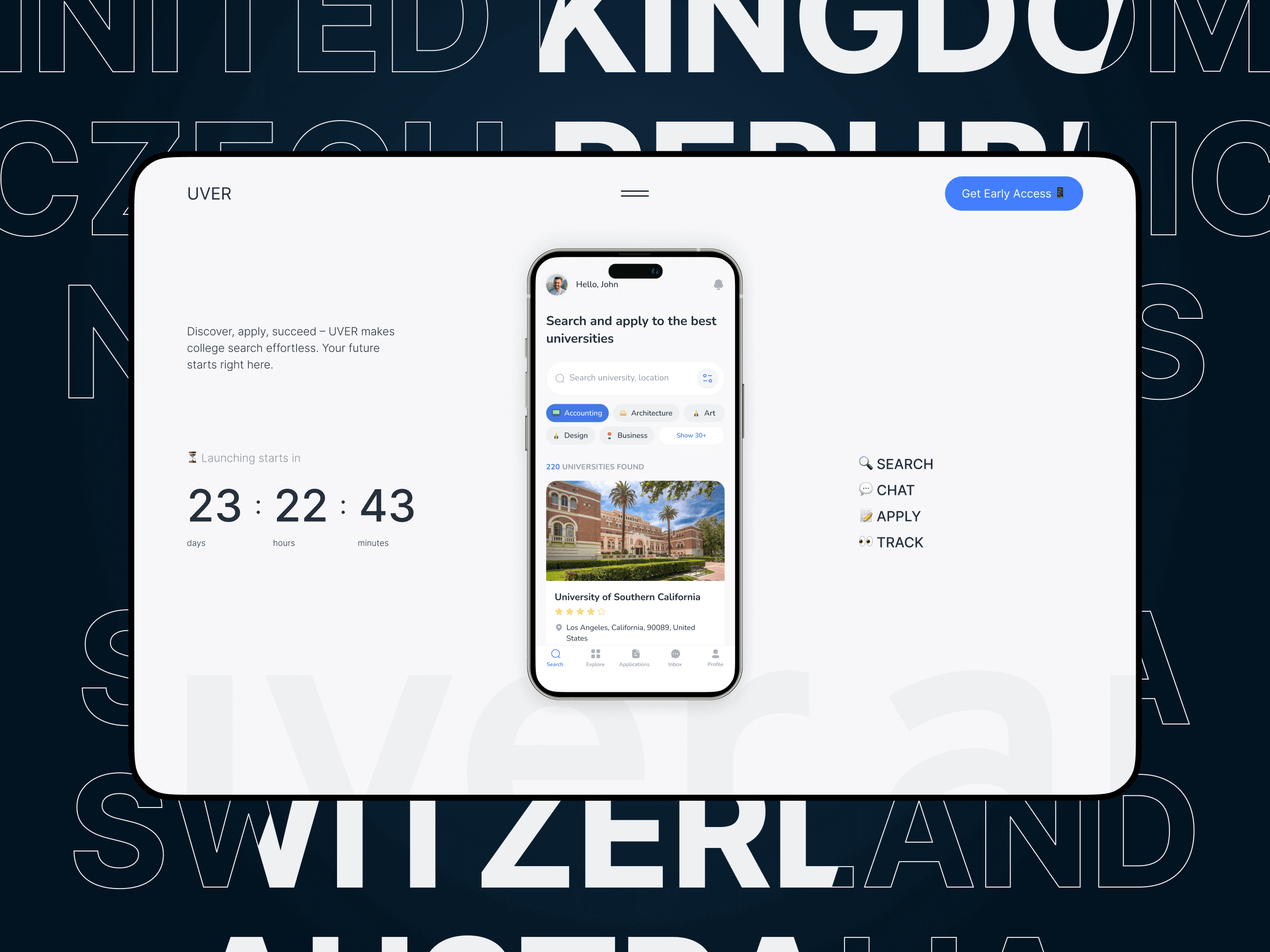
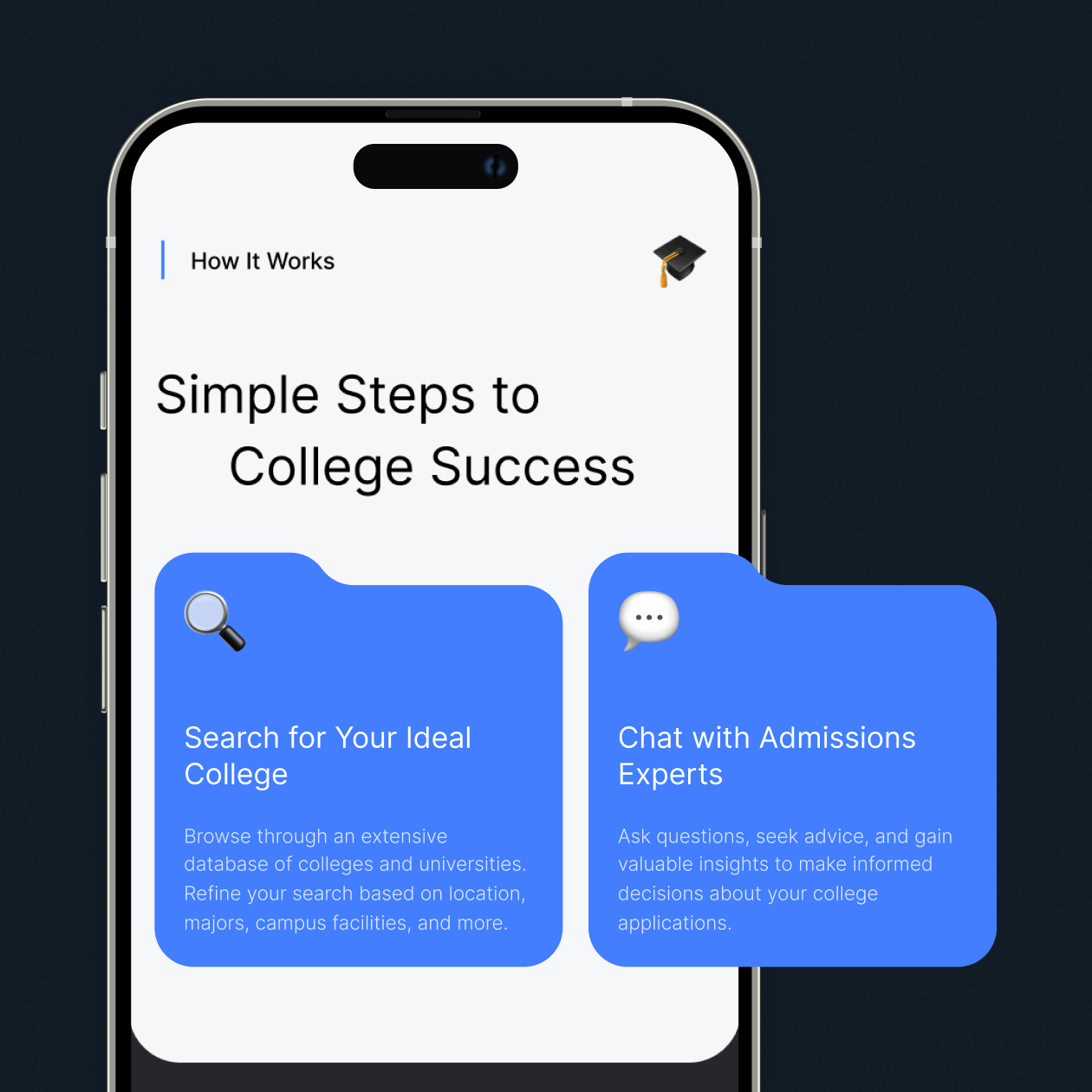
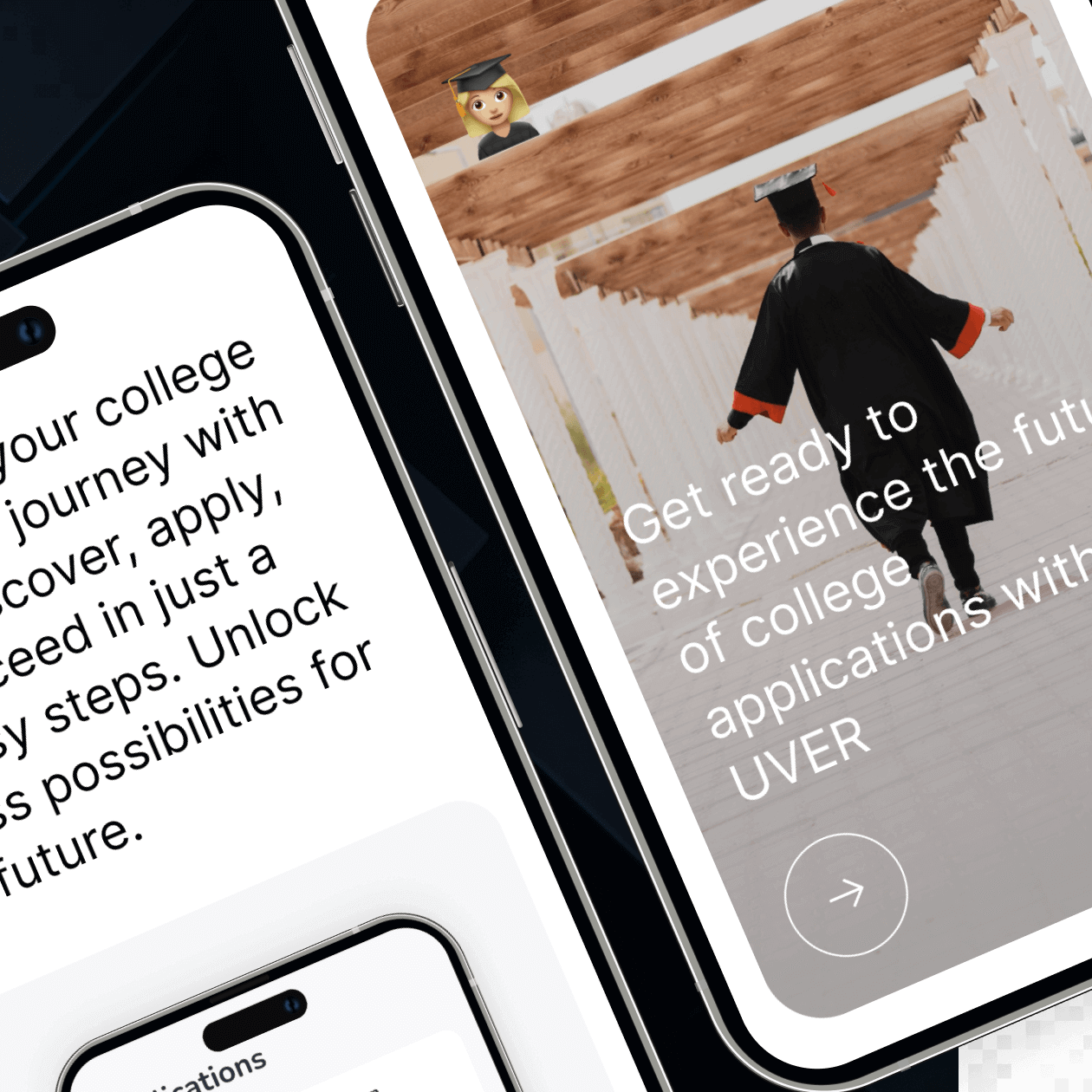
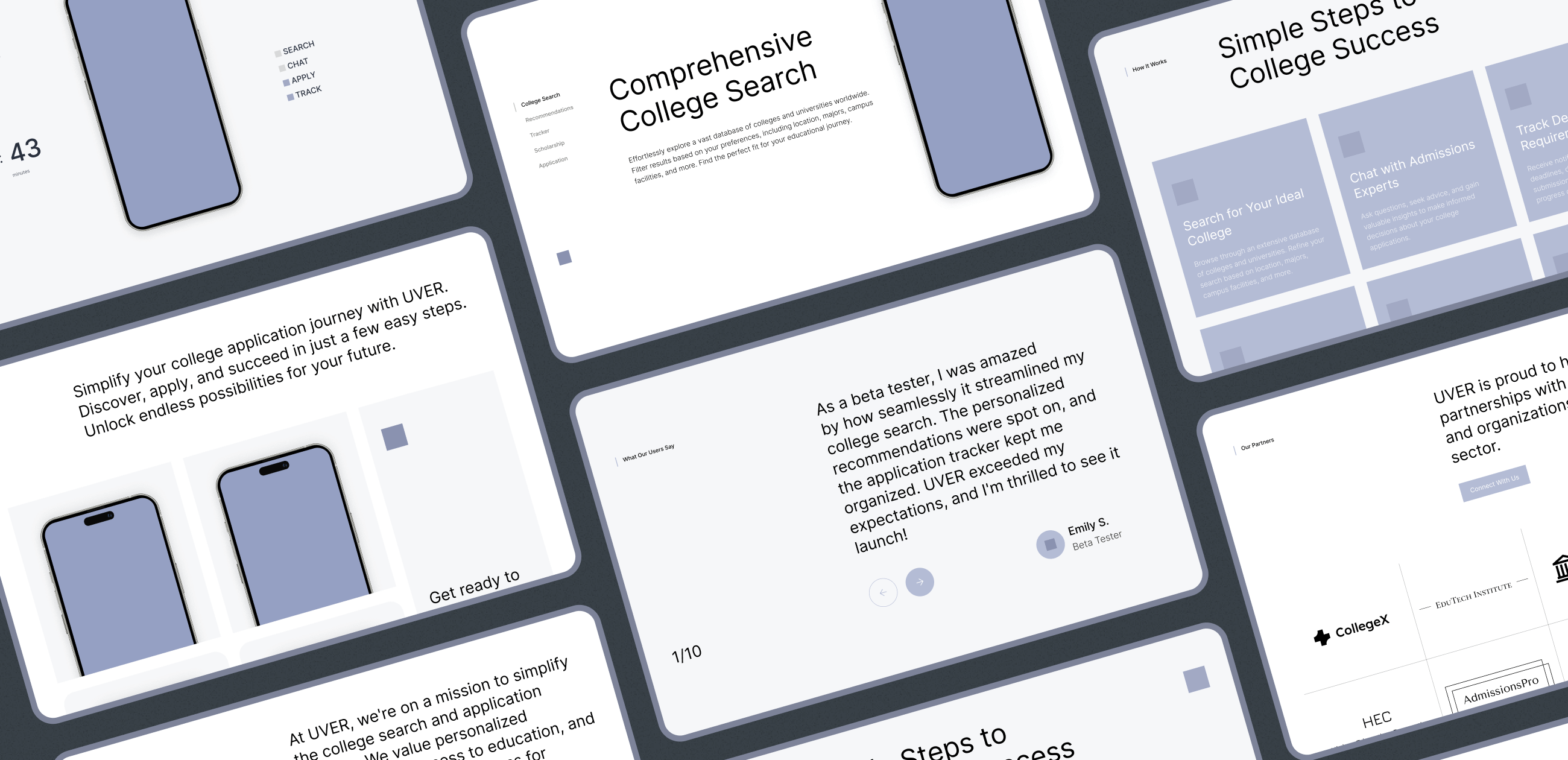
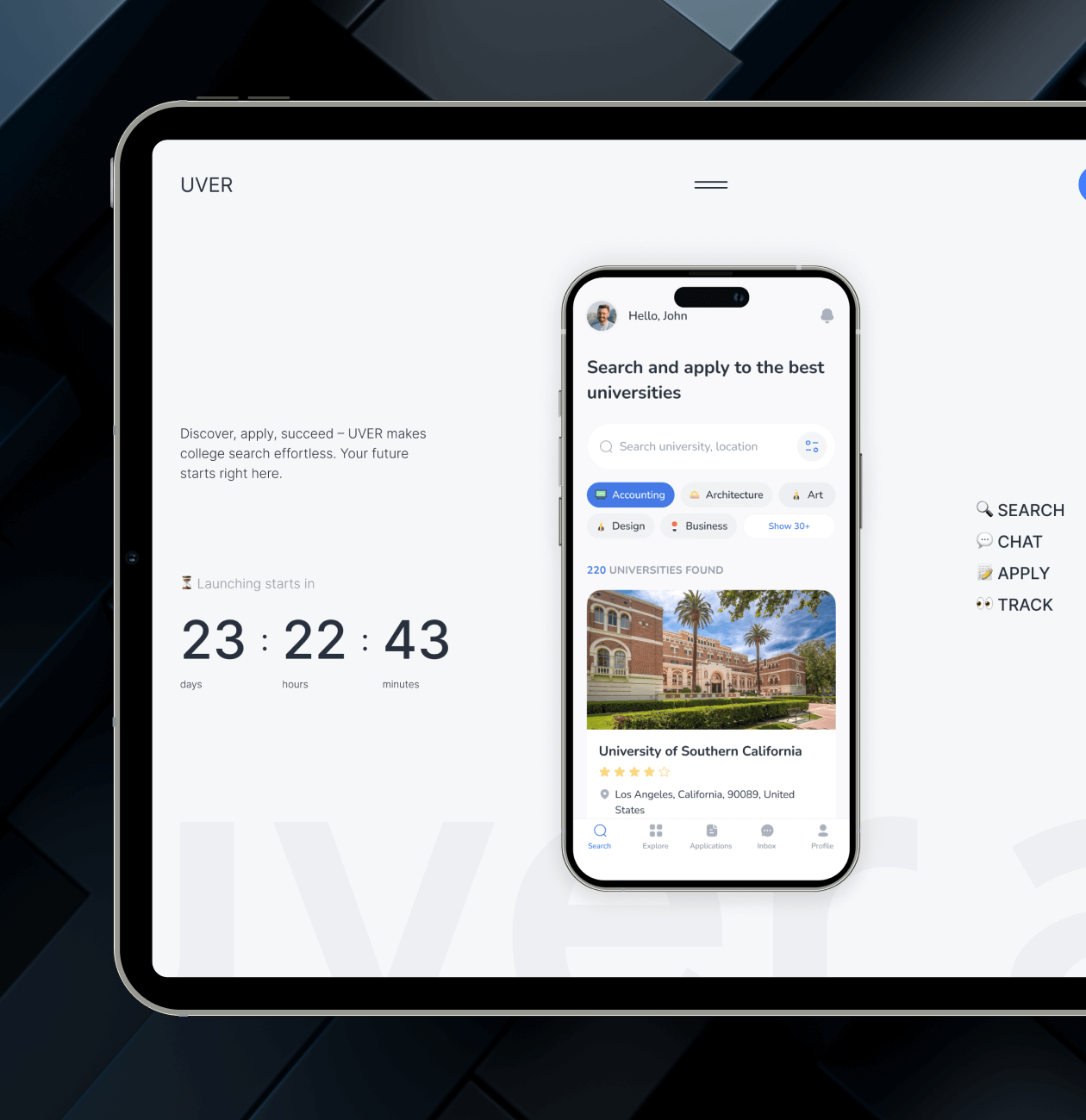
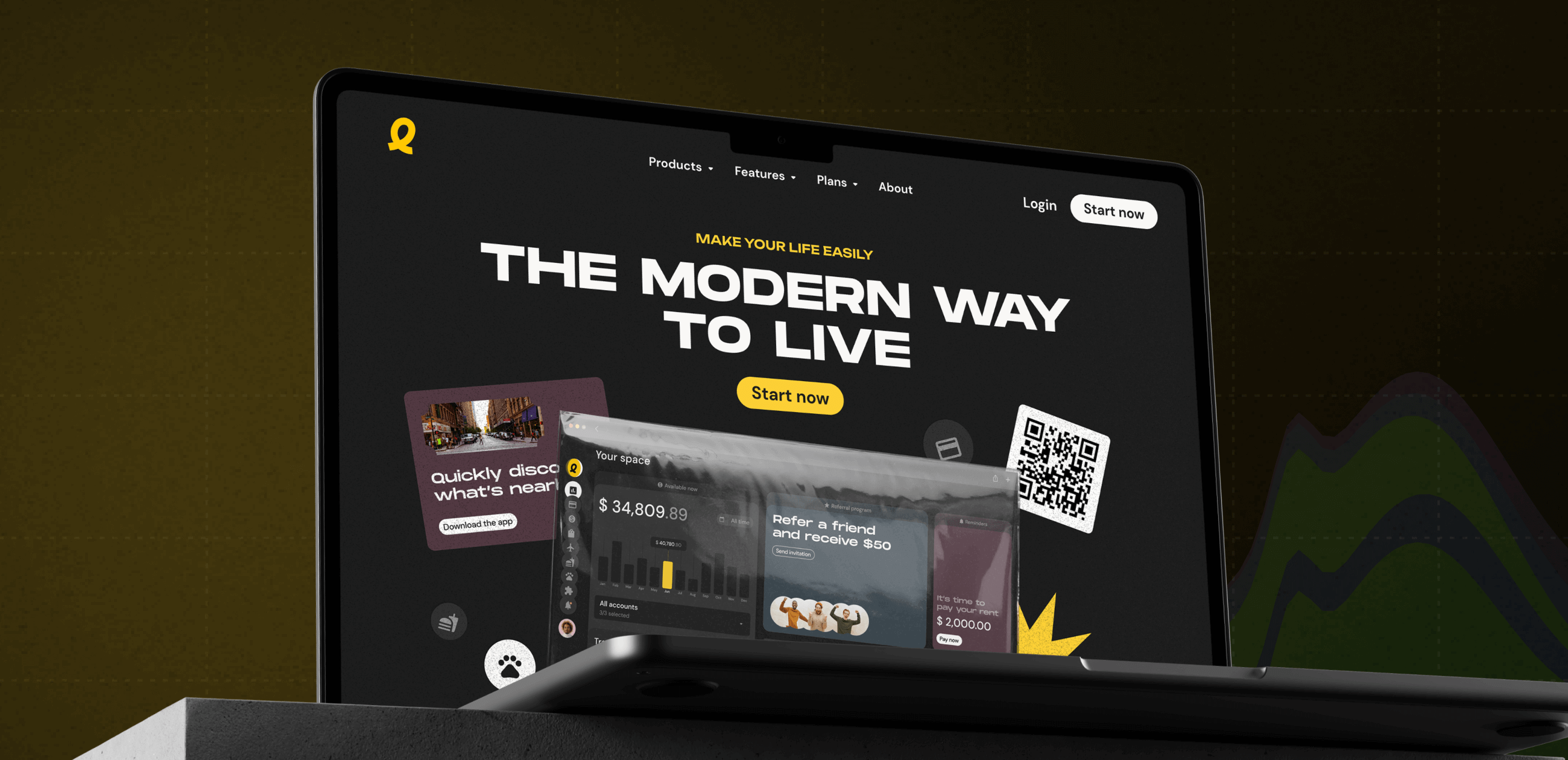
This feature helps in building excitement among potential users and encourages them to take action, such as signing up for early access or staying engaged with the site. It serves as a constant reminder of the upcoming launch, keeping the app top of mind for visitors.
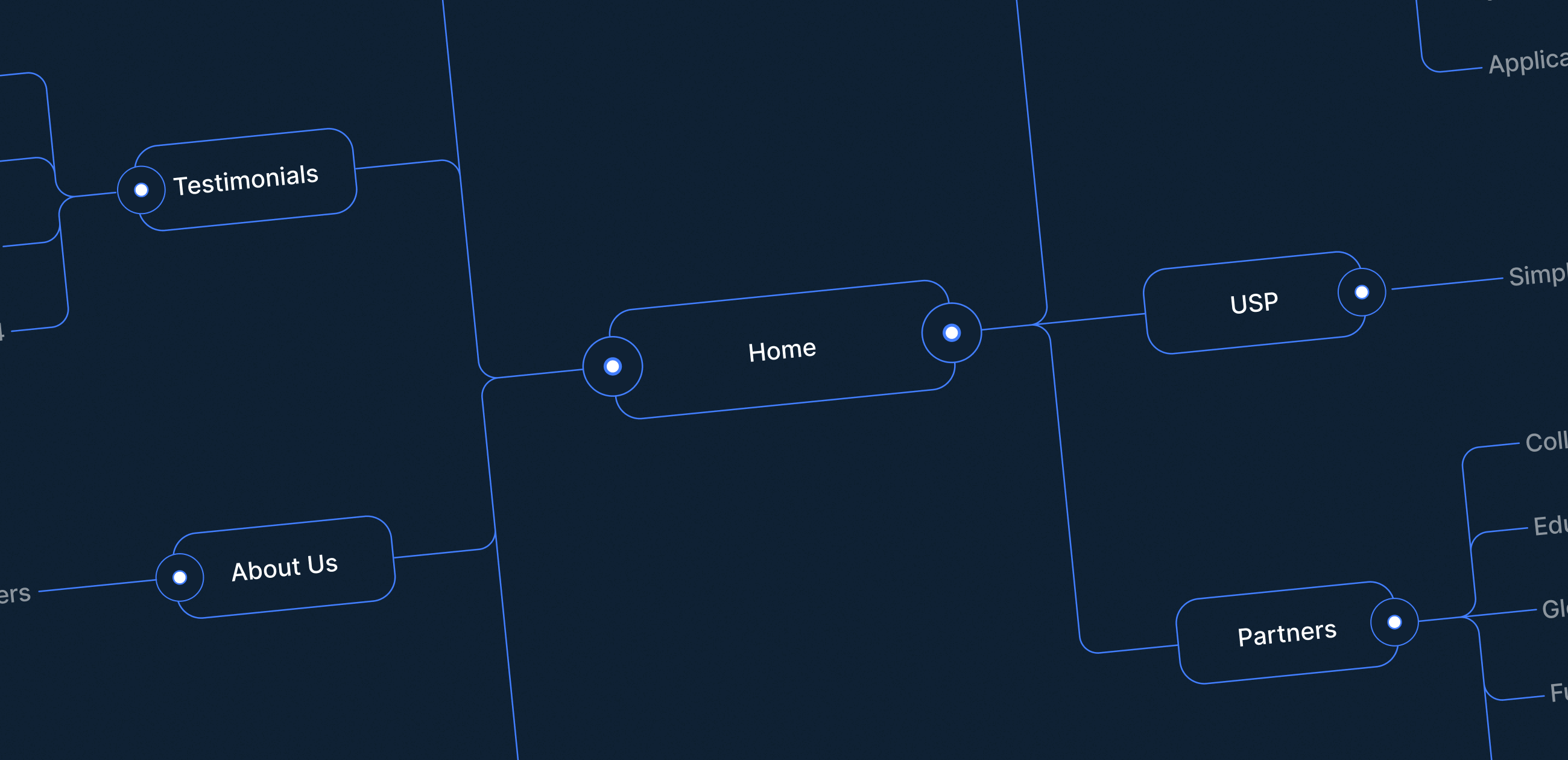
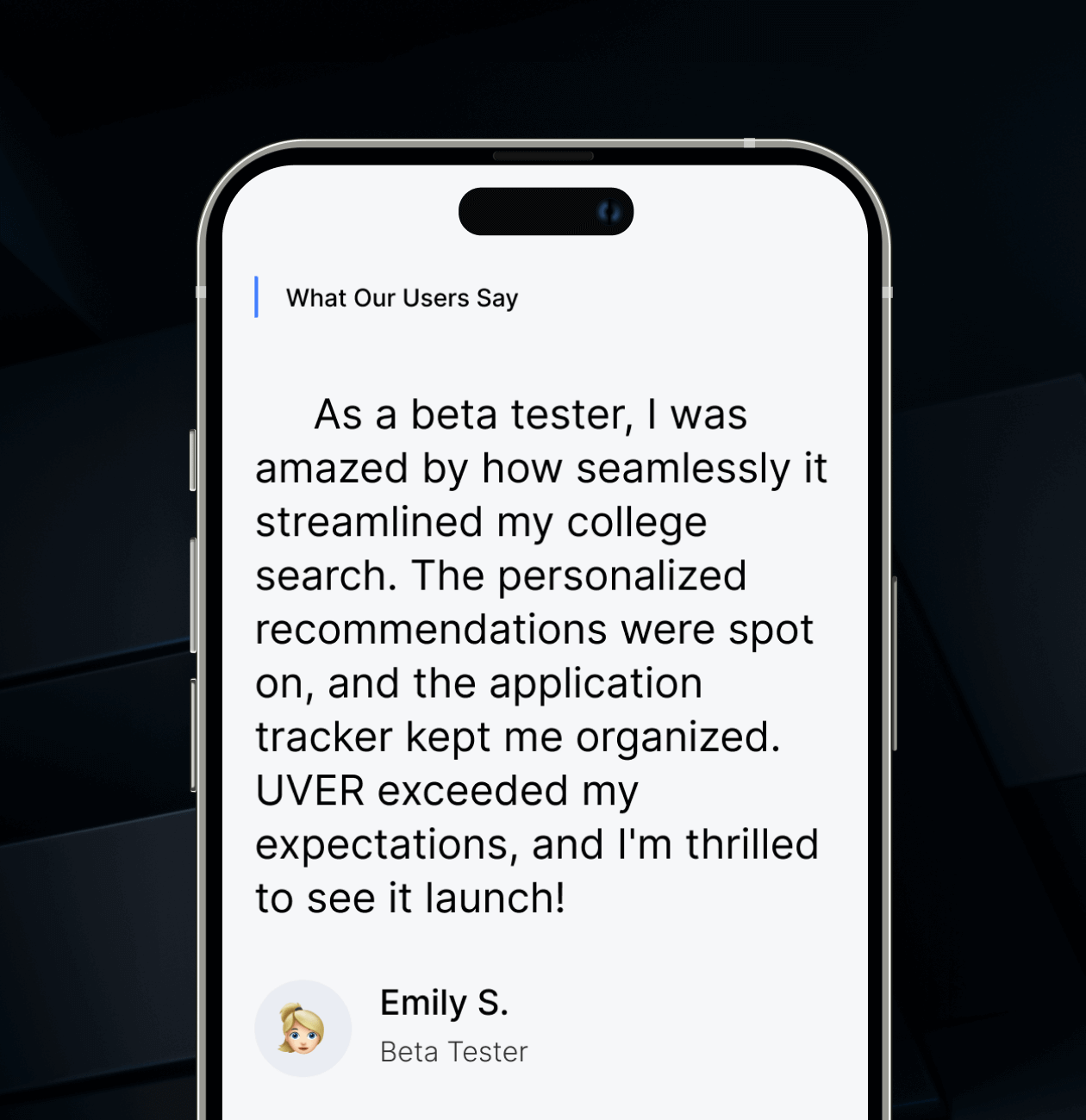
Testimonials from beta testers are great helpers to build trust and credibility. These firsthand accounts provide social proof, demonstrating the app's effectiveness and user satisfaction, which can significantly influence potential users' decision to engage with and adopt the app.
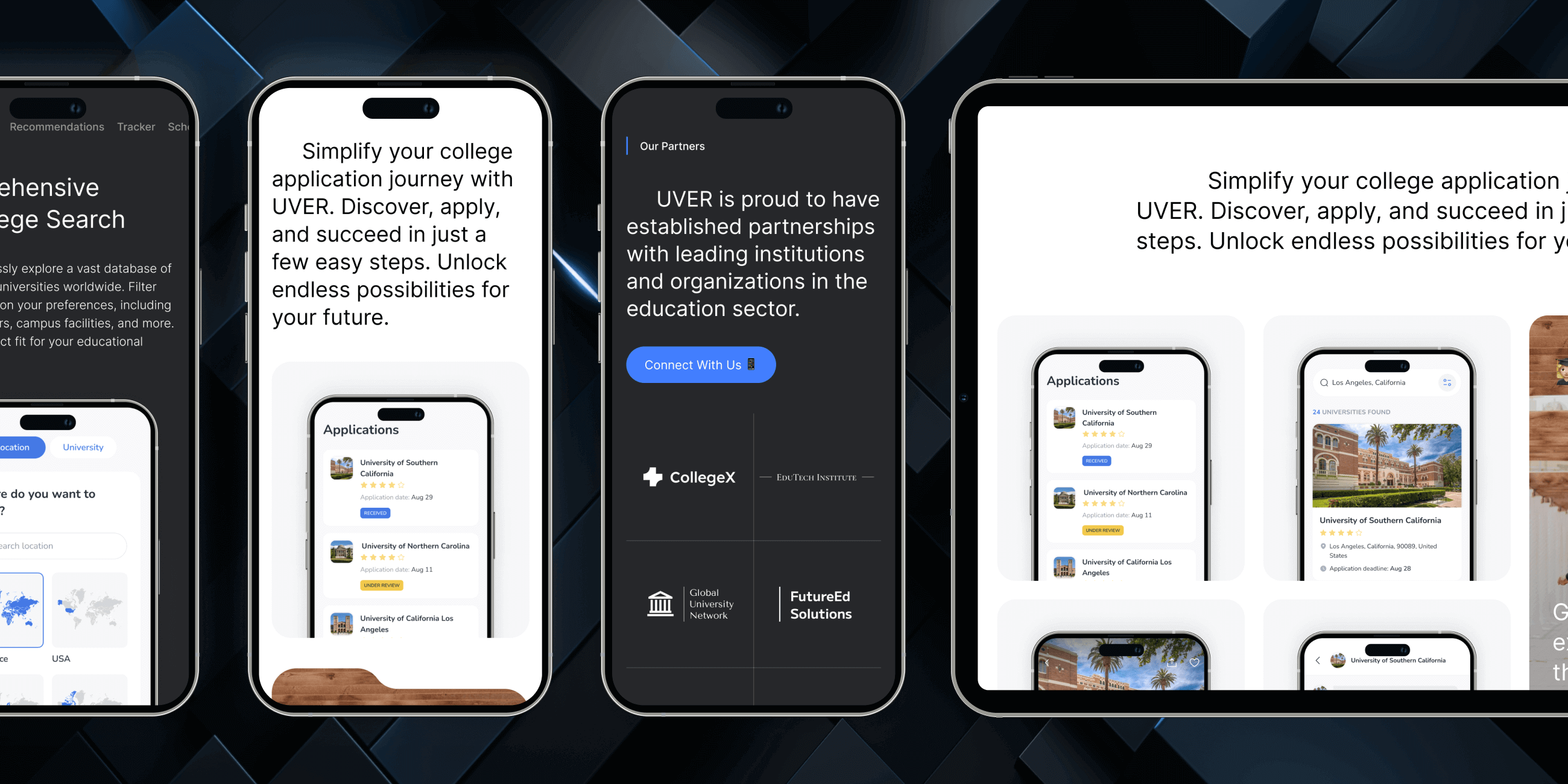
We implemented a partners block on the landing page to enhance credibility and trustworthiness. Showcasing partnerships adds a level of validation and professionalism to the app, reassuring potential users of its legitimacy and value. This can be quite influential for those new users considering the app.



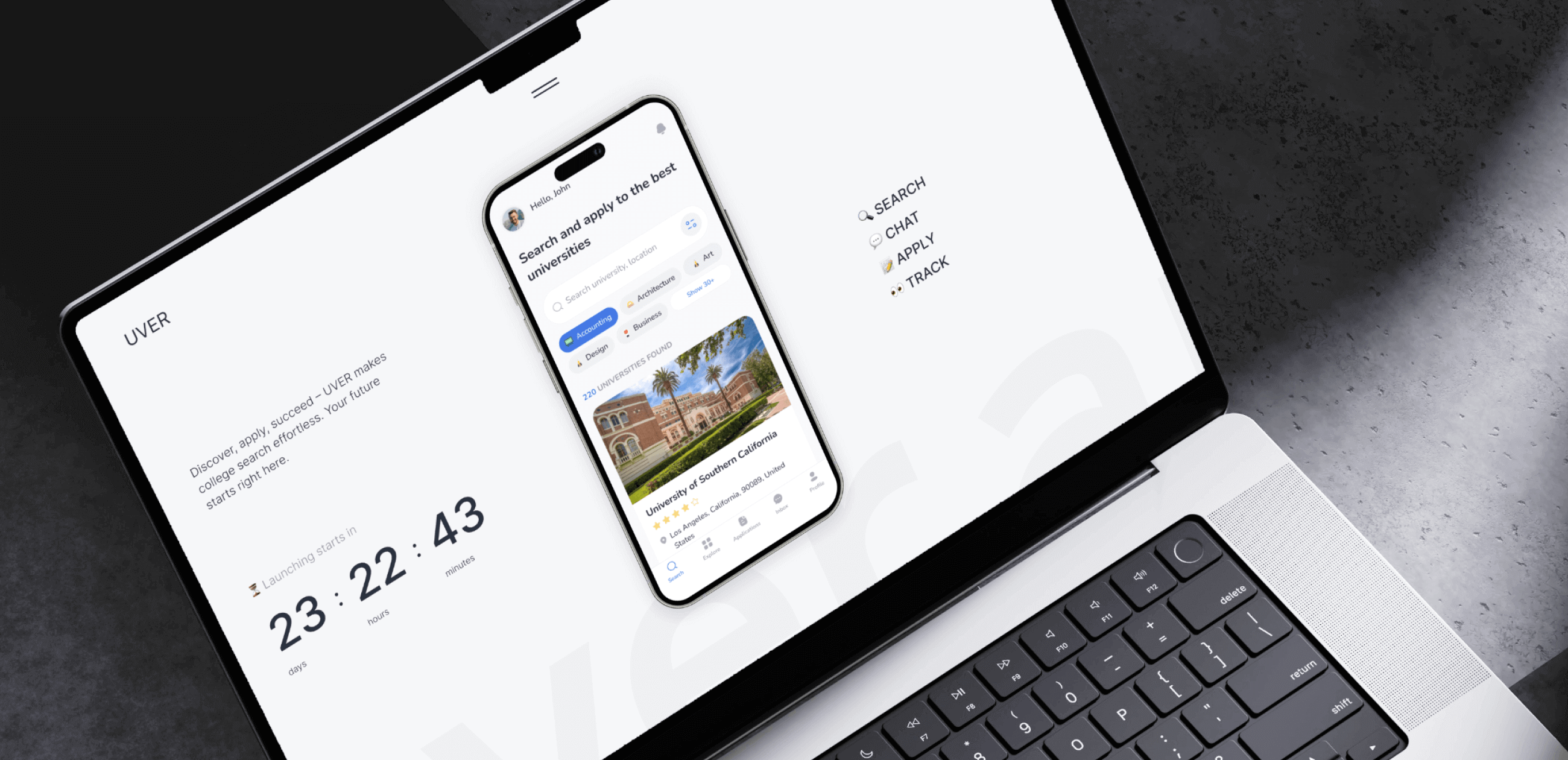
Captivating Promo Site for the web super app

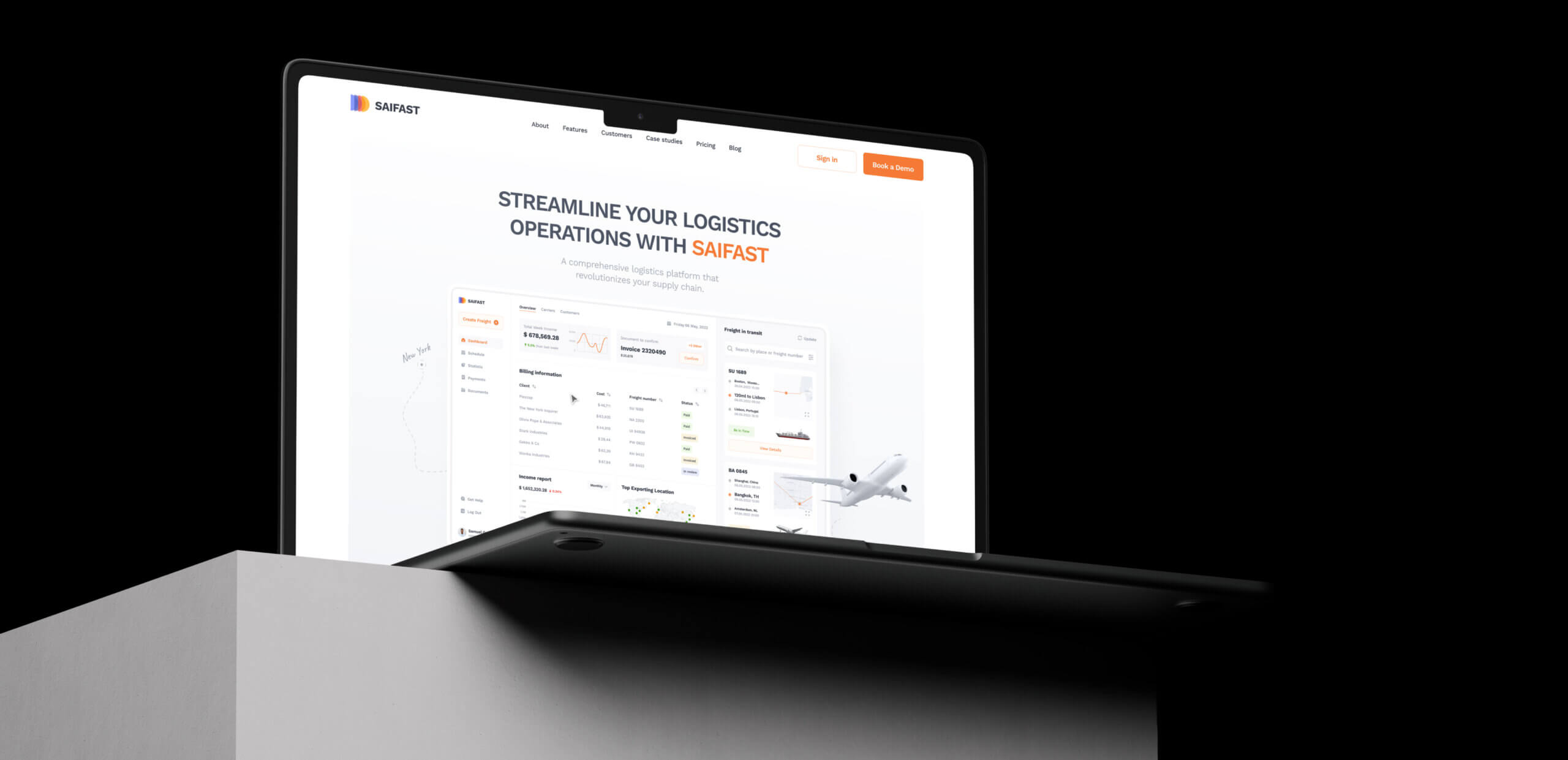
The site aims to effectively introduce and promote the Saifast logistics platform

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
