
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:









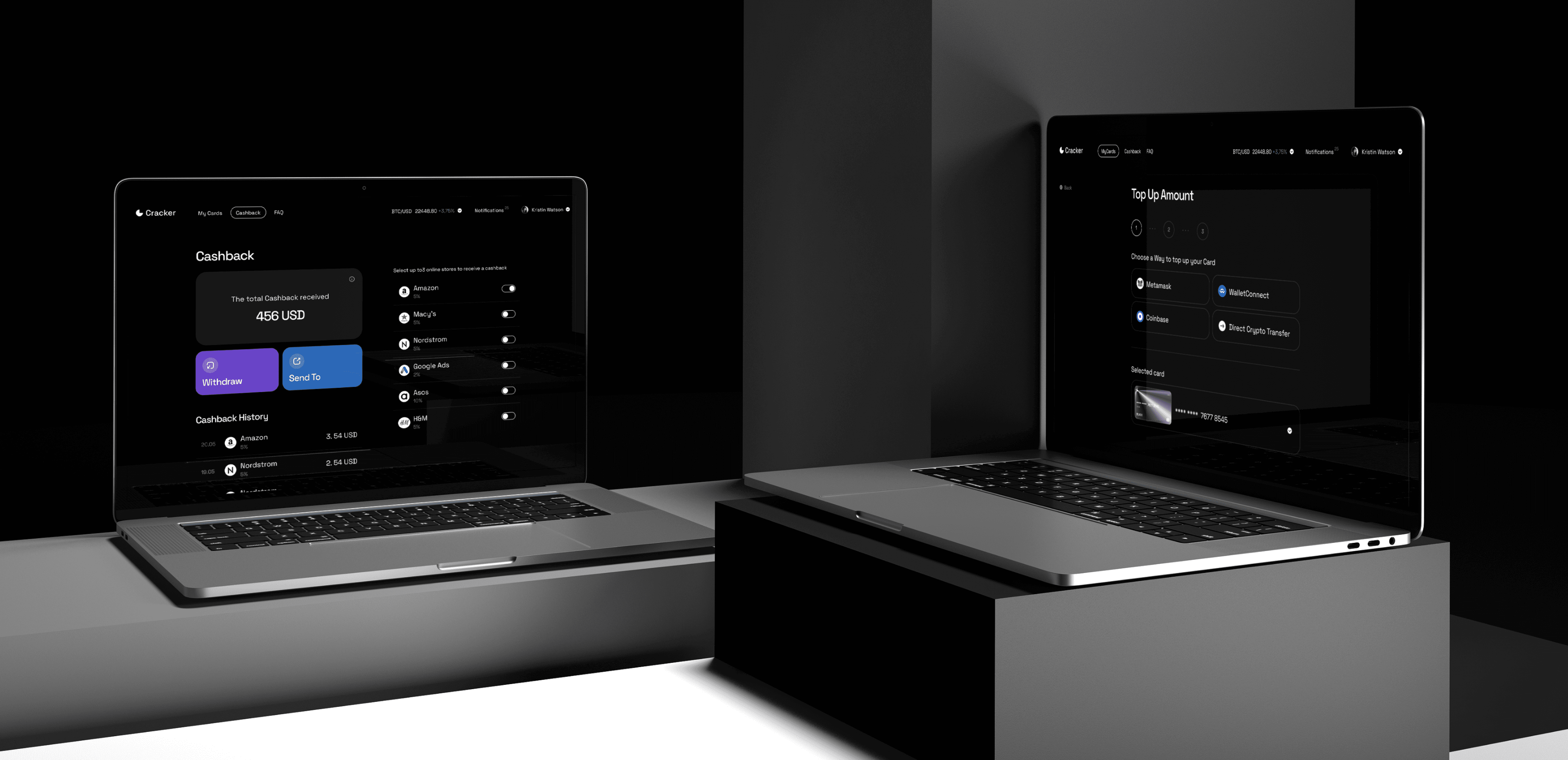
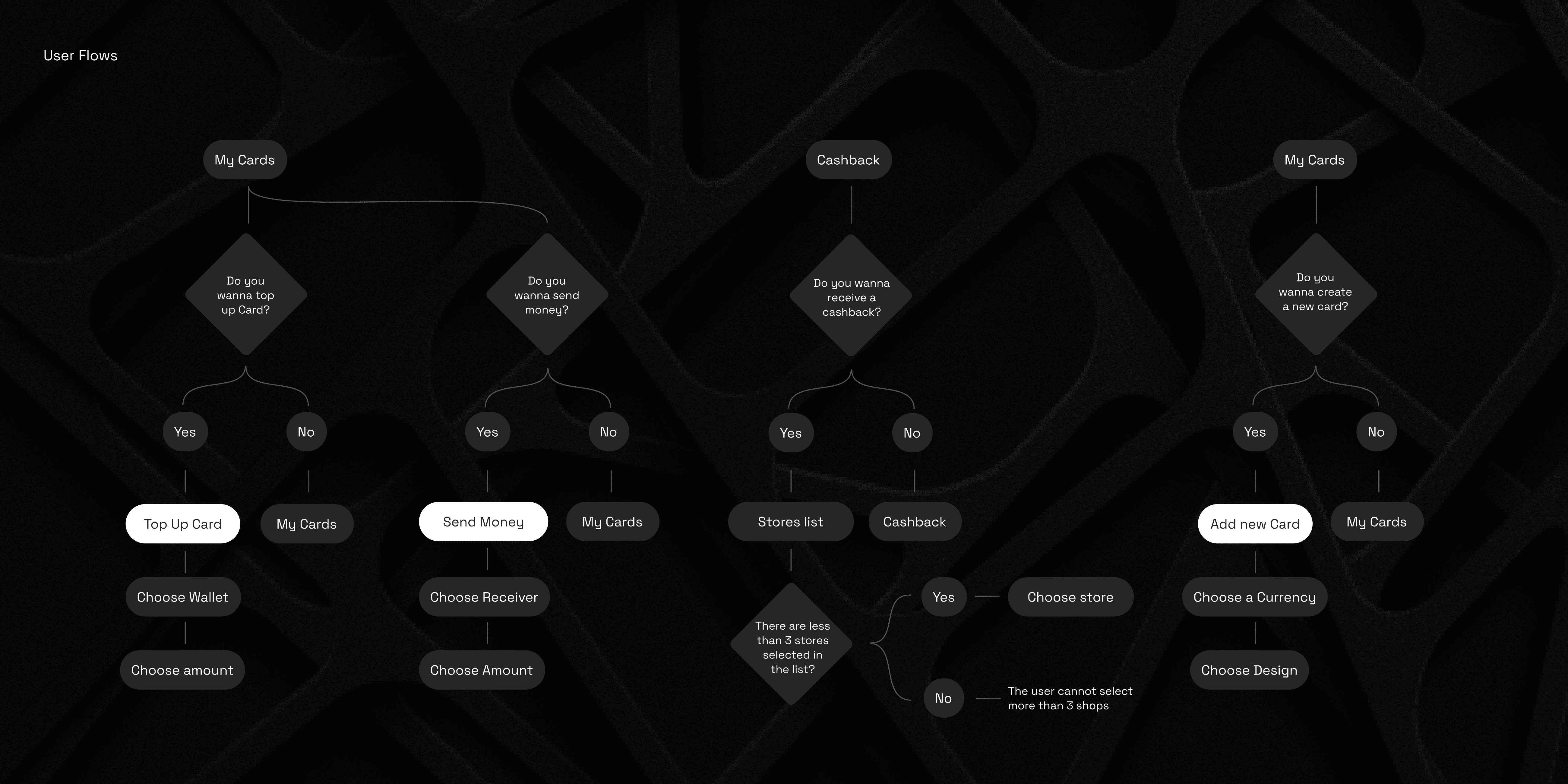
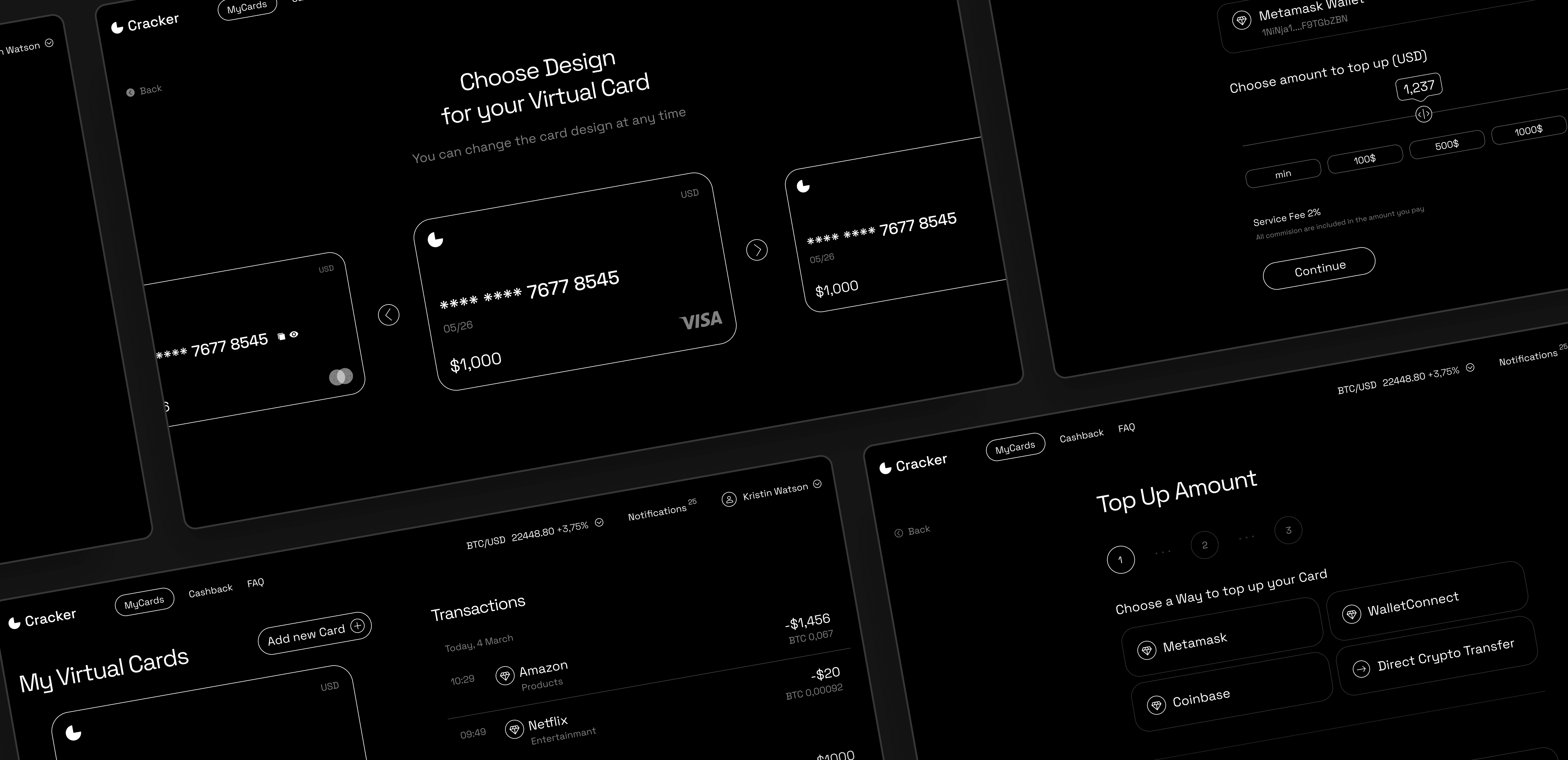
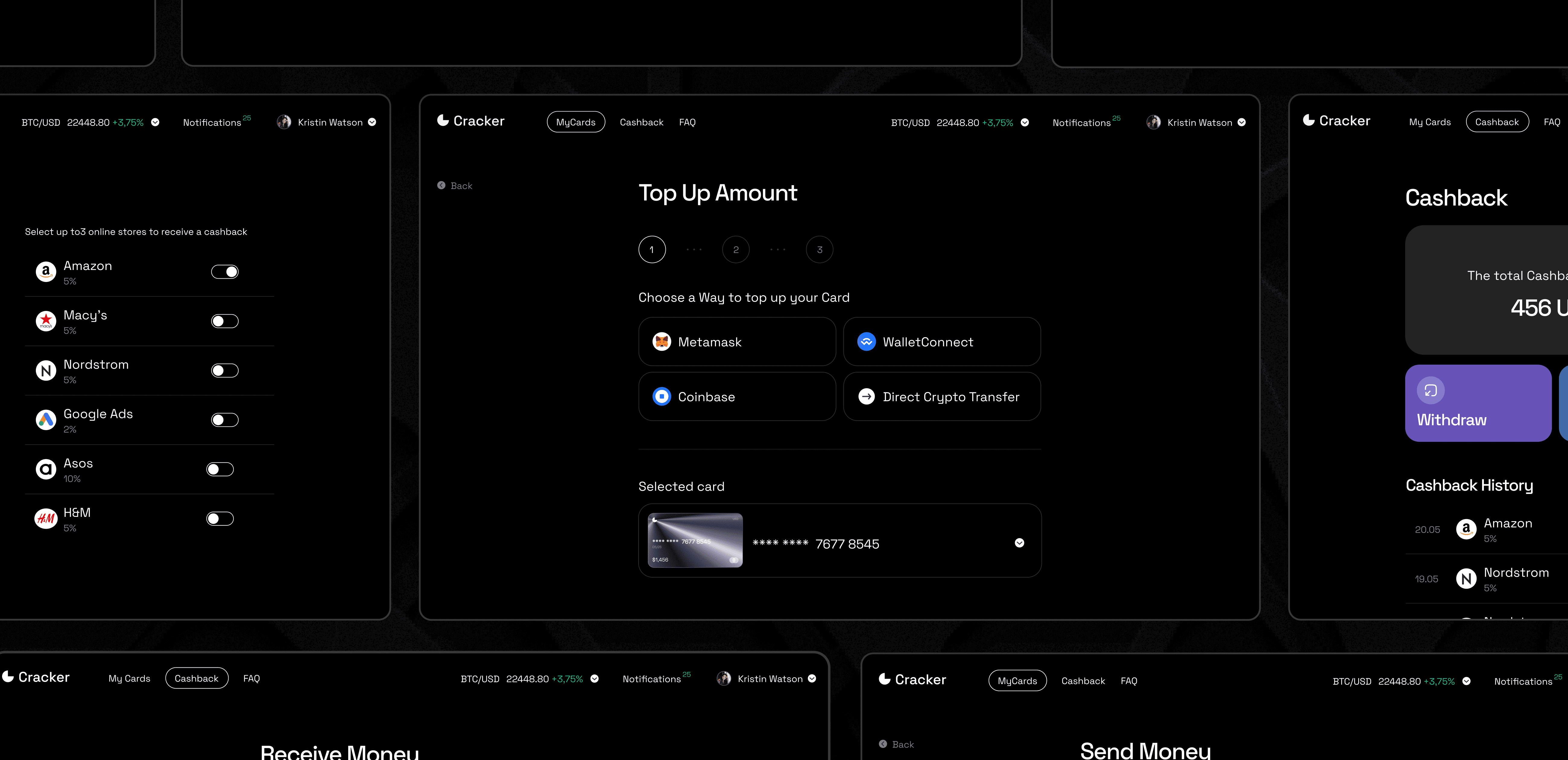
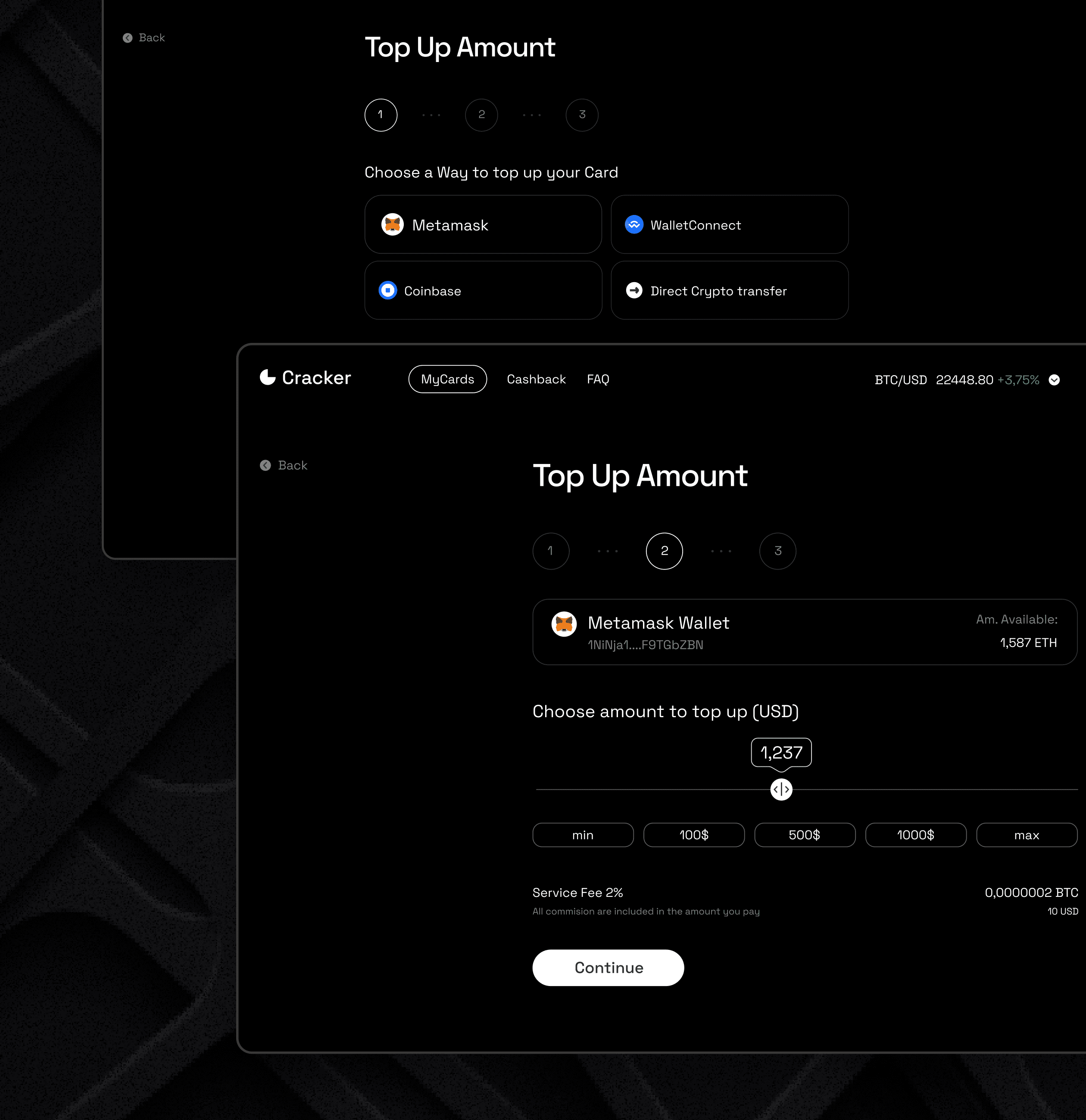
To top up a virtual card with cryptocurrency in the Cracker web app, the user simply needs to select the virtual card they want to top up, then select a cryptocurrency wallet and connect it to the platform. Then choose the amount to top up. The funds in fiat should appear on the user's virtual card balance shortly after the transfer is completed. Cracker accepts almost all most popular crypto wallets. This feature provides a fast and secure way to fund a virtual card with the user's chosen cryptocurrency.
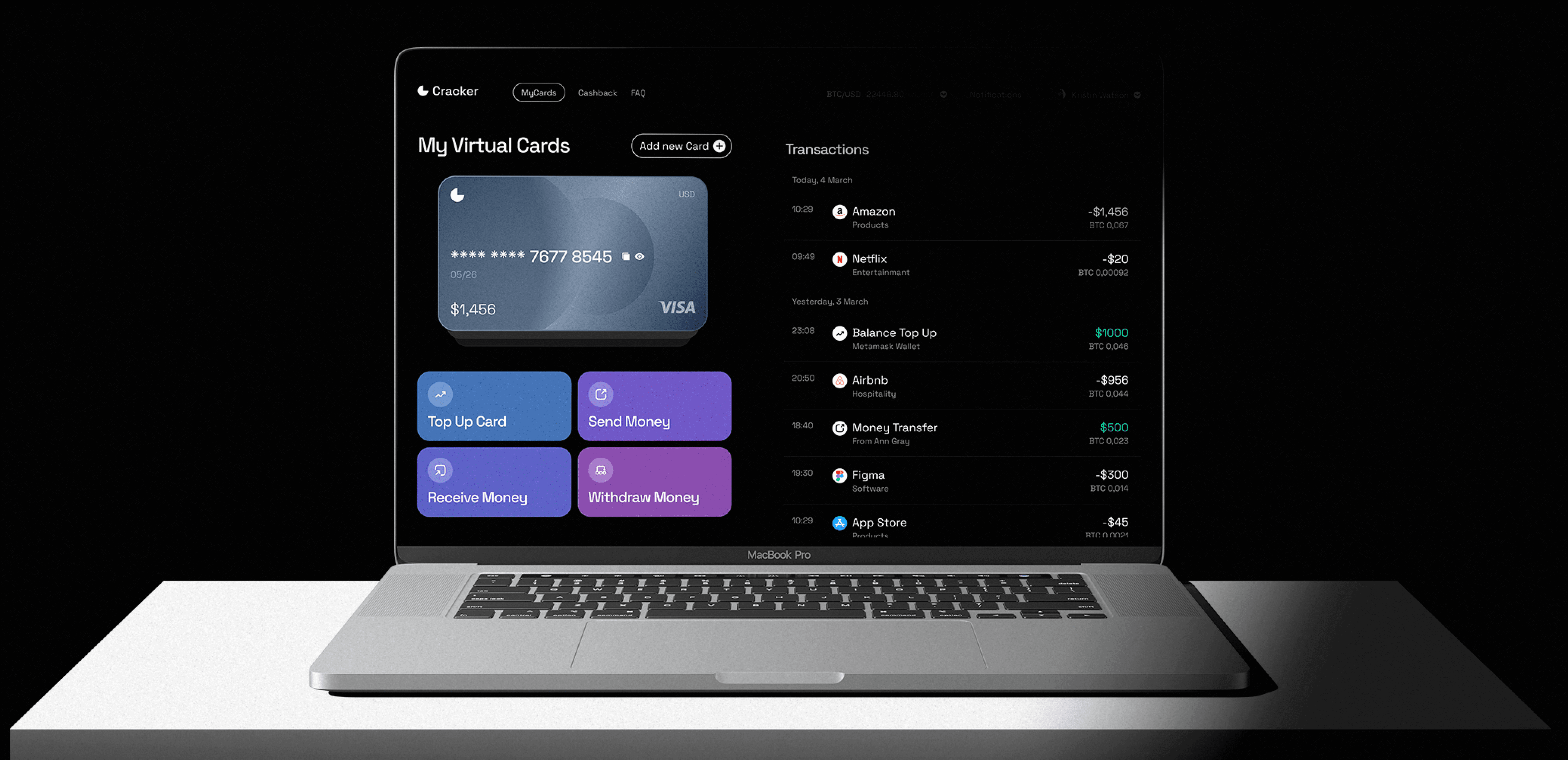
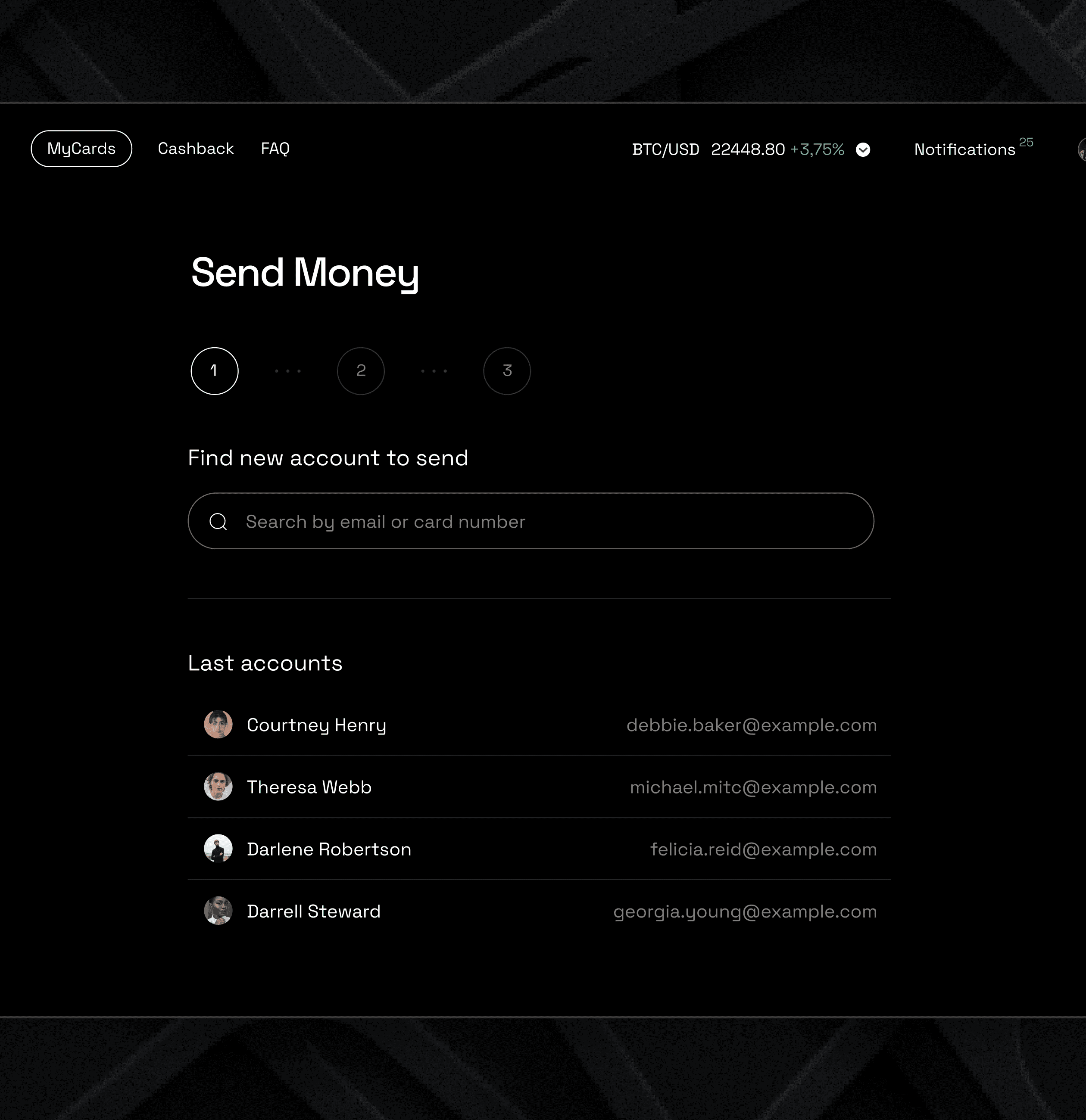
The Cracker web app provides a convenient and secure peer-to-peer (P2P) money transfer functionality, enabling users to send and receive money easily. This feature is built with advanced security measures to ensure the safety of users' transactions. Users can initiate a money transfer to another user's account by entering their email or card number. Additionally, users can view their transaction history, including the amount sent, the recipient's details, and the date of the transaction.
Web app provides users with the ability to create multiple virtual cards to manage their finances more efficiently. Users can select from various design options to customize each card to their liking. These virtual cards can be used for a variety of purposes, such as online shopping or managing personal finances. The design options include different colors, patterns, and images to suit the user's preferences.


AI-powered Platform for App Personalization

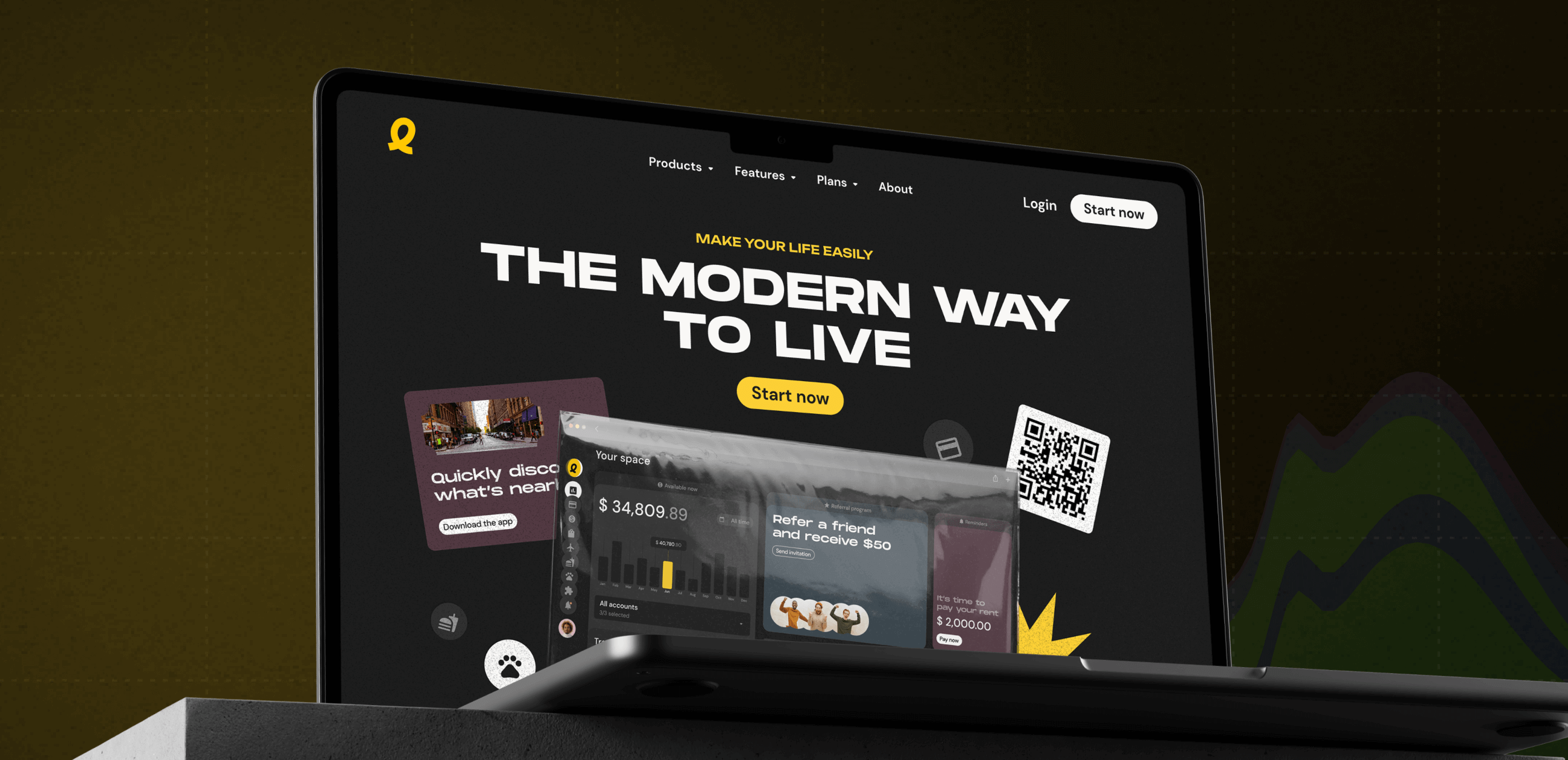
Captivating Promo Site for the web super app

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
