
We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:













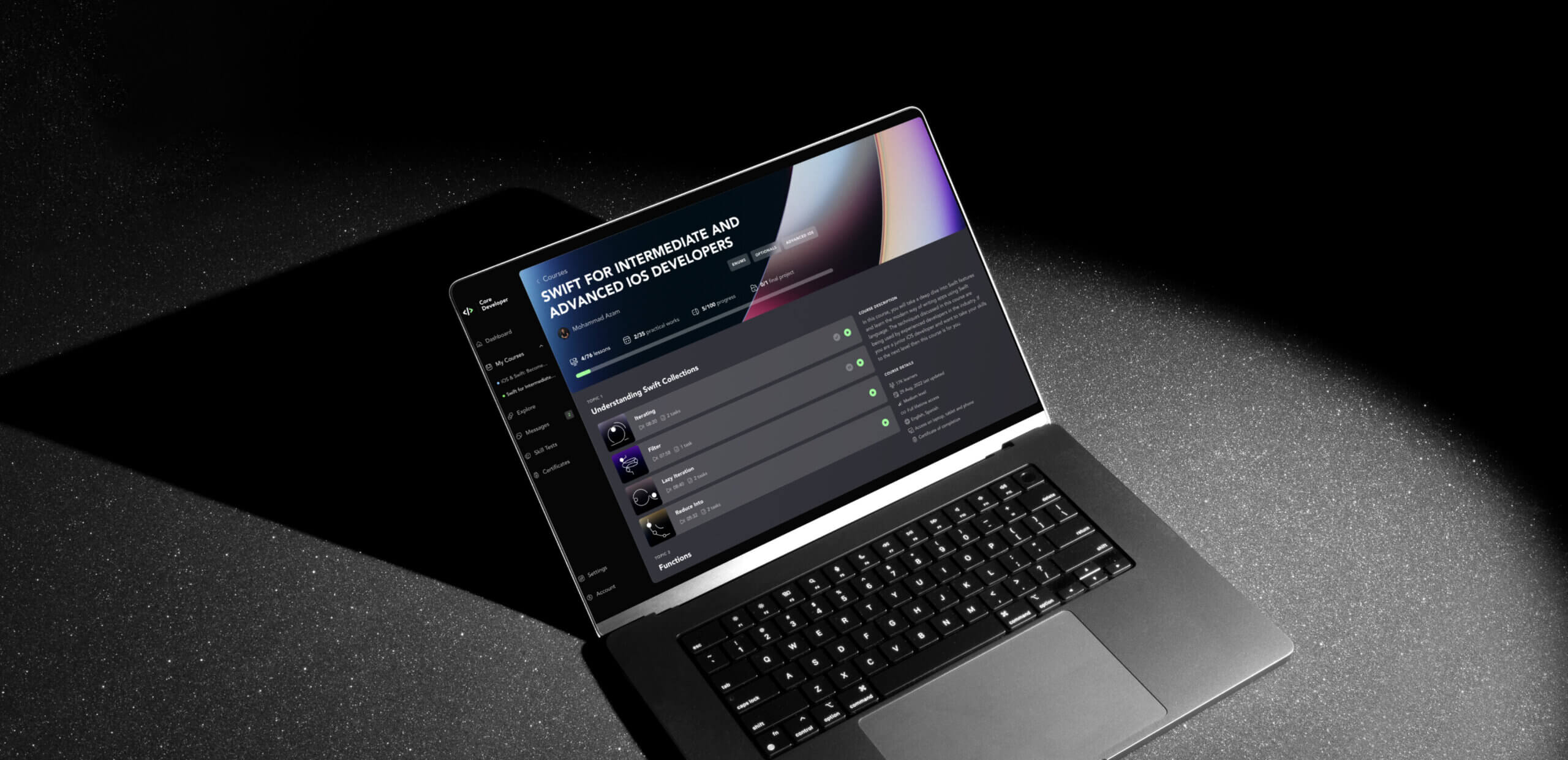
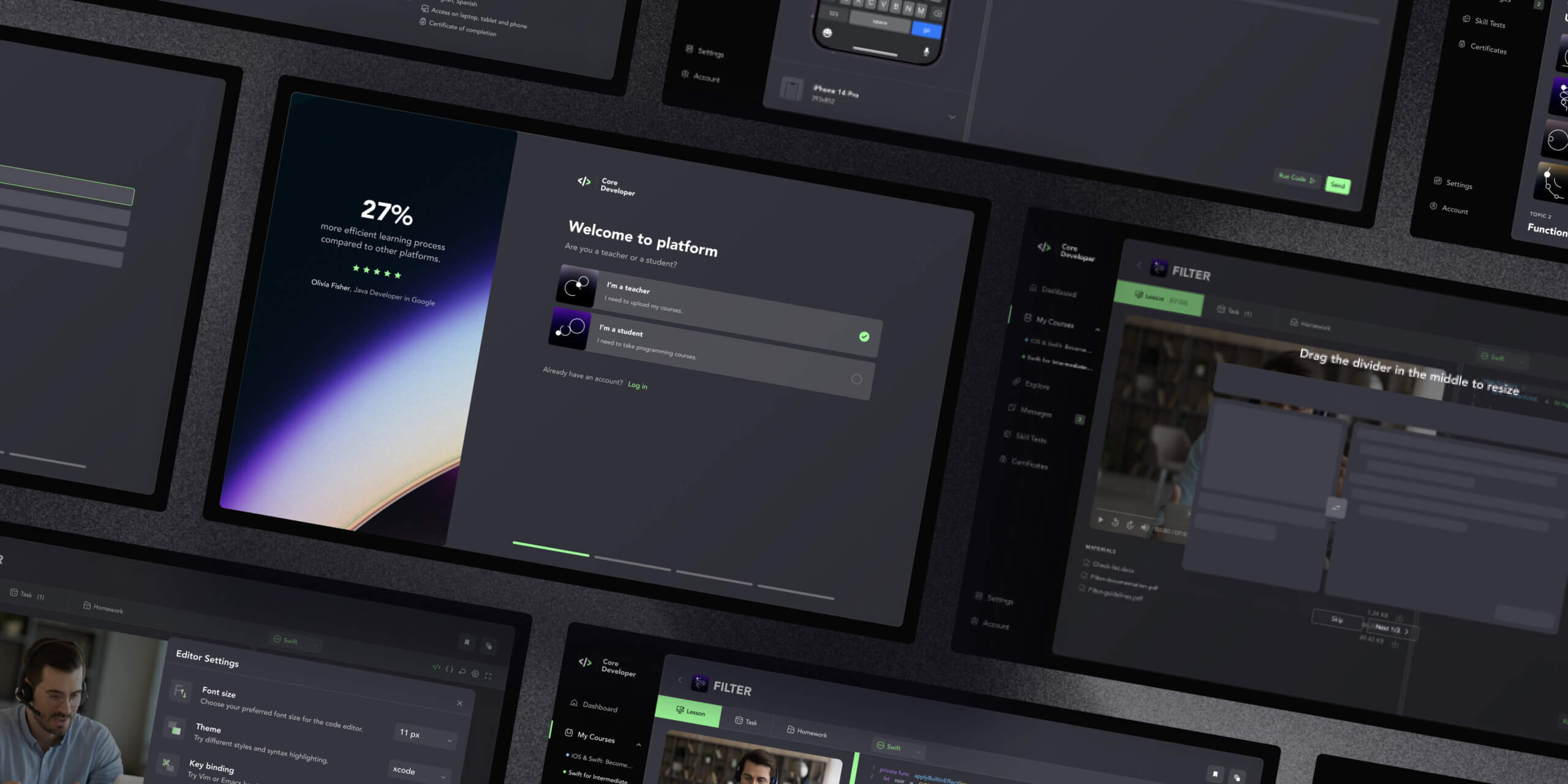
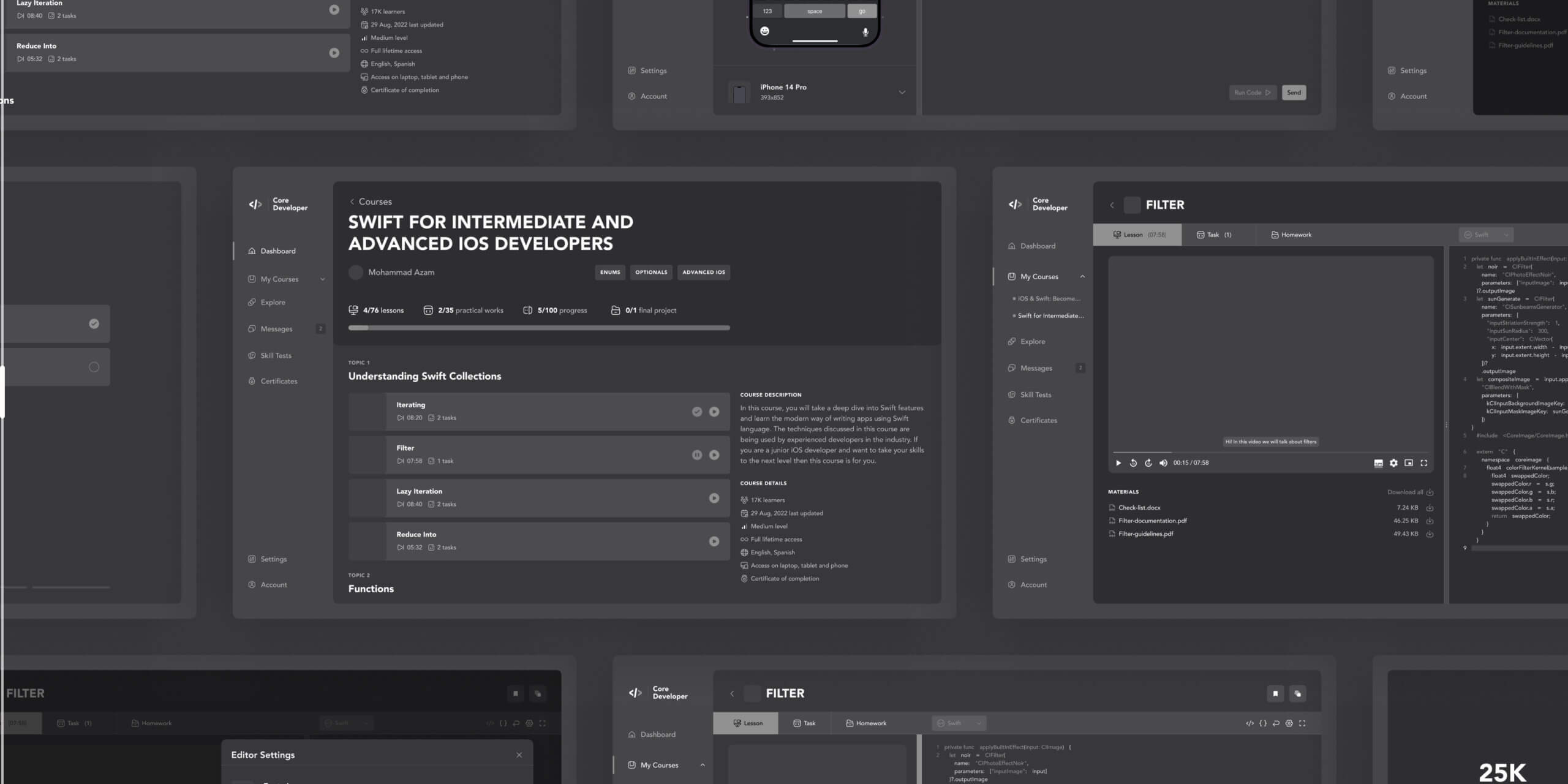
The ability to adjust the desired and comfortable size of the workspace, settings, and choice of programming language for a specific course or lesson allows the platform to be flexible and comfortable for learning. When viewing educational materials, the user can simultaneously code and pry the shortcuts he needs for faster typing. The special slider in the middle separates the area with training materials and the working area for writing code.
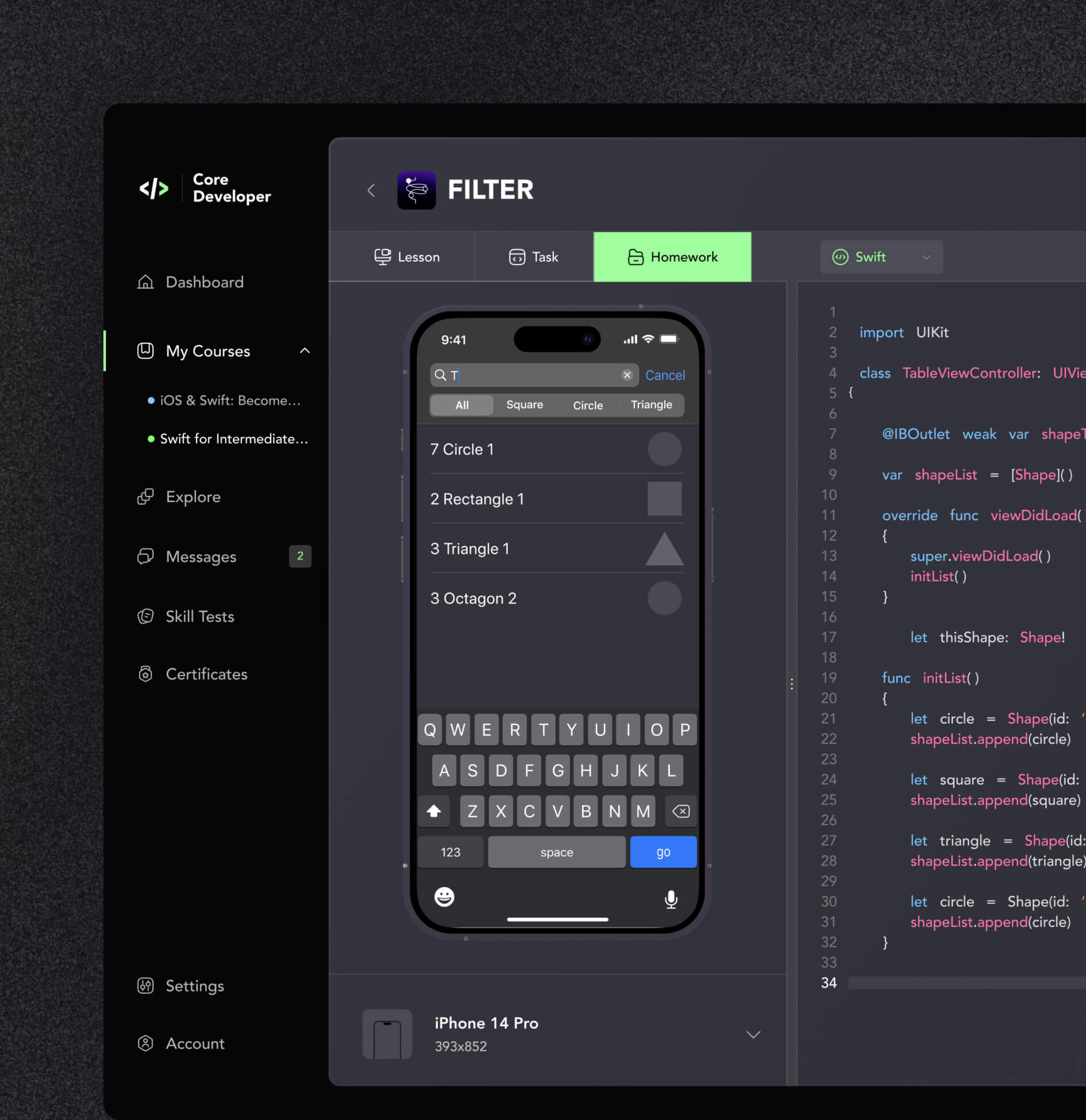
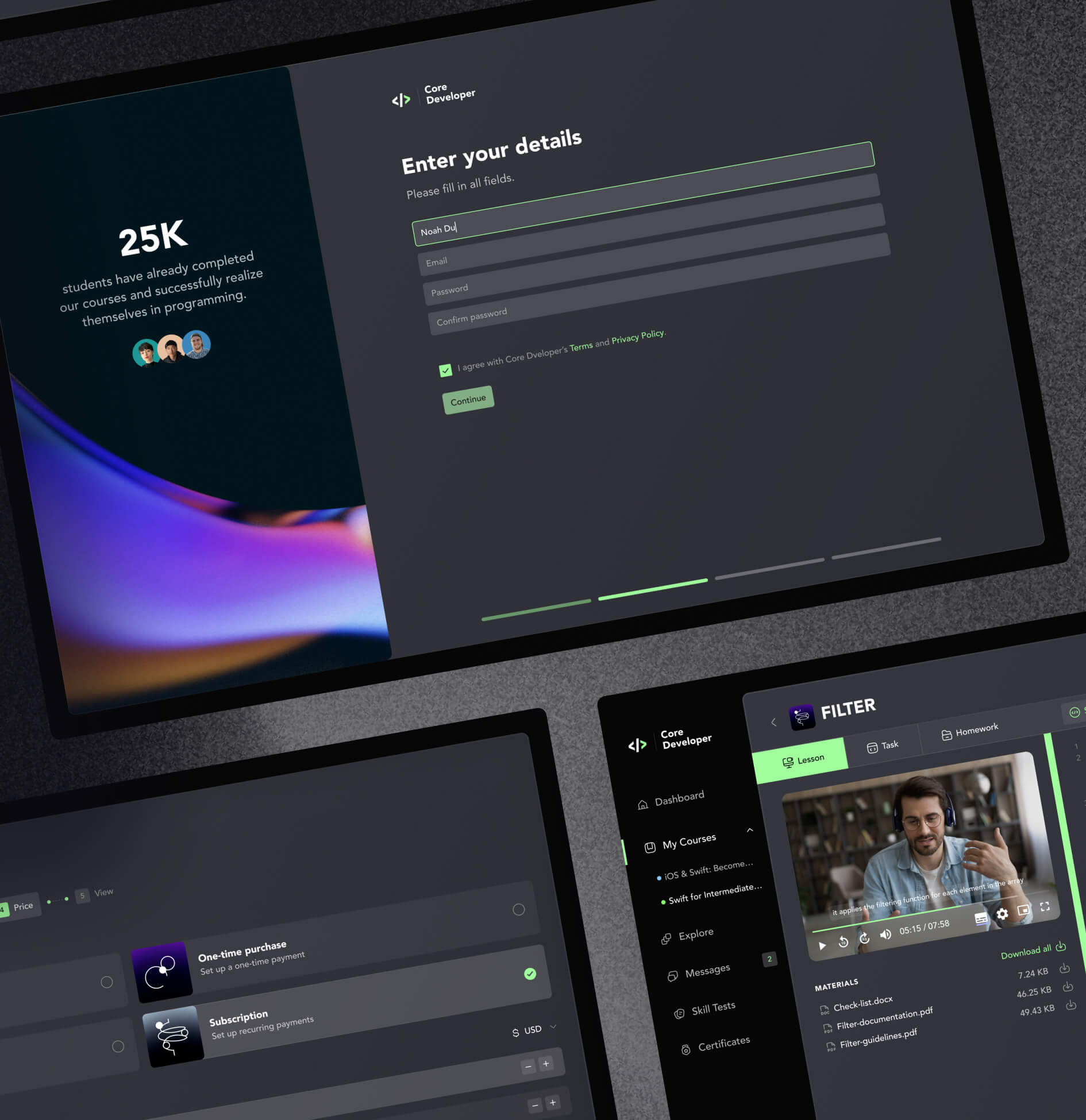
When doing homework, the student can see and test his code on the platform. For example, if a student is taking a course on developing an application for iOS, he can choose the iPhone model he needs and see how his code works on an actual device.
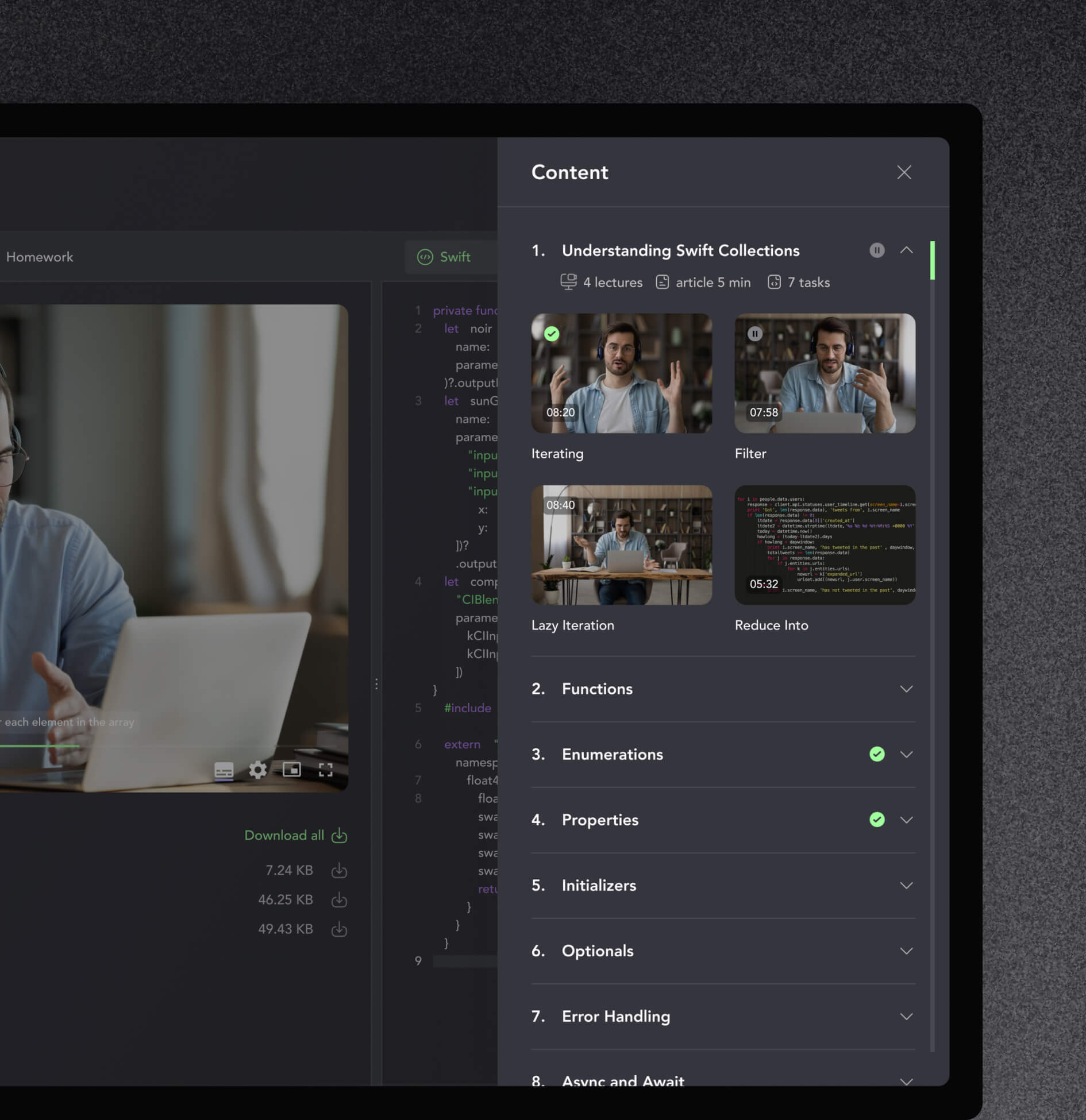
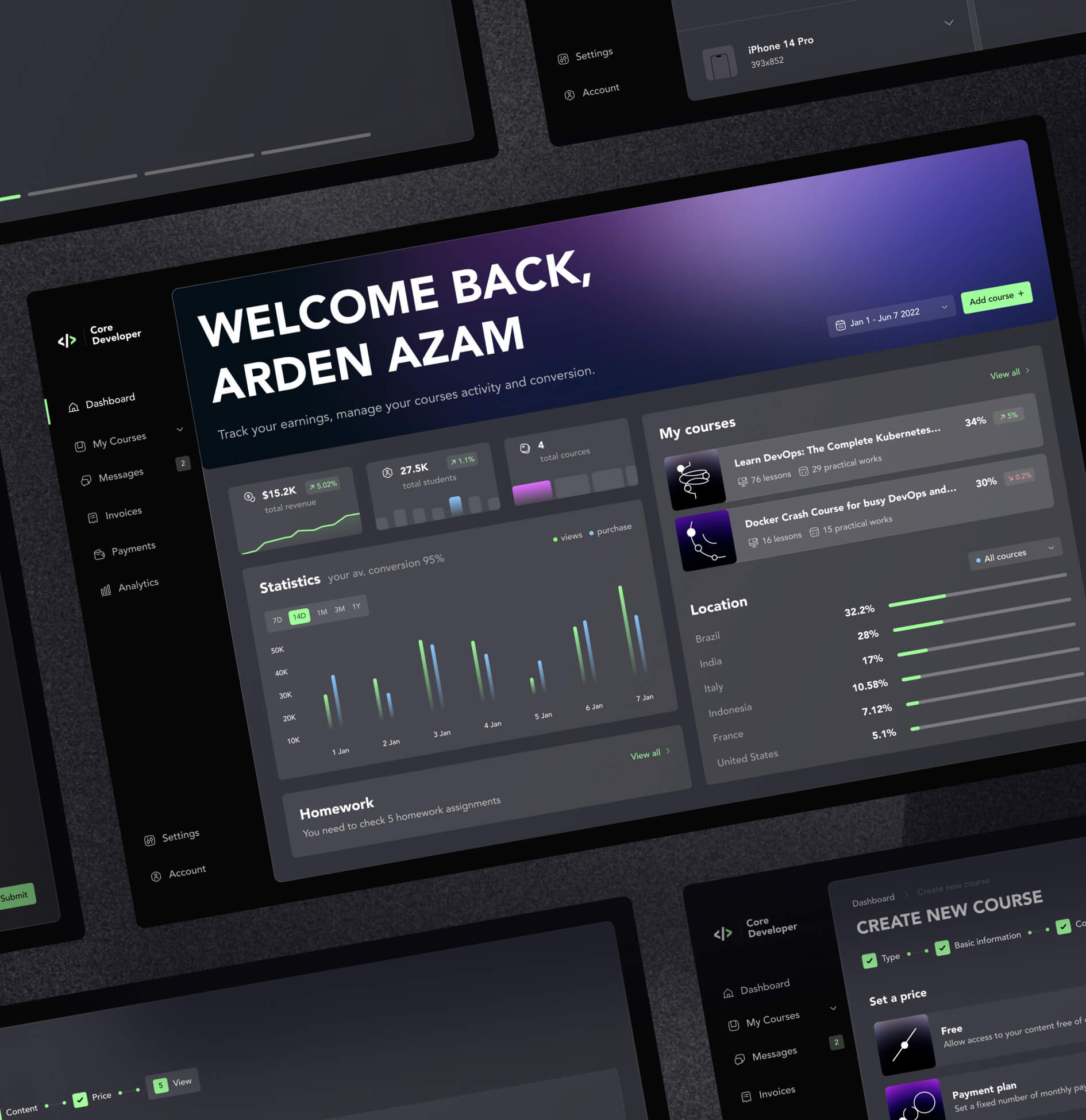
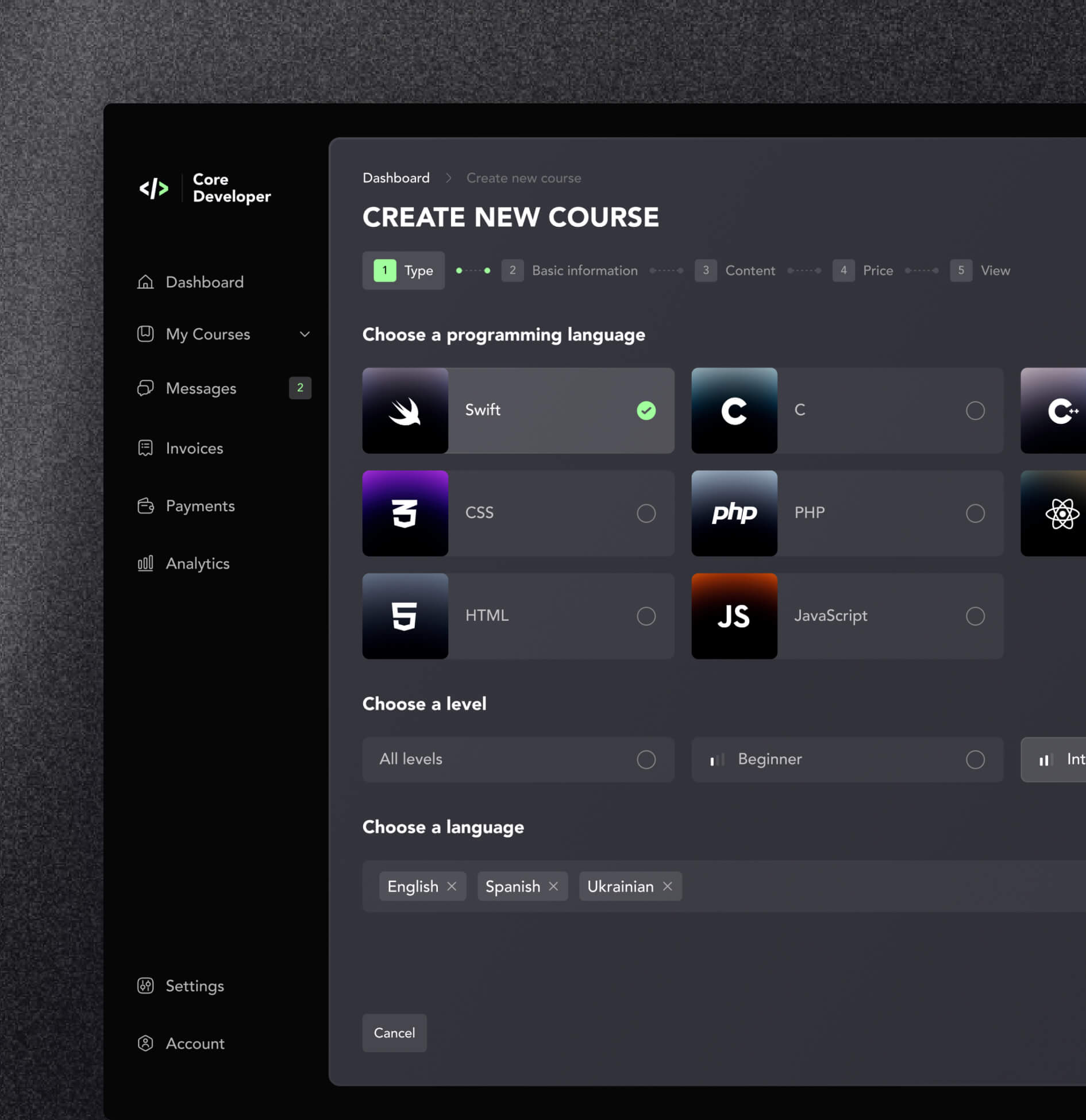
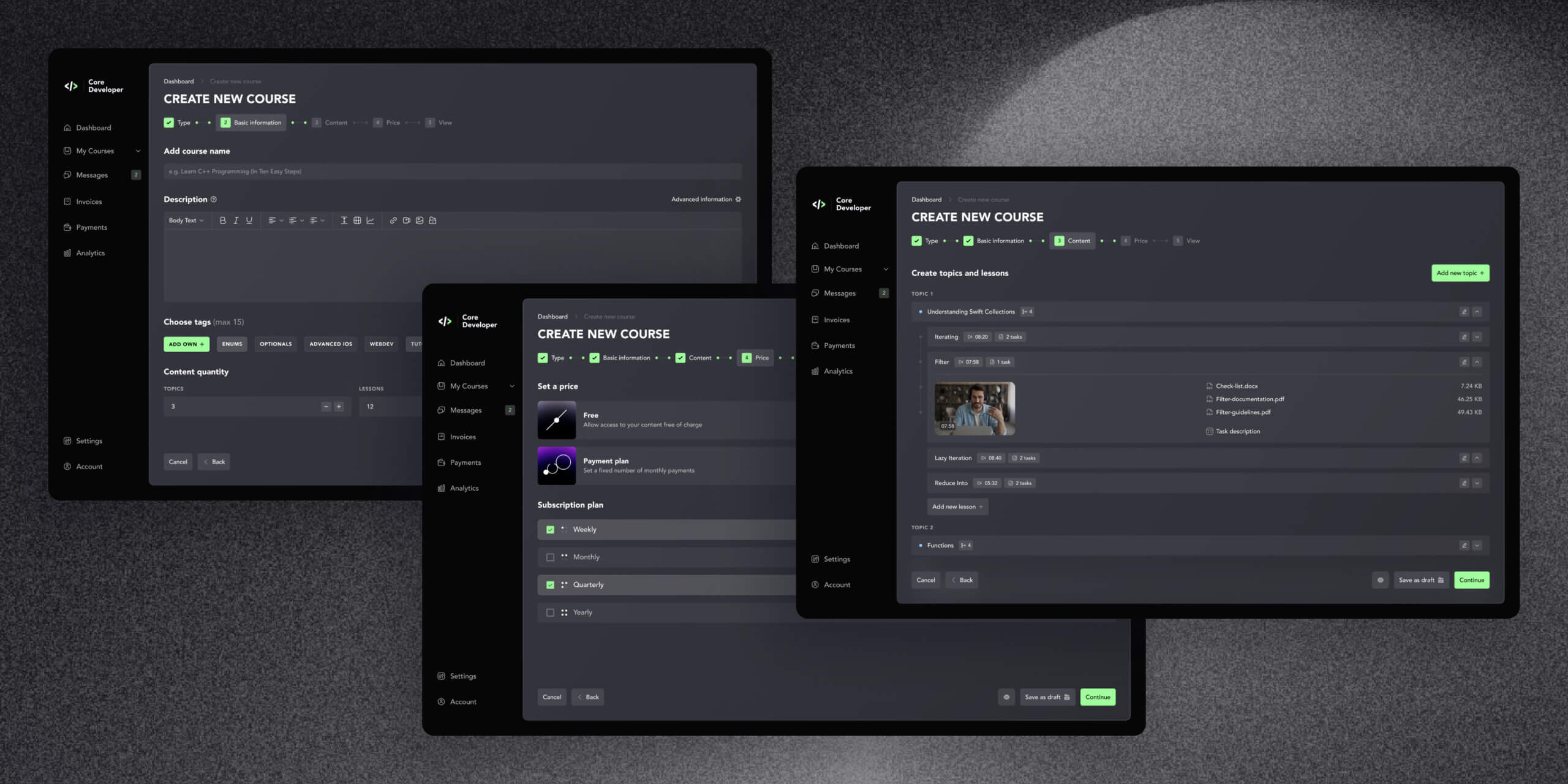
The course uploading process consists of 5 steps: type, basic information, content, price, and view. The material uploading functionality has a constructor form where the course owner can create topics and lessons, upload materials, and drag and drop training blocks in the order he needs.
Users do not need to pay for each course separately. On the platform, it is possible to sign up for a trial subscription, take an introductory course, and then choose one that suits them best. When uploading a course, an owner can choose one of four payment options: free, one-time purchase, payment plan, or subscription. Thus, the platform is as flexible as possible in terms of payment for both students and teachers.
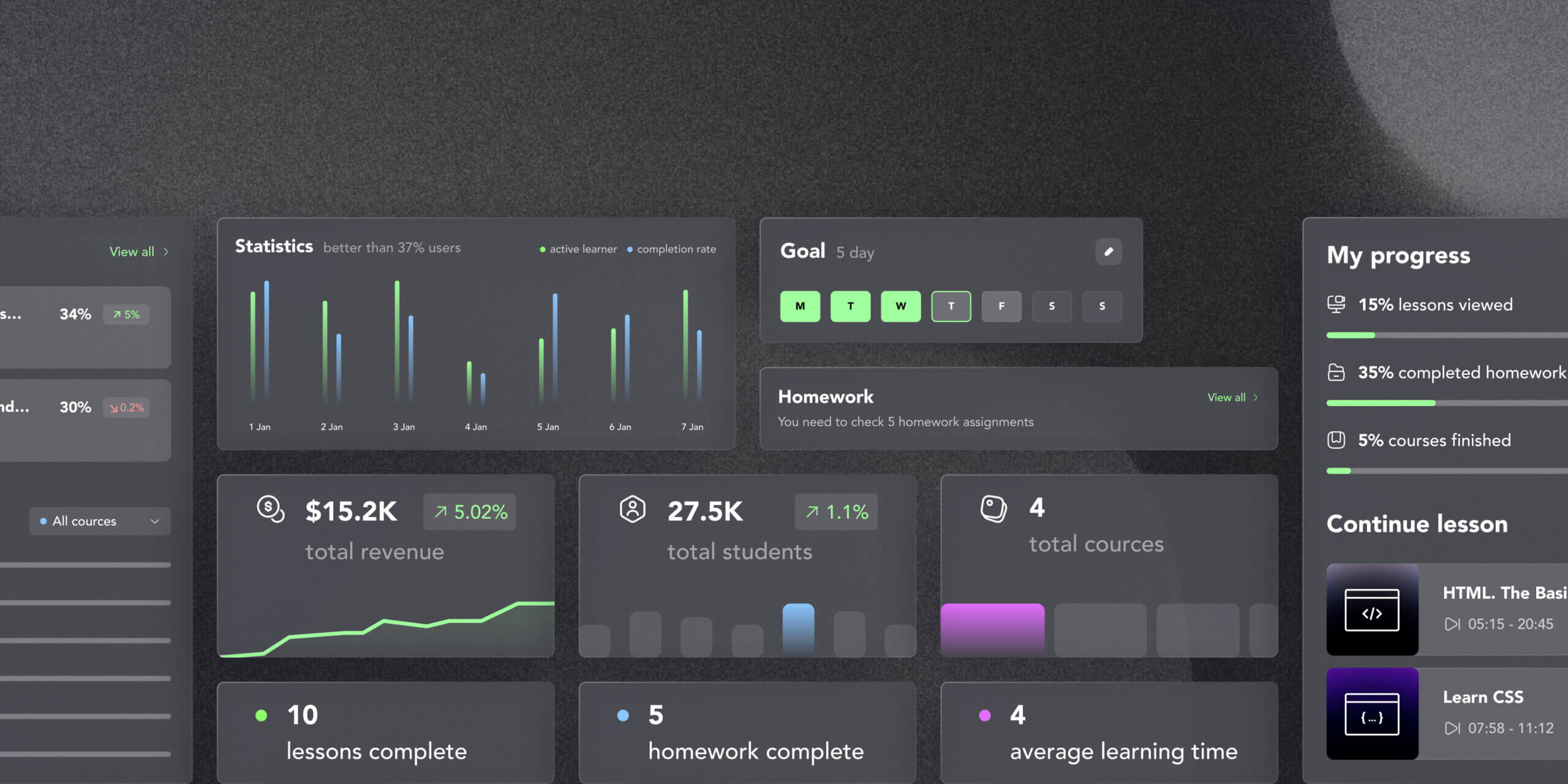
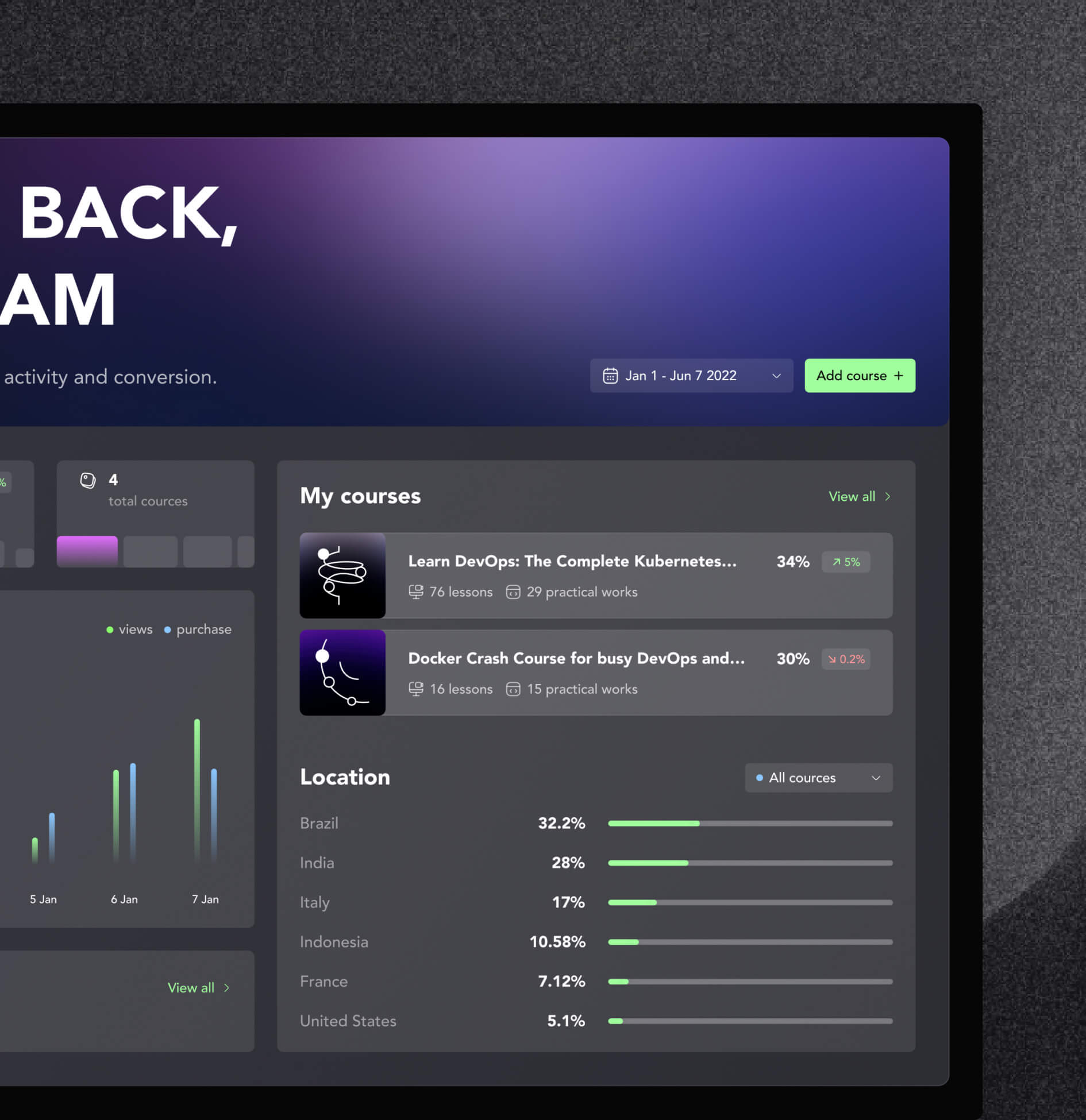
Both types of users can view their analytics and statistics on the Dashboard tab. Only the data will be different. The course owner can track the conversion of views and purchases of their courses, homework to be checked, and course statistics, including localization. The student can track their activity, set a goal, view progress, and jump directly to the lesson he started.



Cutting-edge tech meets medical expertise for accurate insights and lightning-fast workflow. Aurora's streamlines your tasks and unlocks new possibilities in patient care.

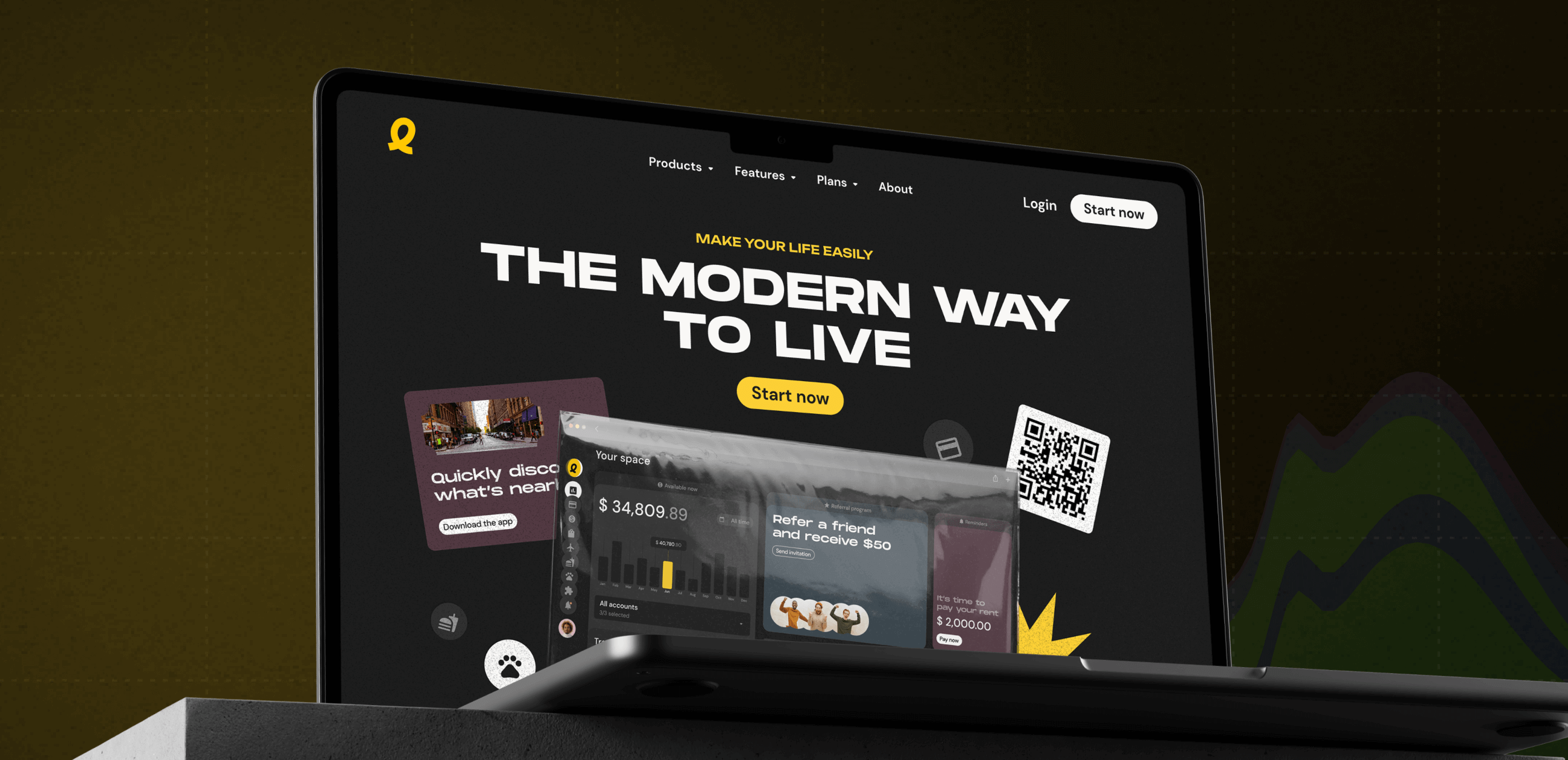
Captivating Promo Site for the web super app

We appreciate your interest in our product design services and will get back to you as soon as possible.
To improve our services, please tell us where you heard about us by selecting an option:
