
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:















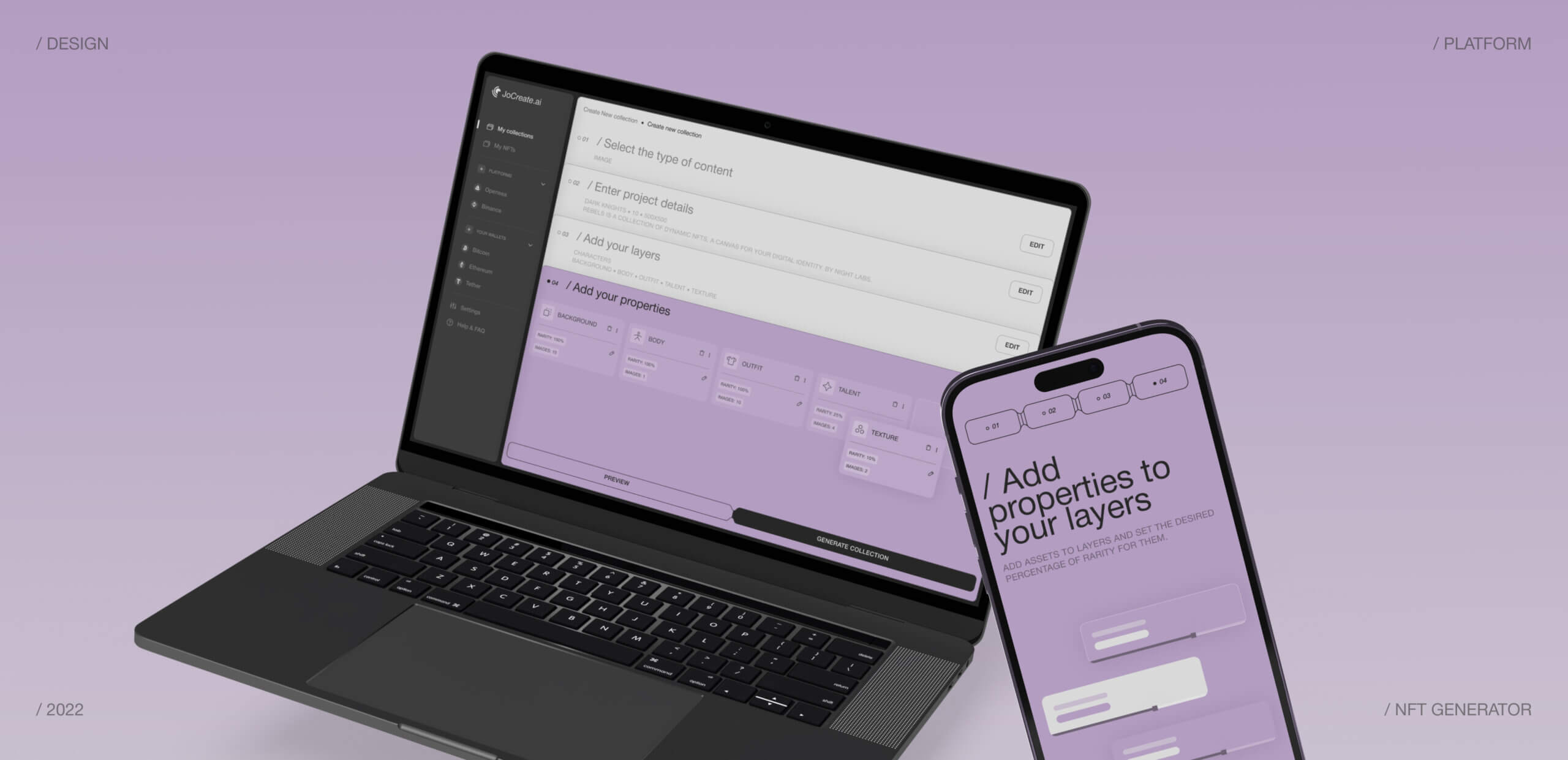
Our team is currently working on adding 2 new content types - virtual worlds and domain names - to attract even more talented people and companies to our platform.
We plan to develop our marketplace so users can sell collections and NFTs directly on our platform via 3 blockchains (Ethereum, Bitcoin, and Polygon).
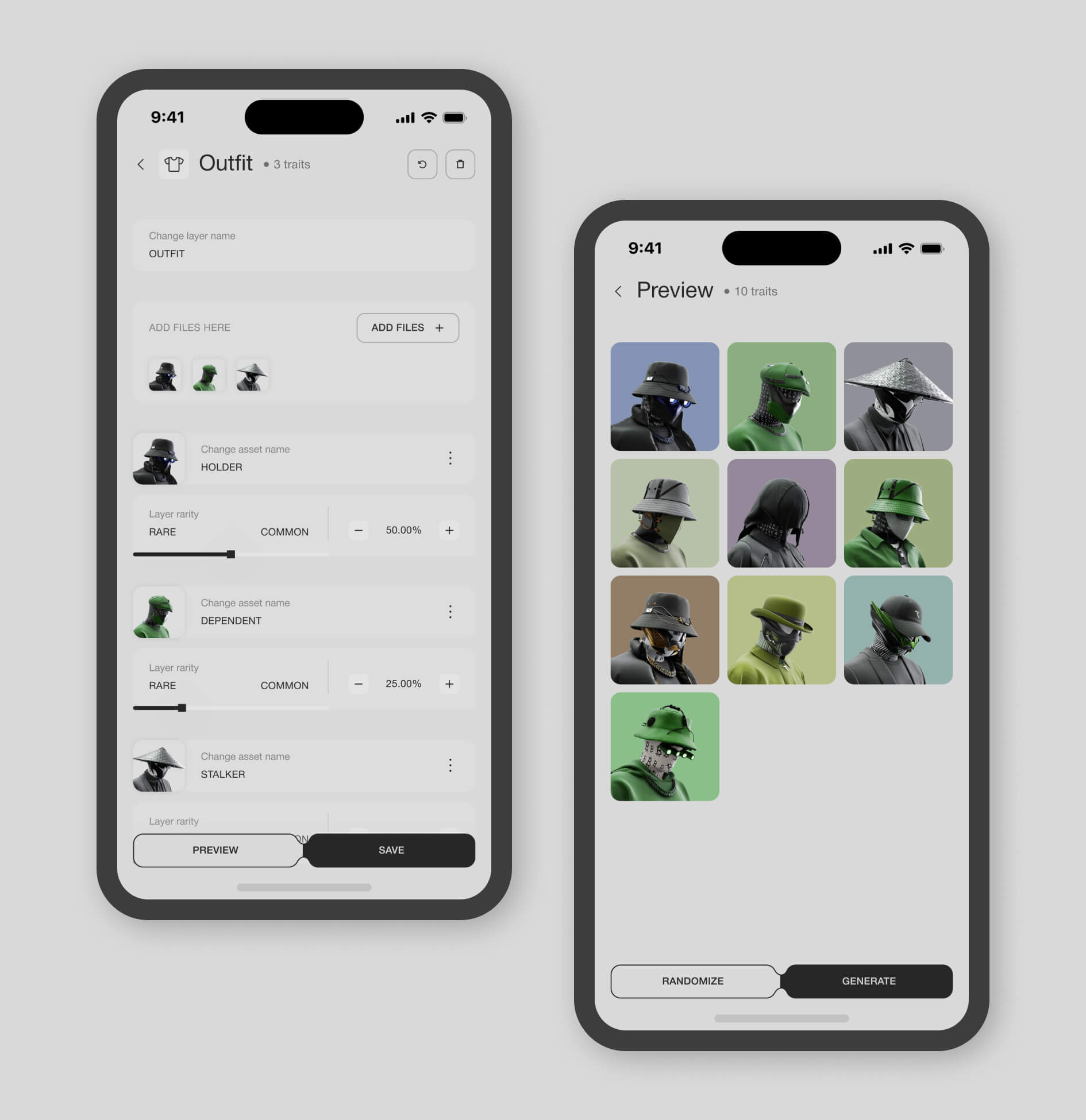
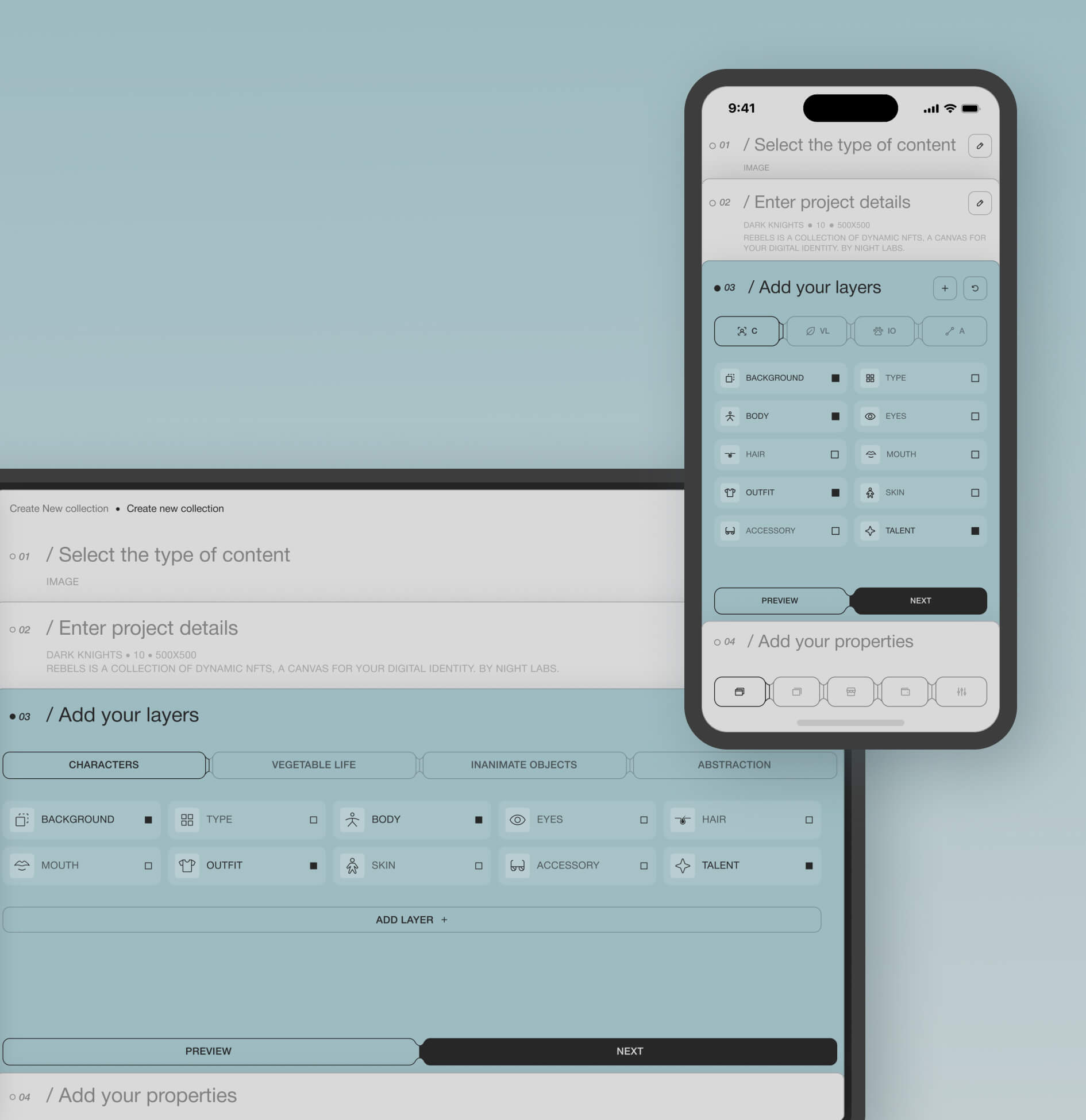
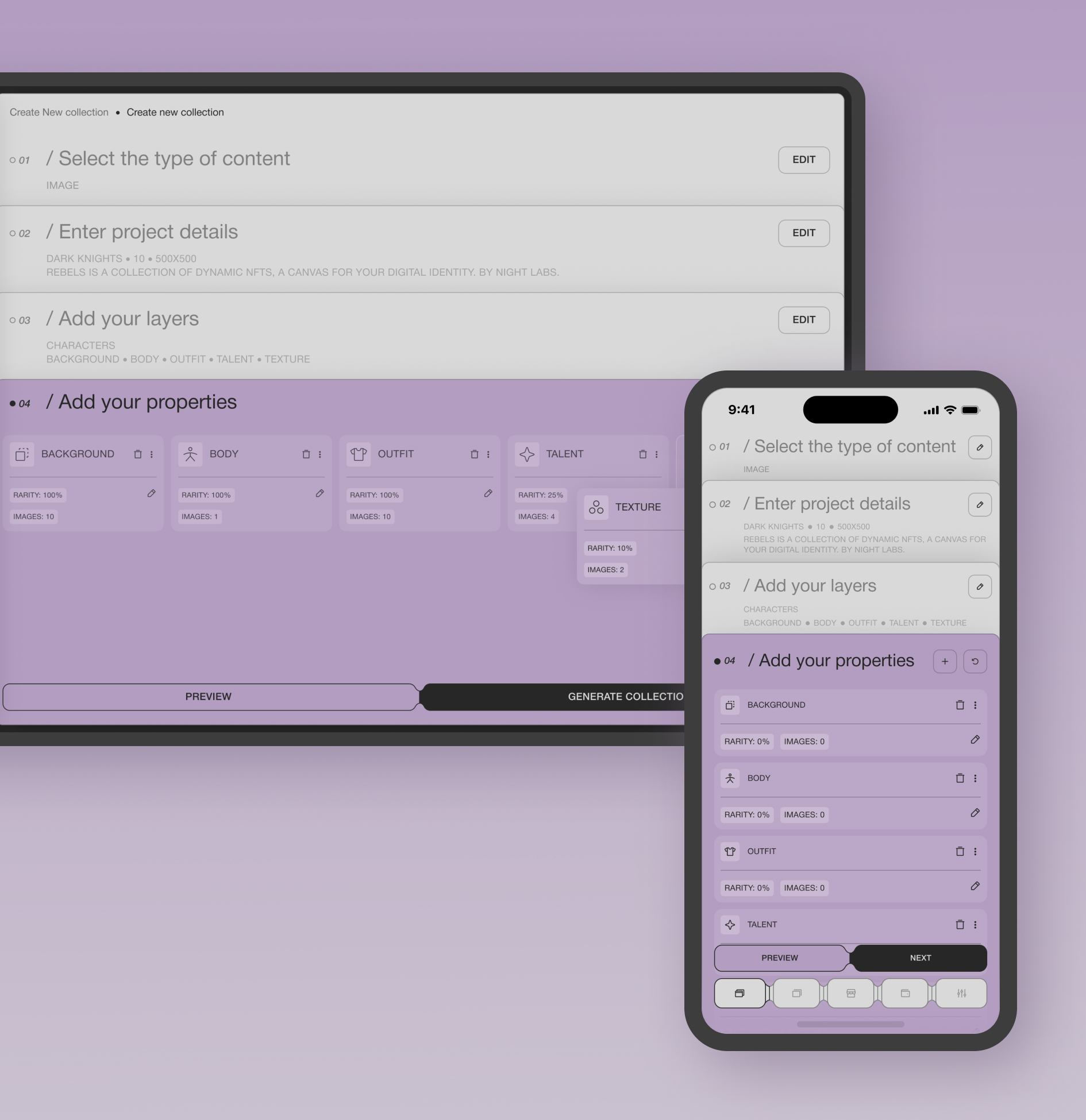
Our design team is creating the platform's collection of NFTs - animated 2D heroes that will be sold on our platform and third-party services.


AI-powered Platform for App Personalization

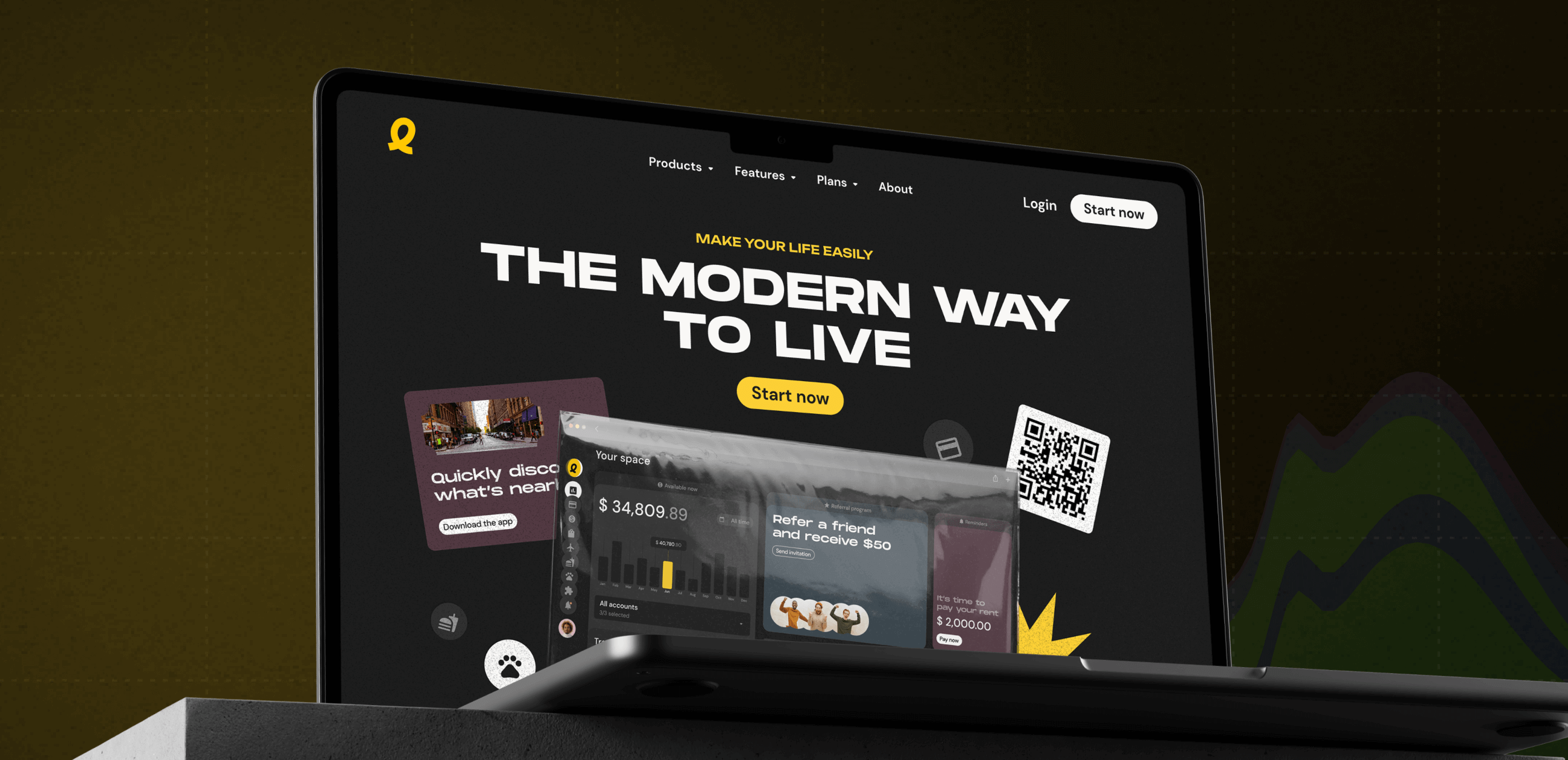
Captivating Promo Site for the web super app

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
