
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:



















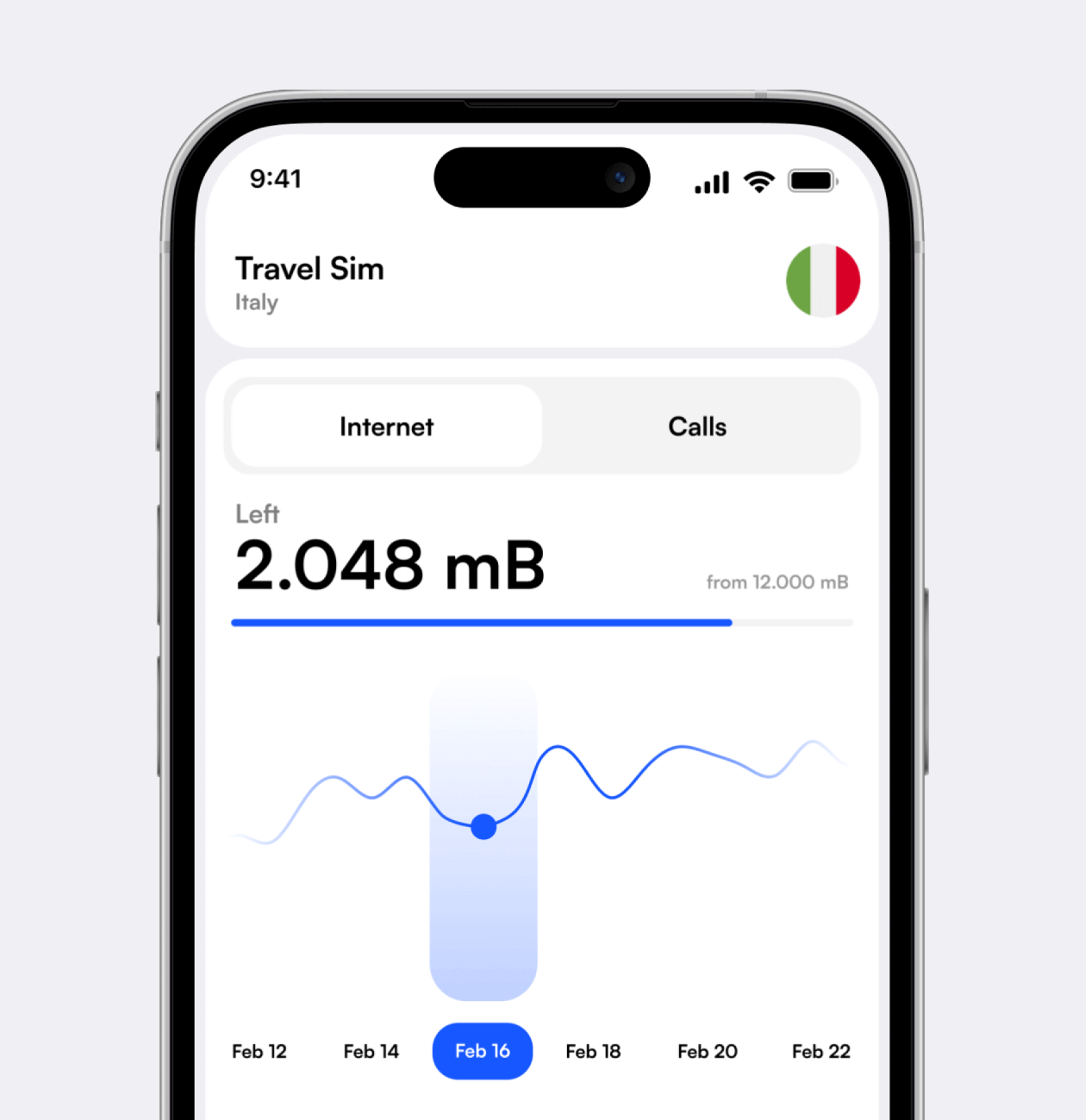
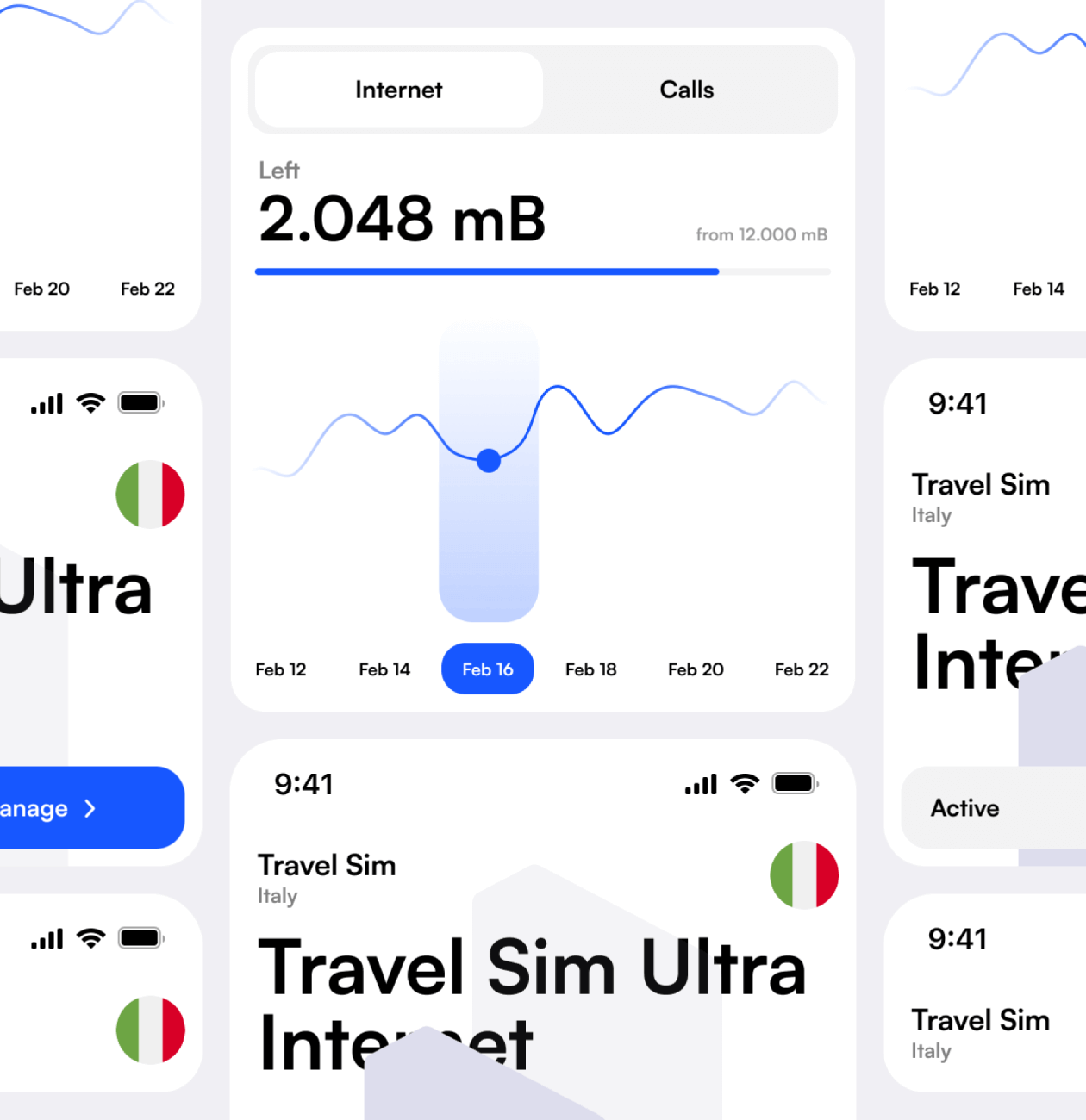
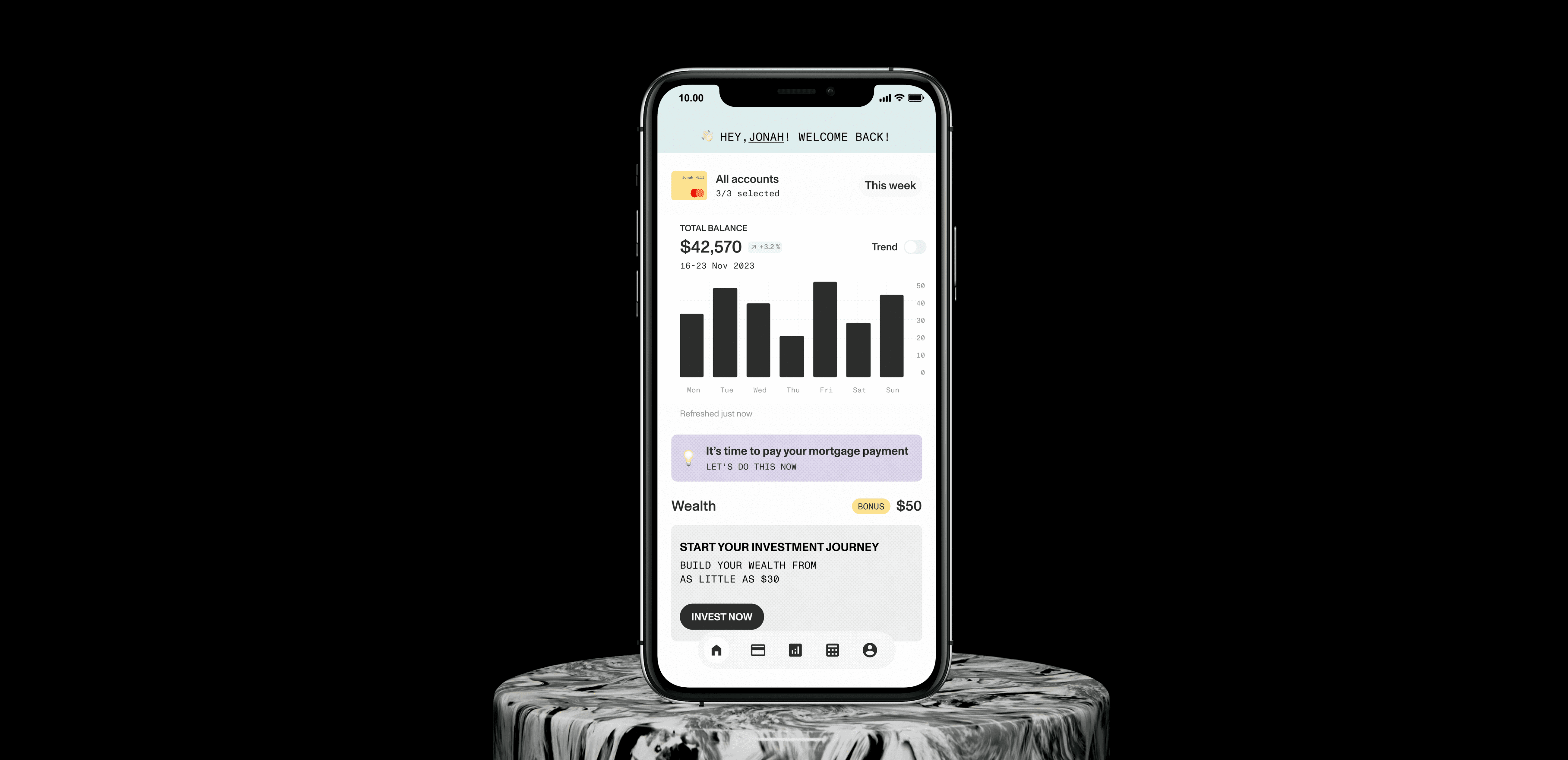
Mobile app banking for long-term wealth building

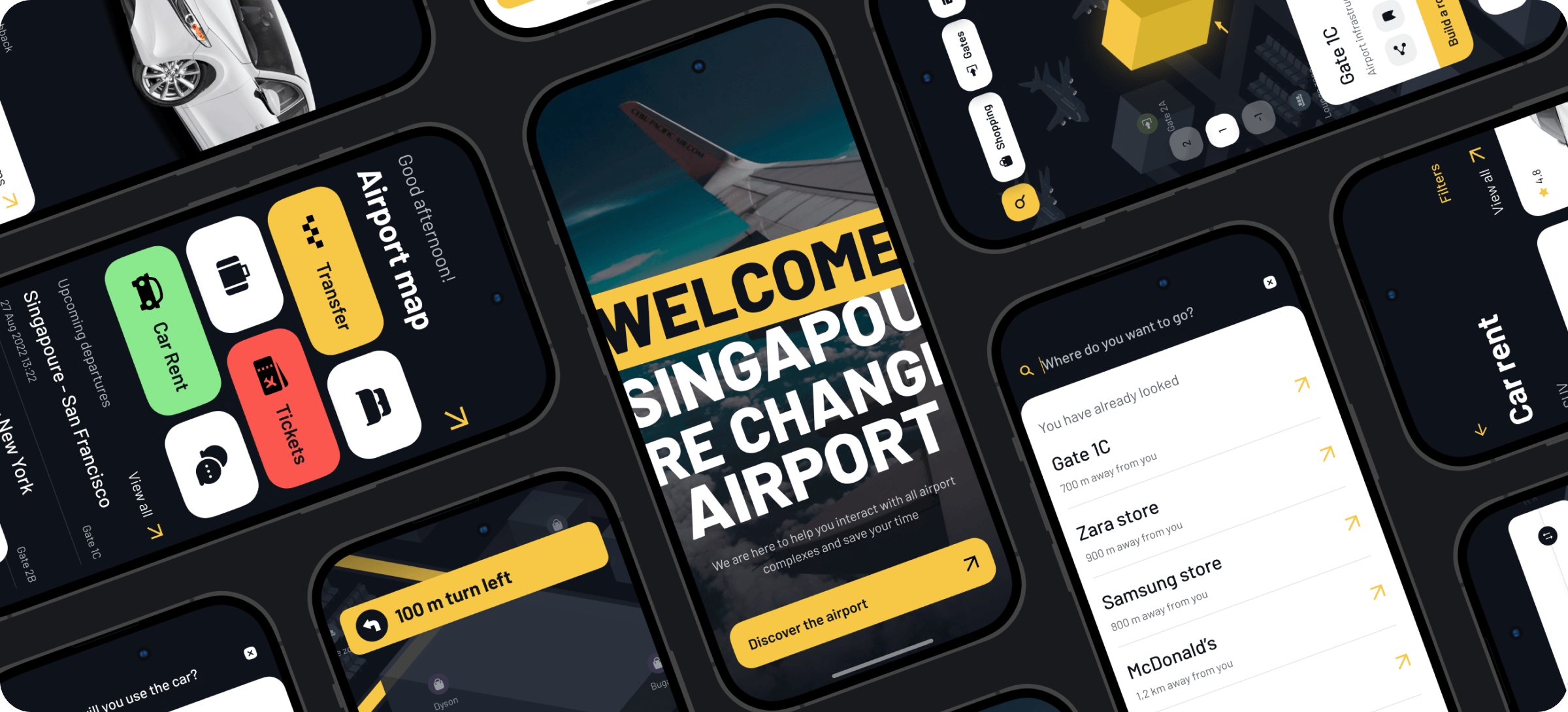
Navigating around the airport, exploring an interactive airport map, searching for airport facilities/stores, their ratings and prices

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
