The goal was to design a landing page that not only introduced GlobalX DEX to the world but also communicated its innovative features, from multi-currency support and instant token swapping to the launch of its own stablecoin, GPSC. With a focus on security, simplicity, and a global reach, the platform needed a design that reflected these core values while driving user engagement and trust.
Our role
We took on the challenge to craft a visually engaging, highly functional landing page that would serve as the gateway to the GlobalX ecosystem, helping users easily understand the benefits of the platform and encouraging early adoption through waitlist signups.
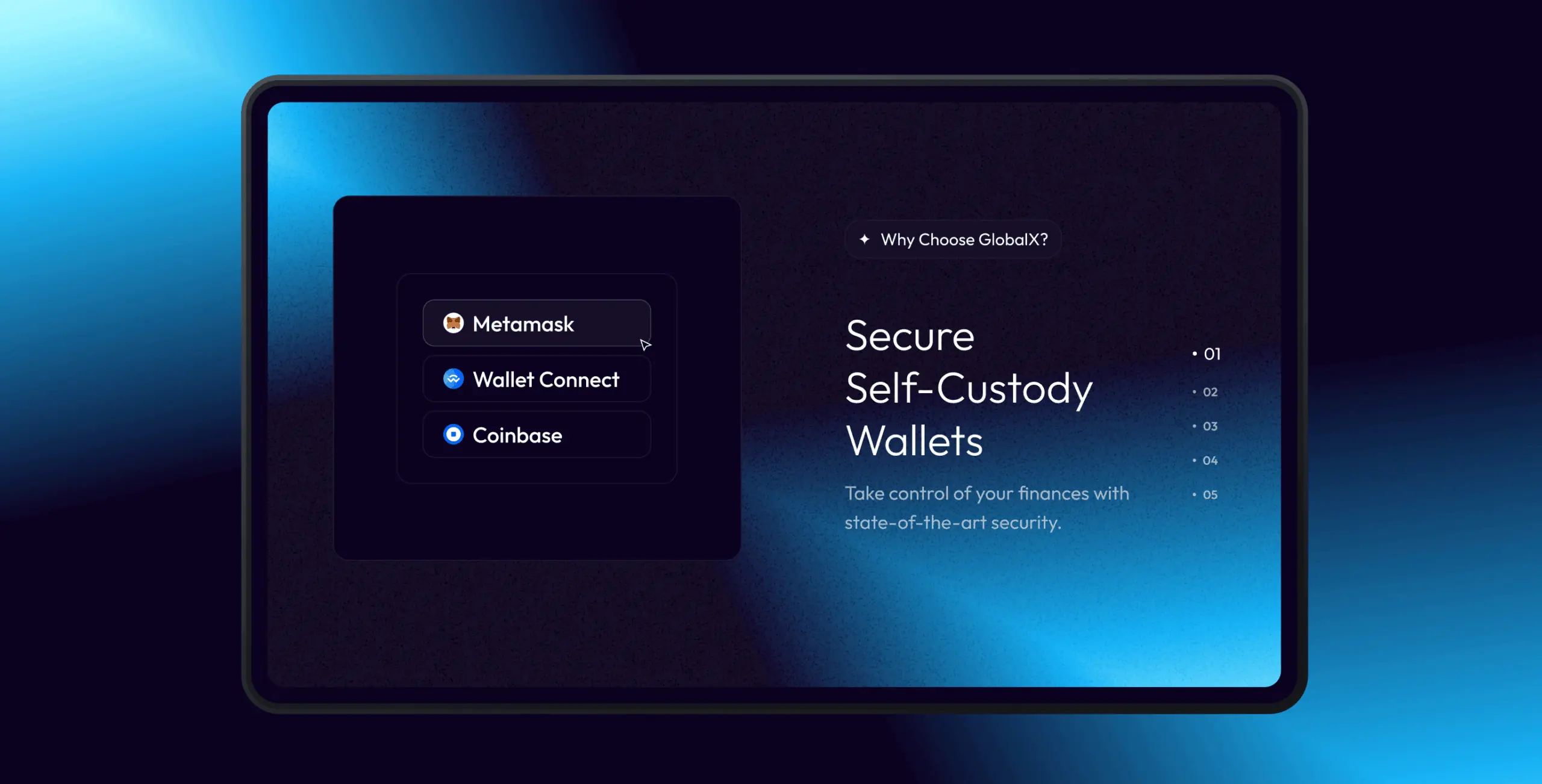
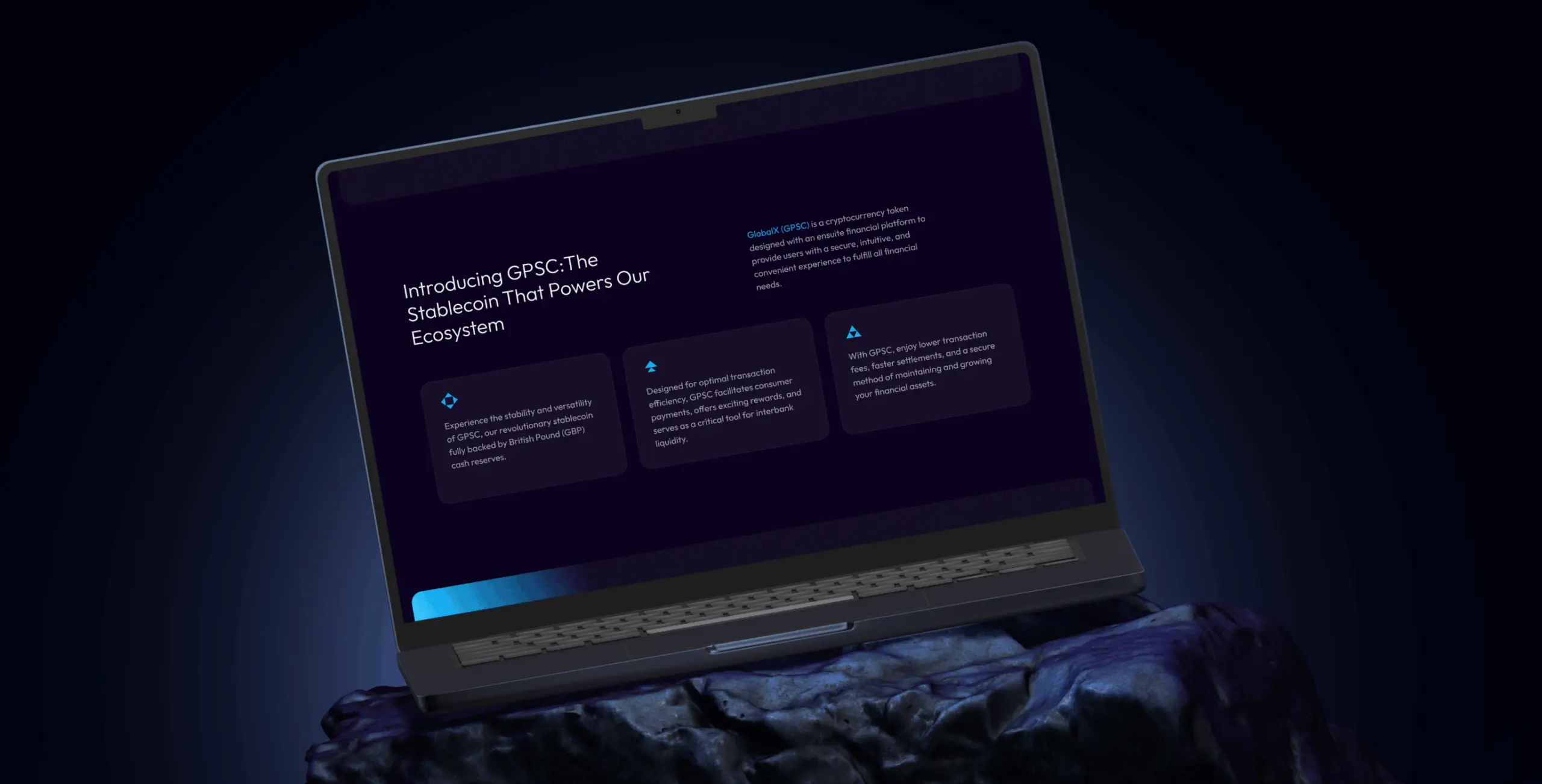
We started by conducting a Product Analysis, diving deep into GlobalX’s core functionalities like token swaps, liquidity management, and fiat integration. Our goal was to highlight the platform’s unique strengths, such as low fees, high security, and regulatory compliance, in a way that resonates with users.
Next, we performed a Competitor Analysis, studying leading decentralized and hybrid exchanges to identify gaps and opportunities. This allowed us to position GlobalX with a simpler, more user-friendly approach that stands out in the crowded DeFi space.
From there, we moved on to Wireframing, where we translated our insights into a clear and structured layout. The focus was on intuitive navigation, placing essential features front and center, and ensuring a seamless user experience.
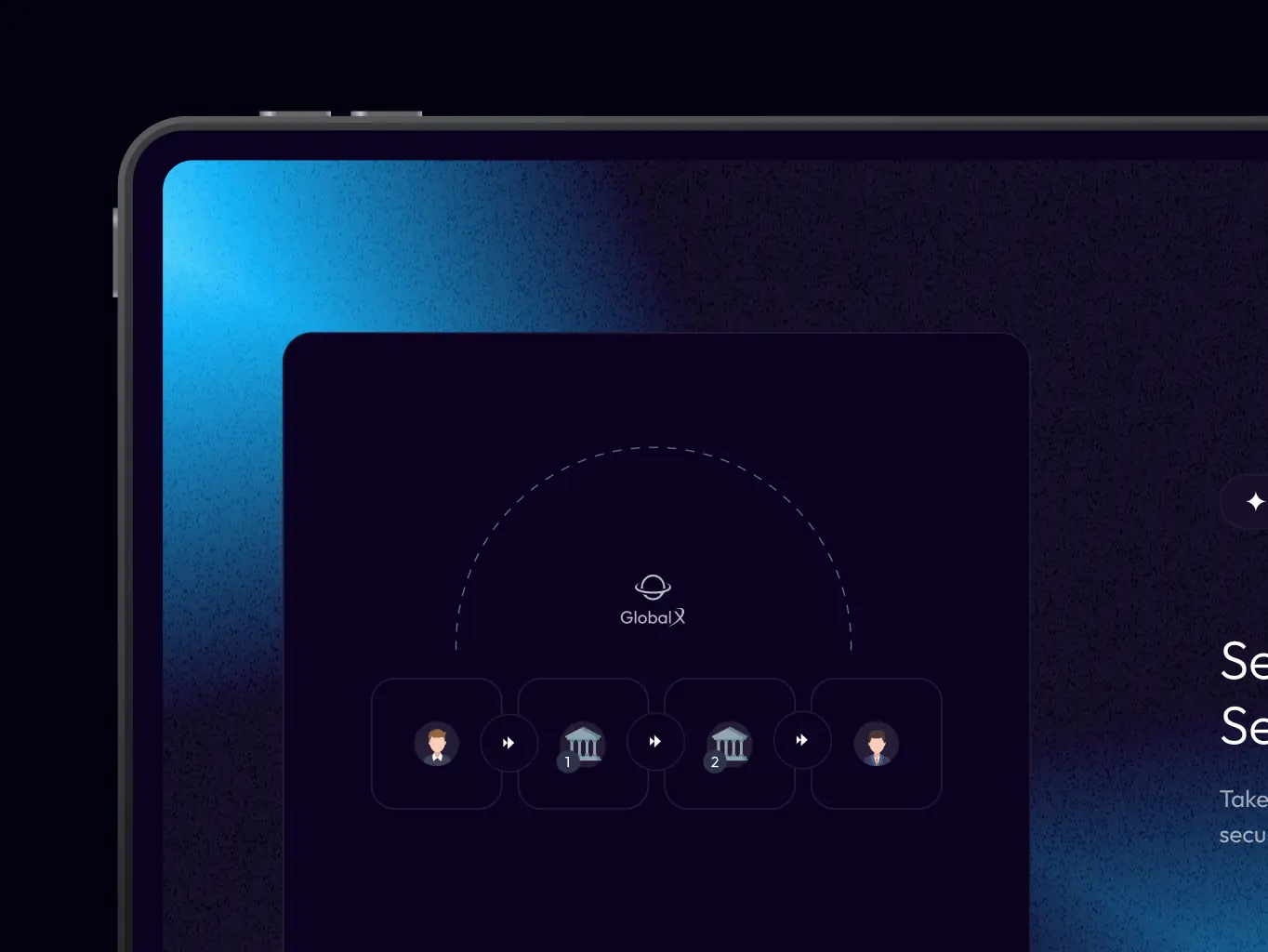
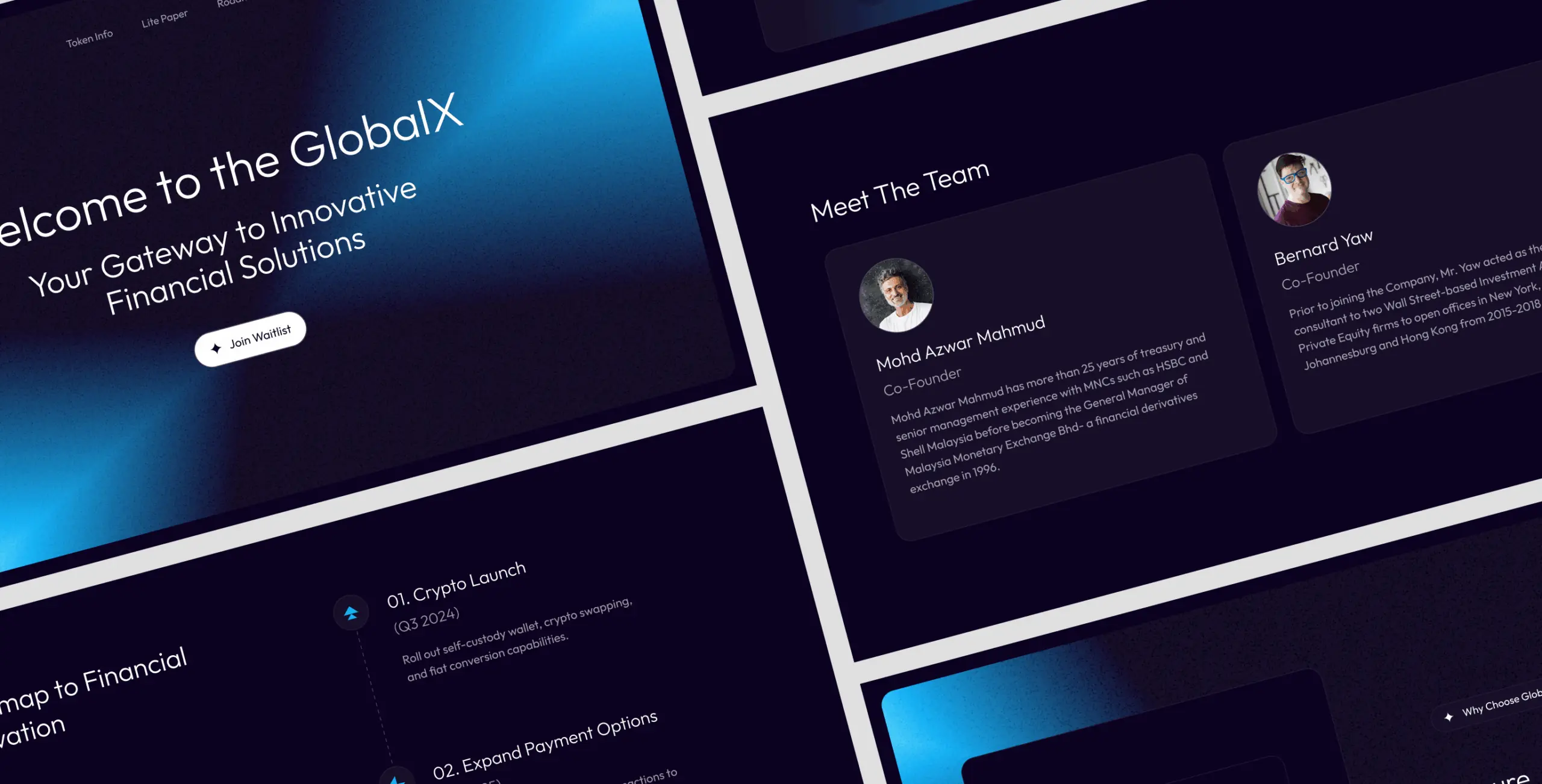
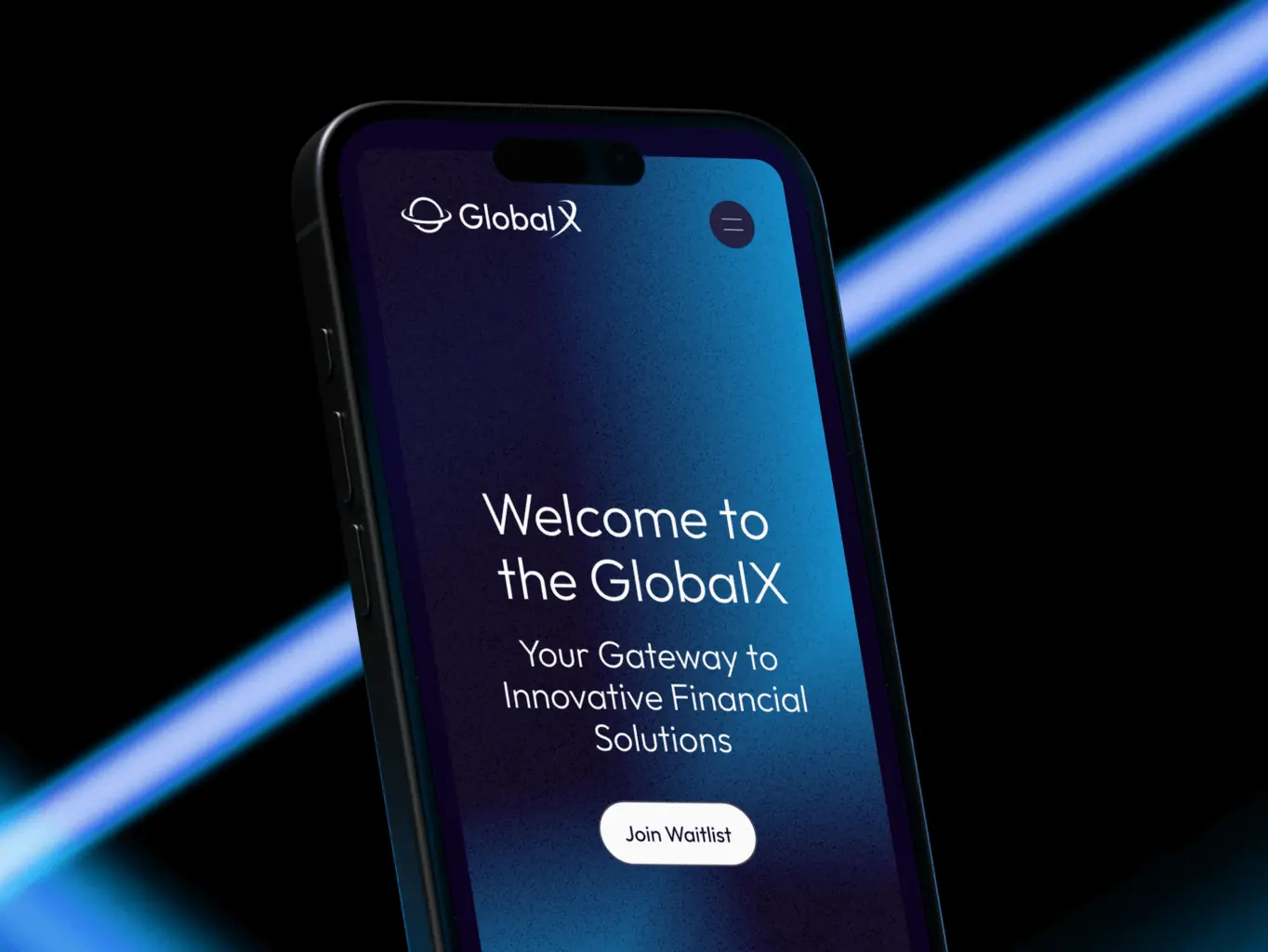
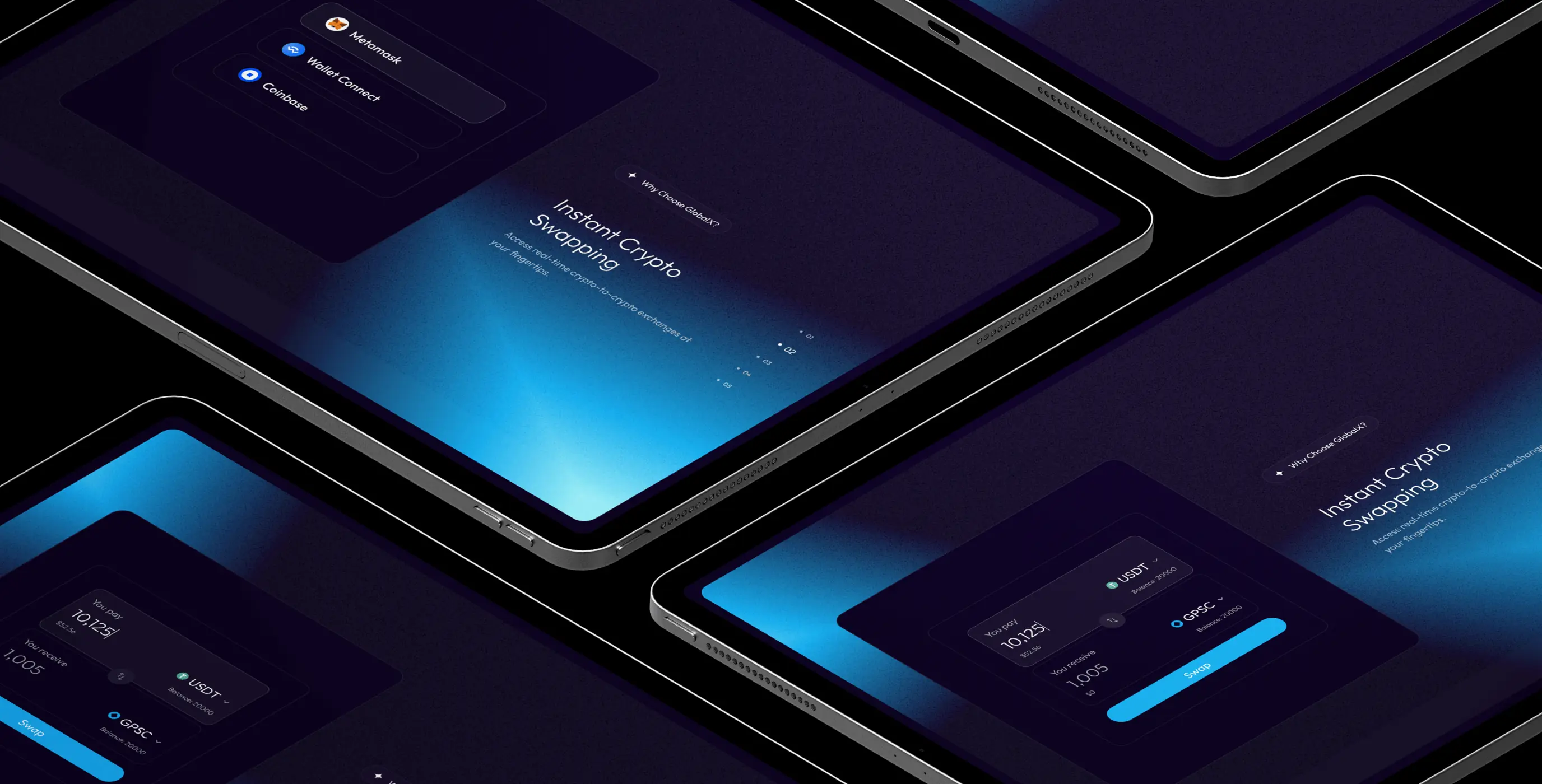
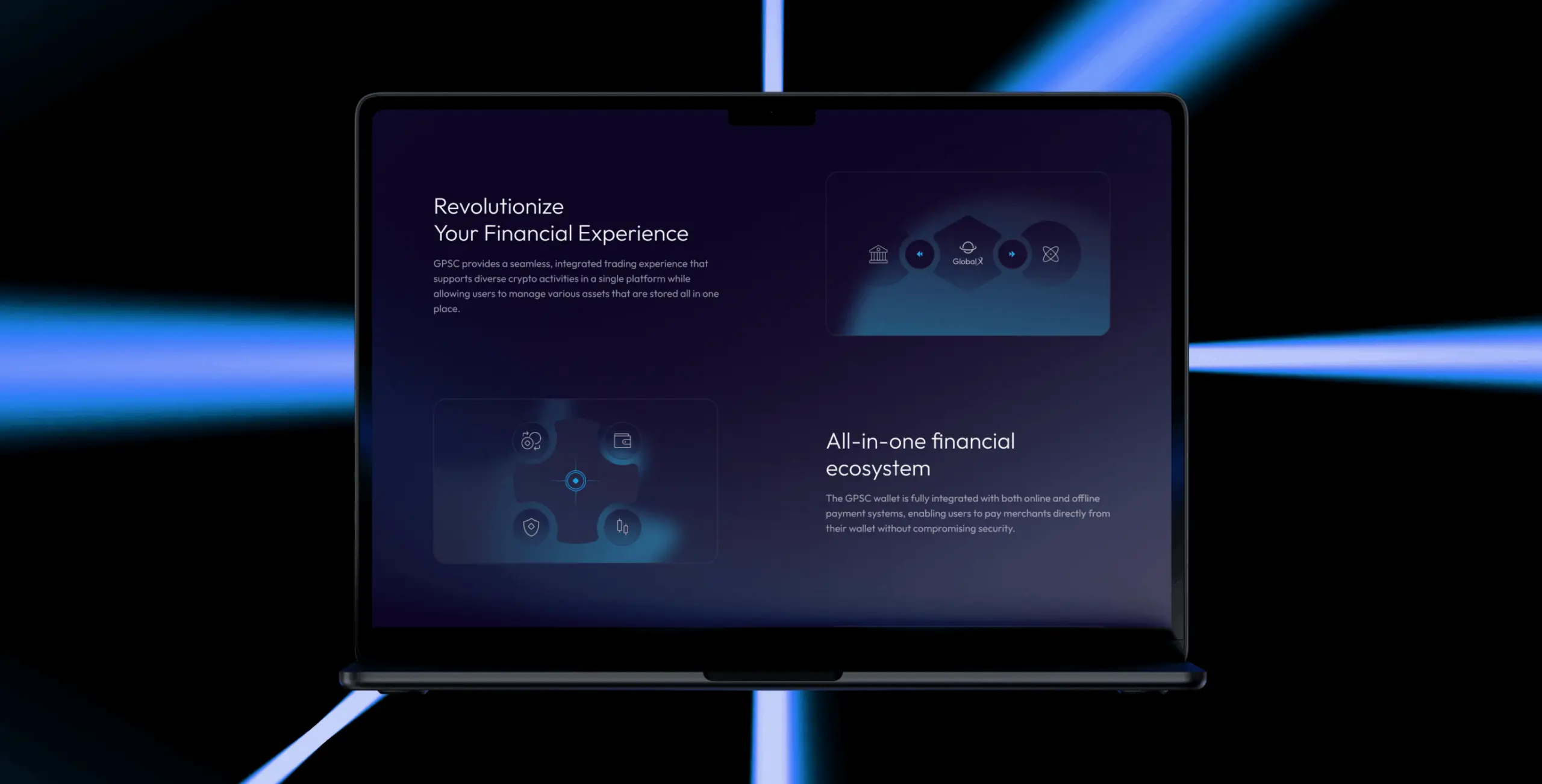
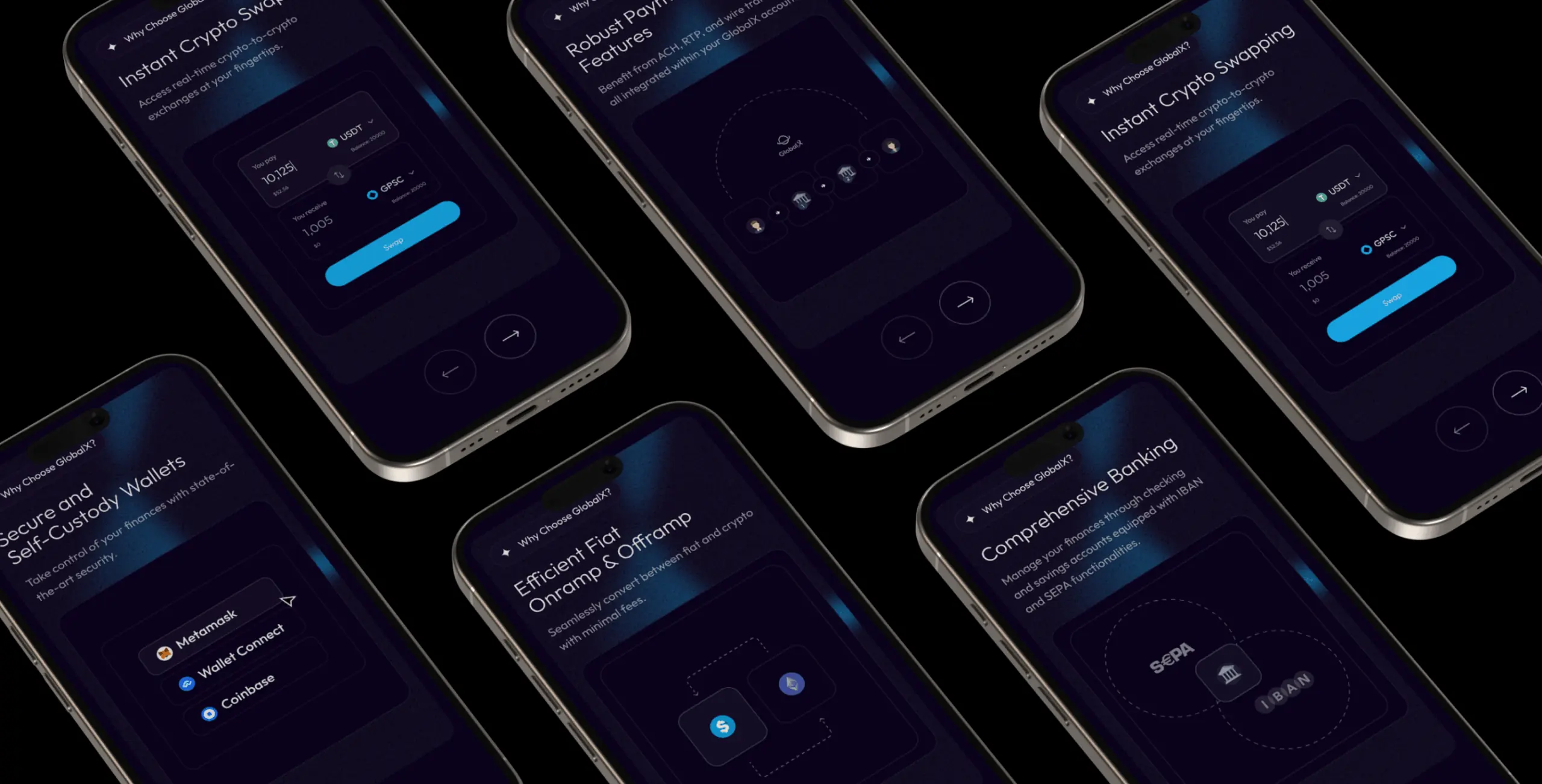
Finally, we crafted the Design Concept & UI, incorporating GlobalX’s branding into a futuristic and professional aesthetic. We introduced smooth animations, high-contrast elements, and a clean, minimalist design to make the interface visually appealing, accessible, and engaging.
This step-by-step process helped us create a landing page that’s not only functional but also aligns with the needs of both seasoned crypto users and newcomers.
Our development process began with the creation of a comprehensive UI Kit. This ensured design consistency across all elements while streamlining collaboration between the design and development teams. By defining clear visual and functional guidelines, the UI Kit laid the foundation for a cohesive and user-friendly site.
Leveraging a modern tech stack that included TypeScript, React, Vite, and Framer Motion, we developed a robust and high-performing web site. The use of Vite enabled faster builds and optimized performance, while Framer Motion added smooth, engaging animations that elevated the overall user experience. The result was a site that was not only visually appealing but also intuitive and responsive.
Once development was complete, we conducted rigorous QA testing to identify and resolve any potential issues. This thorough approach ensured that every aspect of the site worked seamlessly, providing users with a high-quality, reliable experience from start to finish.