
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:









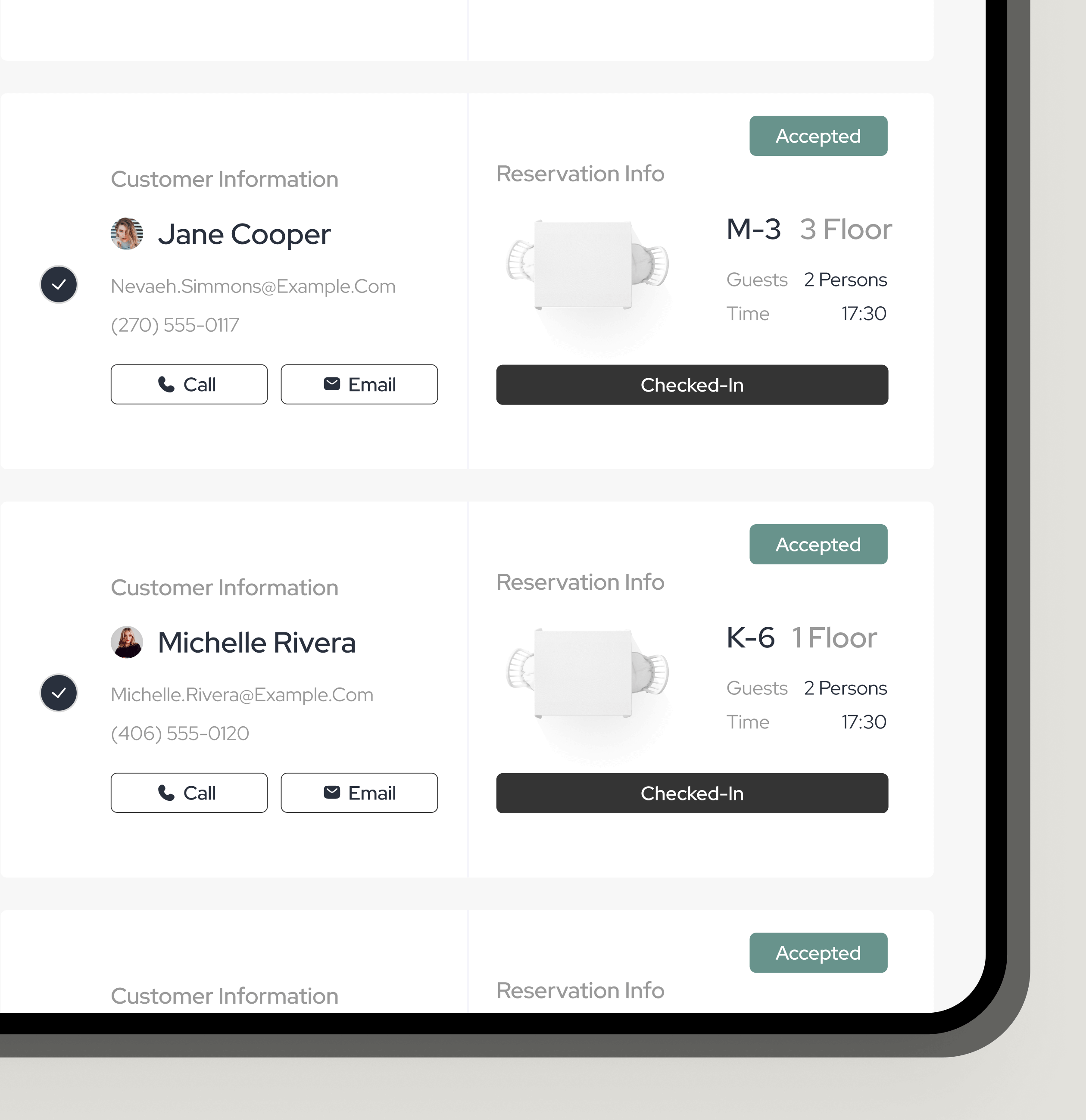
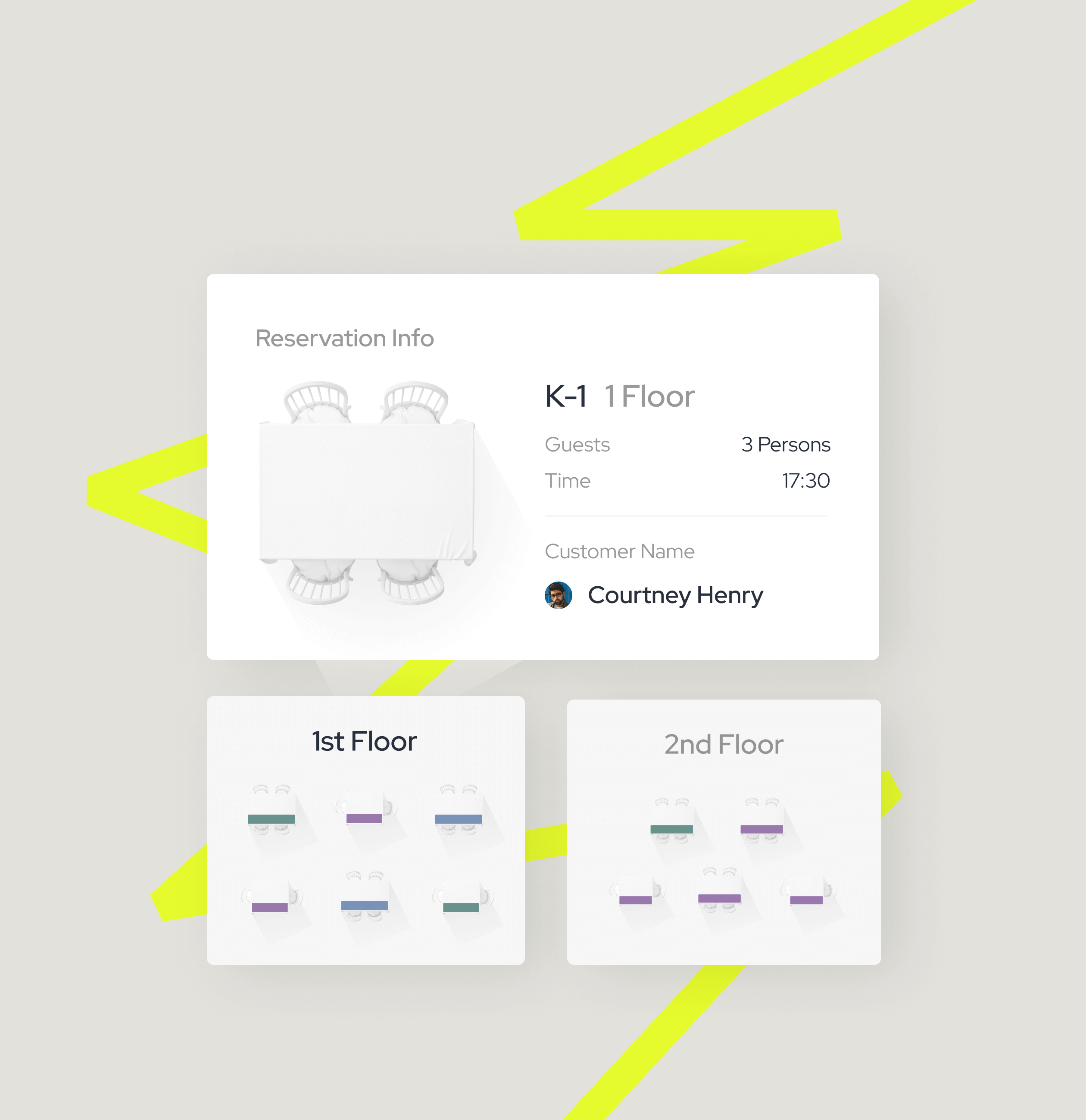
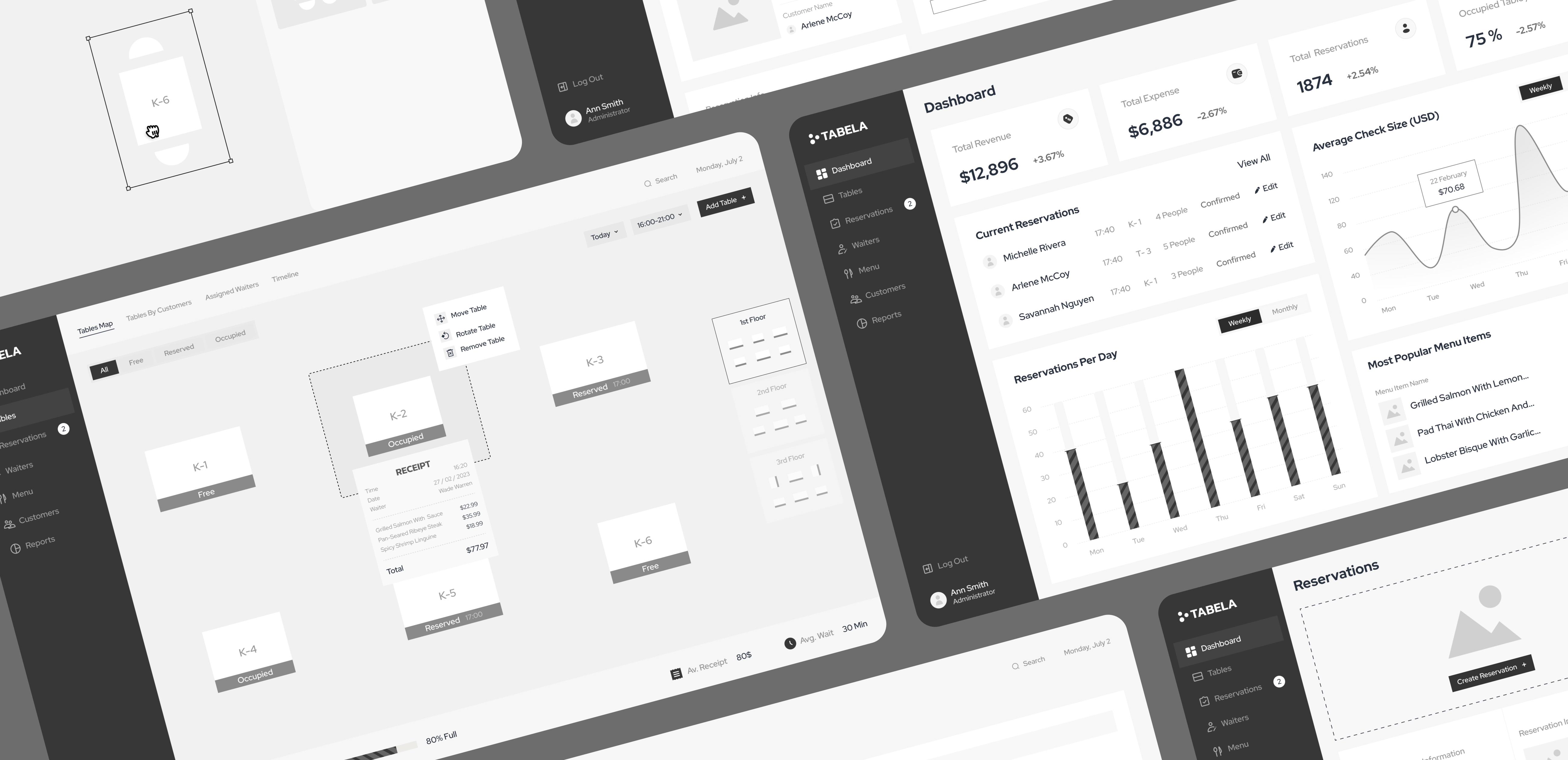
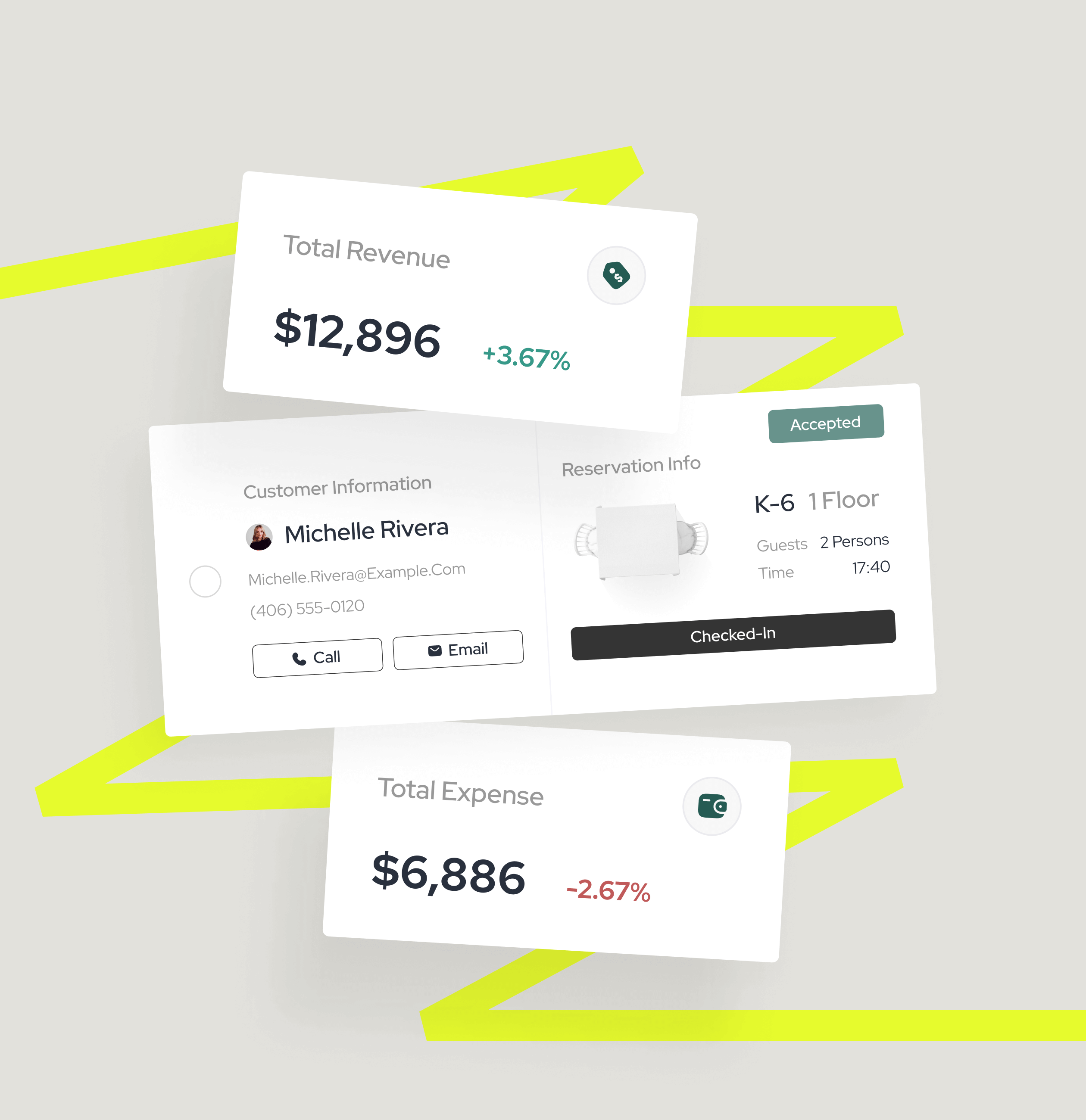
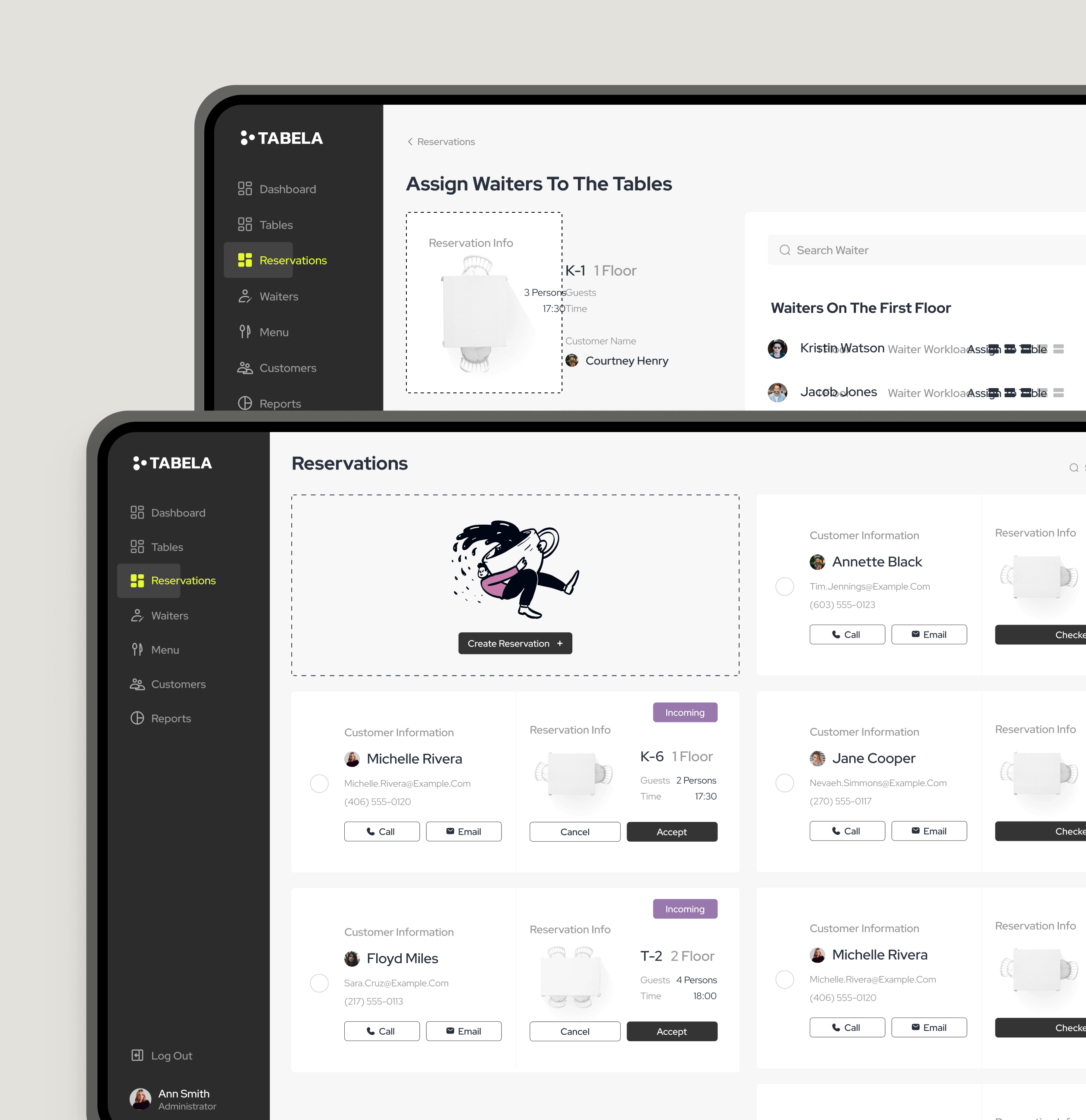
When a customer makes a reservation on Tabela, the restaurant receives a notification and can view the details of the reservation, including the date and time, the number of people, and any special requests. The restaurant can then confirm the reservation or contact the client to suggest an alternative time if the requested time is not available. Tabela also offers convenient assignment of waiters to tables immediately after check-in reservations. This feature streamlines the entire reservation process and provides a more personalized experience for guests.
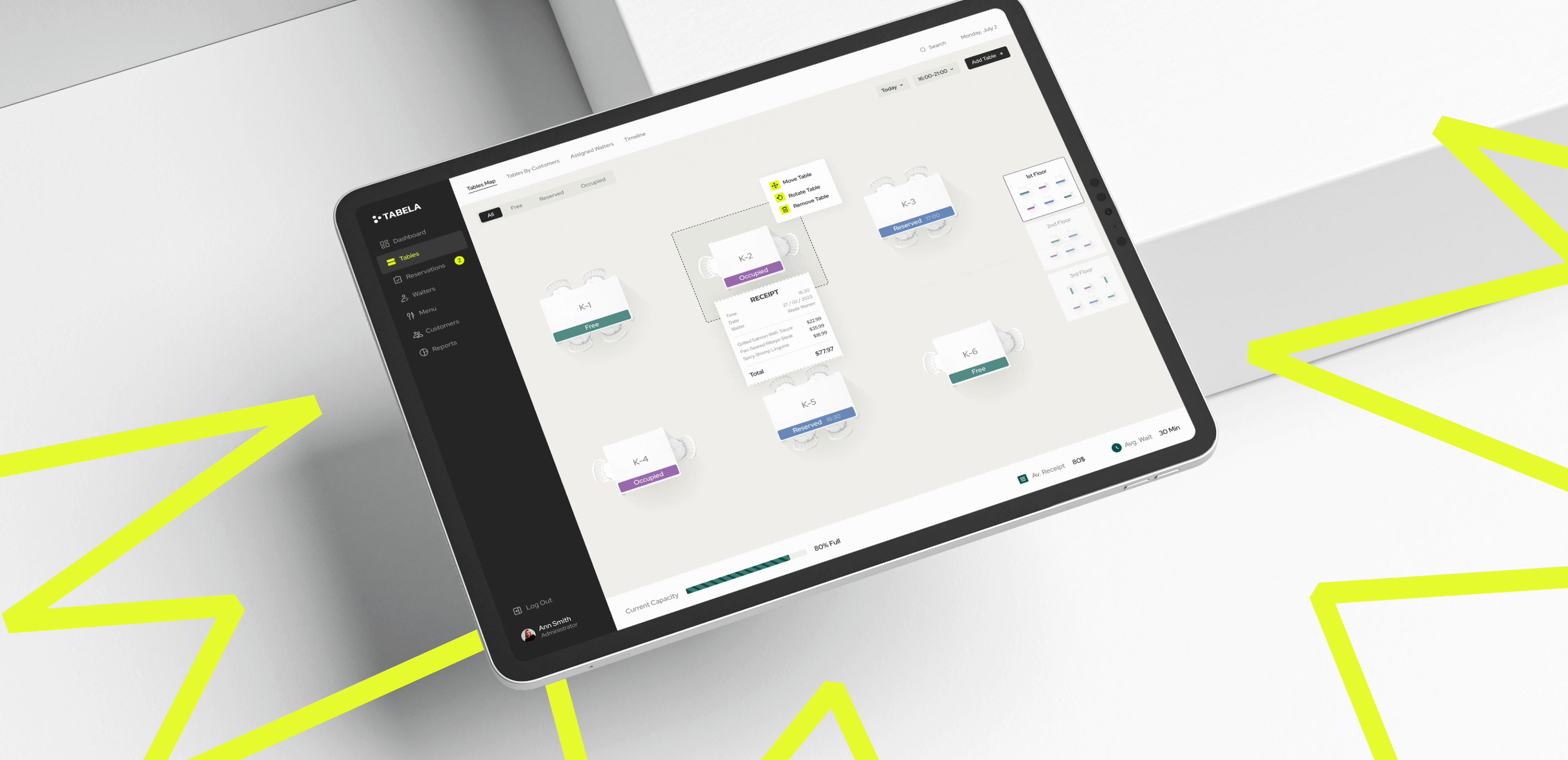
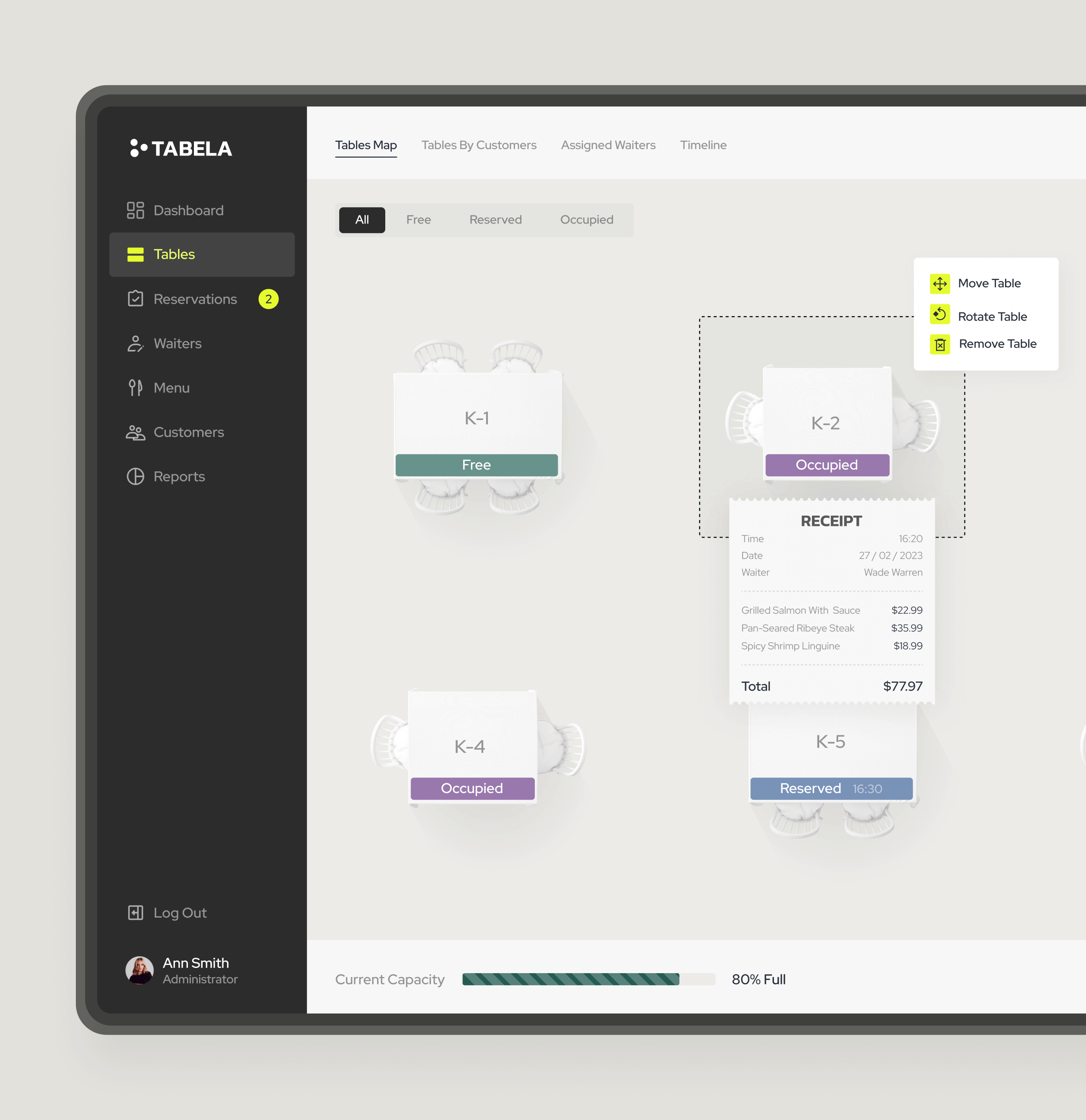
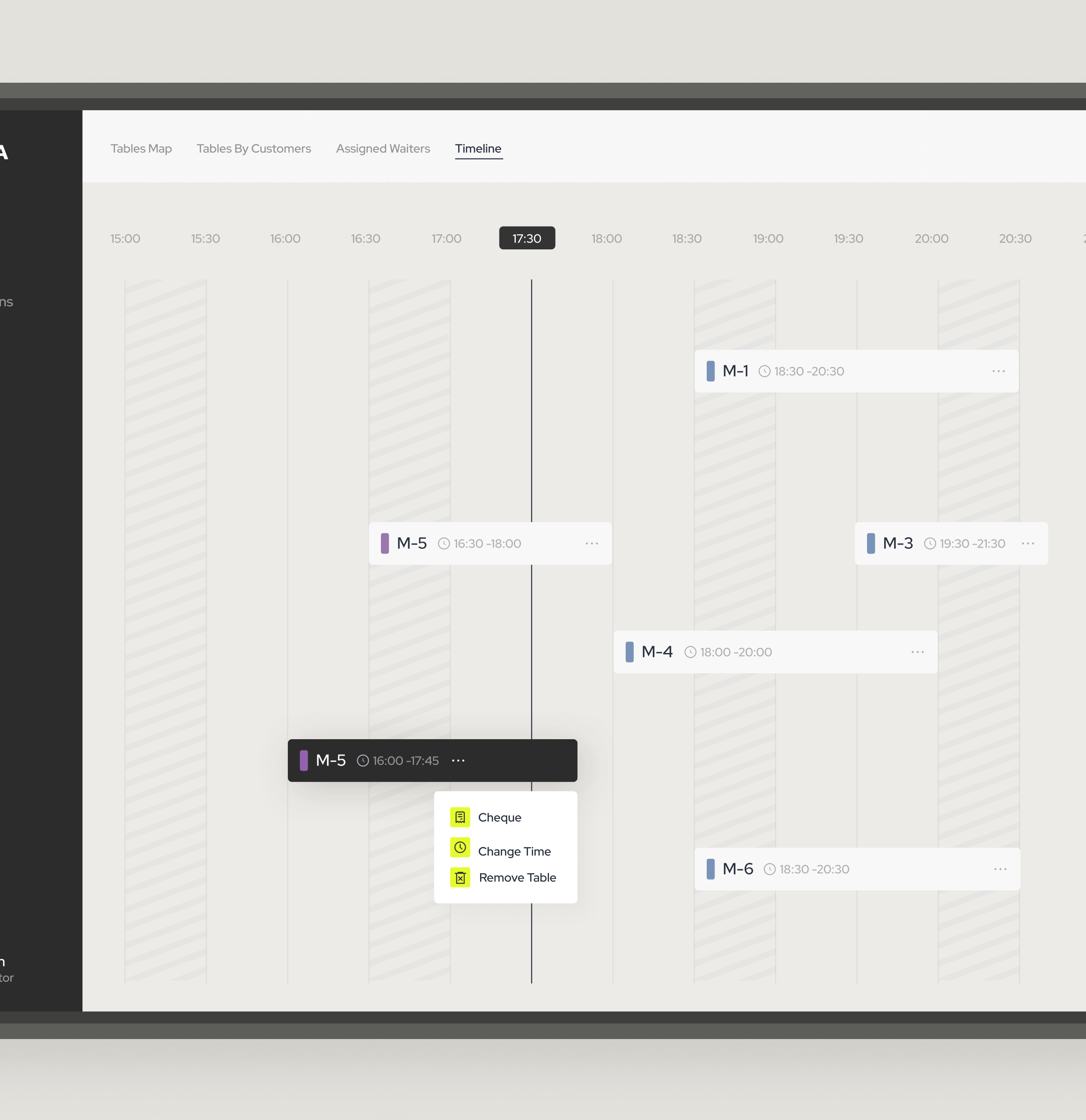
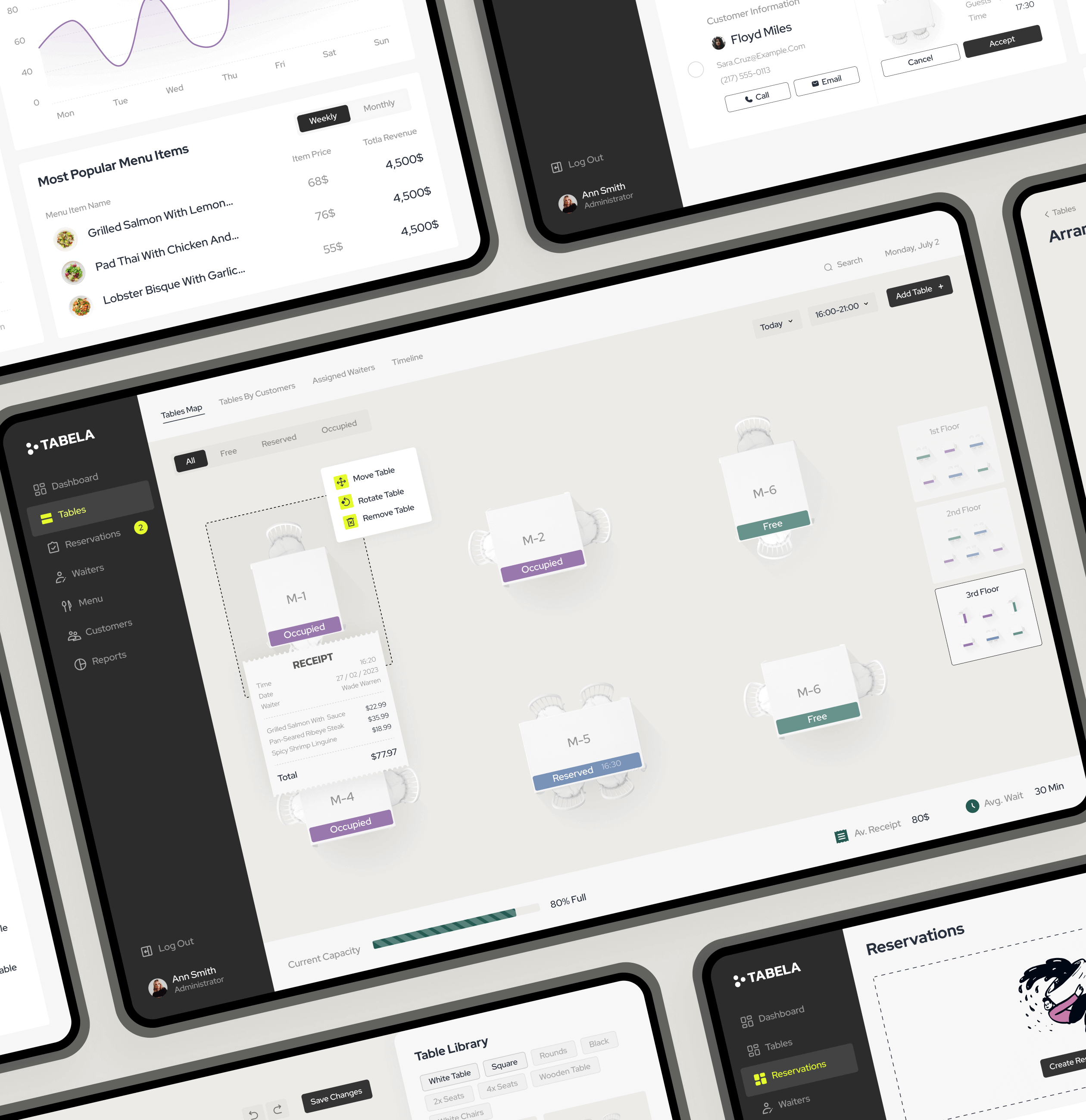
When a customer is ready to order, the waiter can access the admin panel and select the table number, then enter the items that the customer has requested. The system automatically calculates the total cost and sends the order to the kitchen for preparation. This feature ensures accurate and timely order processing, improving the overall customer experience. At the customer's request, the waiter gives them a receipt, which is created by Tabella. Once payment is completed, the waiter marks the order as completed and the table is made free for the next reservation.
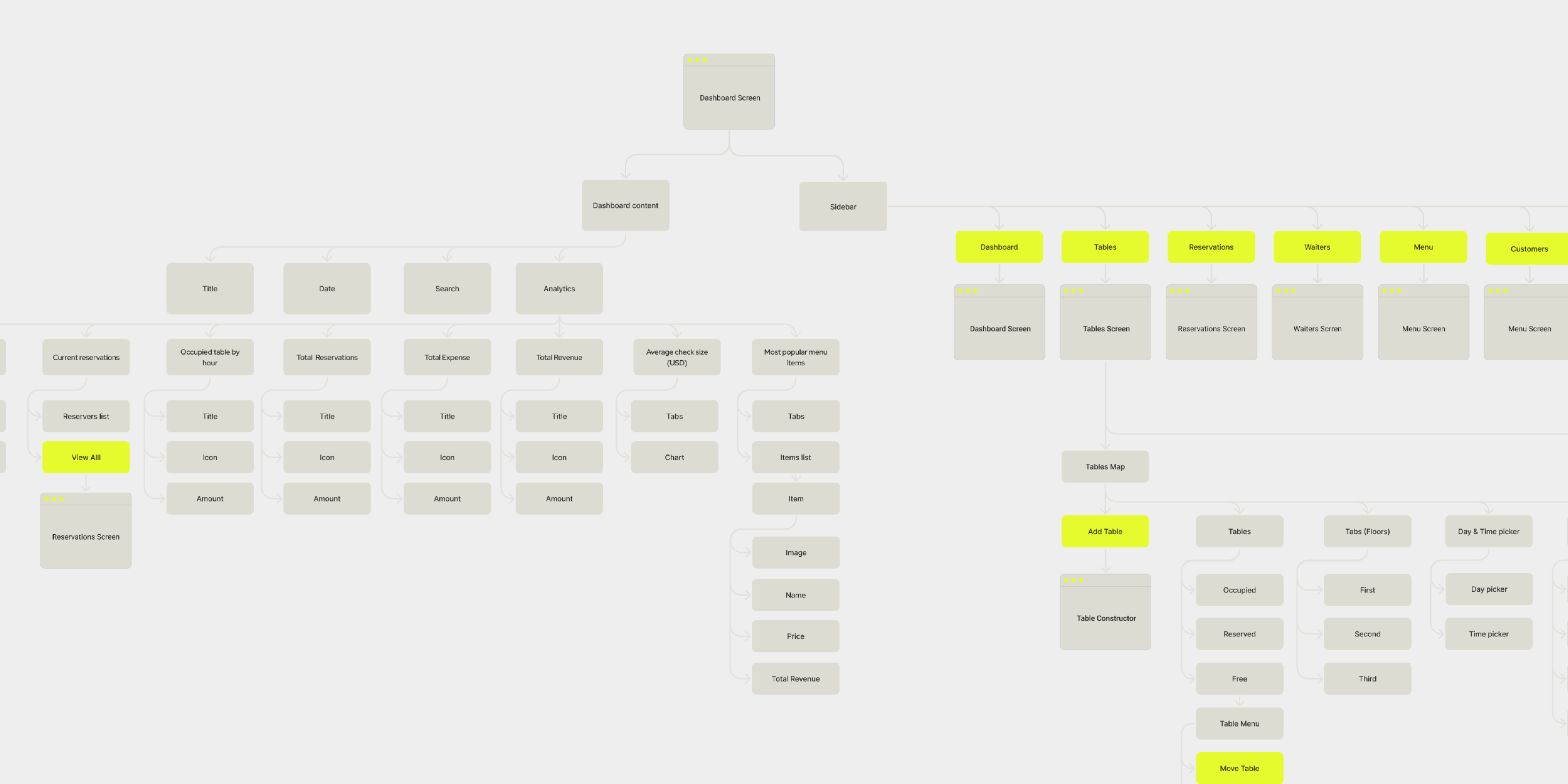
Restaurant owners and managers can create a detailed and realistic floor plan that shows the location of each table. The table constructor feature allows users to customize the shape, size, and seating capacity of each table, and add additional details such as table numbers and specific notes about each table. This functionality is easy to use, with an intuitive drag-and-drop interface that requires no technical expertise.




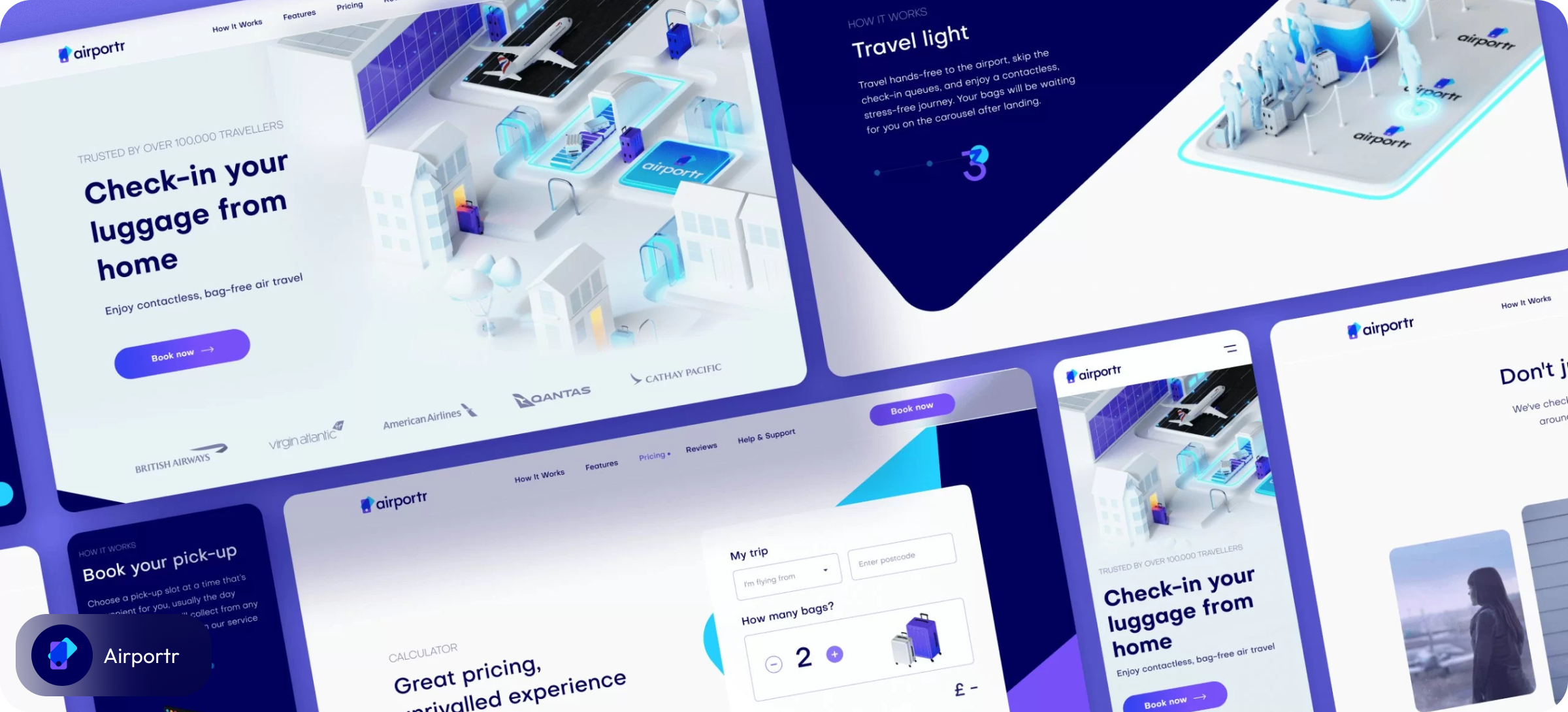
Experience hassle-free travel with the luggage delivery and check-in service to and from the airport. Travel light-handed and enjoy a seamless journey.

Boost is a money management tool for Side Hustlers

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
