The key objective of the project was to create a user-friendly and intuitive interface that would allow users to easily activate and deactivate cards, monitor traffic usage, buy traffic packages and manage the cards lists.
The customer also expressed a desire for the app to reflect the needs of travelers, be easy to use and provide information on available carriers. He also stressed the importance of notifications and alerts on card status and traffic used.
Our role
Our task as a UX/UI design team was to create an information architecture, develop prototypes and design layouts that would satisfy client and user requirements. We paid special attention to navigational clarity, ease of use, and creating an enjoyable user experience.
Our team conducted research and analyzed user needs to ensure an optimal result. We strived to create a design that combines functionality, an attractive look, and alignment with the client’s brand.
In the end, our job was to create an effective and attractive user interface solution for the e-Sim card management application that would fully meet the customer’s needs and provide travelers with convenience and control over their communication capabilities.
As part of our project work, we conducted extensive research:
- We analyzed competitors by studying their apps, identifying their strengths and weaknesses, and assessing market trends and needs to develop a unique and competitive app.
- Through surveys, interviews, and user observations, we gained insights into user needs, expectations, and behaviors. This informed the key features, interface solutions, and enhancements tailored to user needs.
- From these studies, we defined the main sections, subsections, and functions for our application, organizing them to allow users to quickly and easily access the necessary functions and tasks.
- We developed User Flows based on research into user behavior and tasks. This helped us determine the optimal sequence of actions and the logic for transitions between different screens and functions. As a result, we managed to create a seamless and intuitive user experience that minimizes unnecessary steps and effort for users.
- Competitor analysis
- Researching user needs
- IA
- User Flow
An important part of the work was the study of e-manager’s competitors among applications providing a similar range of services. By analyzing the main points, approaches and solutions, we were able to highlight the advantages and disadvantages of each competitor, as well as come up with a unique approach that would allow the company to stand out from the competition.
As part of our research into user needs and past experiences, we conducted surveys, interviews, and observations to understand what problems and shortcomings users experience when using existing e-Sim management applications.
We found that some users critically lack the following functionality:
- Managing multiple E-Sim cards
- Lack of flexibility in scheduling and buying traffic
- Insufficient information about available carriers
This version organizes the findings into a list for clearer reading and tightens the language to enhance readability.
We designed the application’s information architecture for logical, intuitive user interaction and task facilitation. Our steps included:
- Information Mapping: We mapped out main categories and subcategories, organizing them logically based on user needs and tasks.
- Structure and Navigation: Using our mapping as a foundation, we structured the app and defined navigation links, ensuring users could easily find the necessary information.
The result is a clear, systematic presentation of information and straightforward navigation, enhancing the user experience and task efficiency.
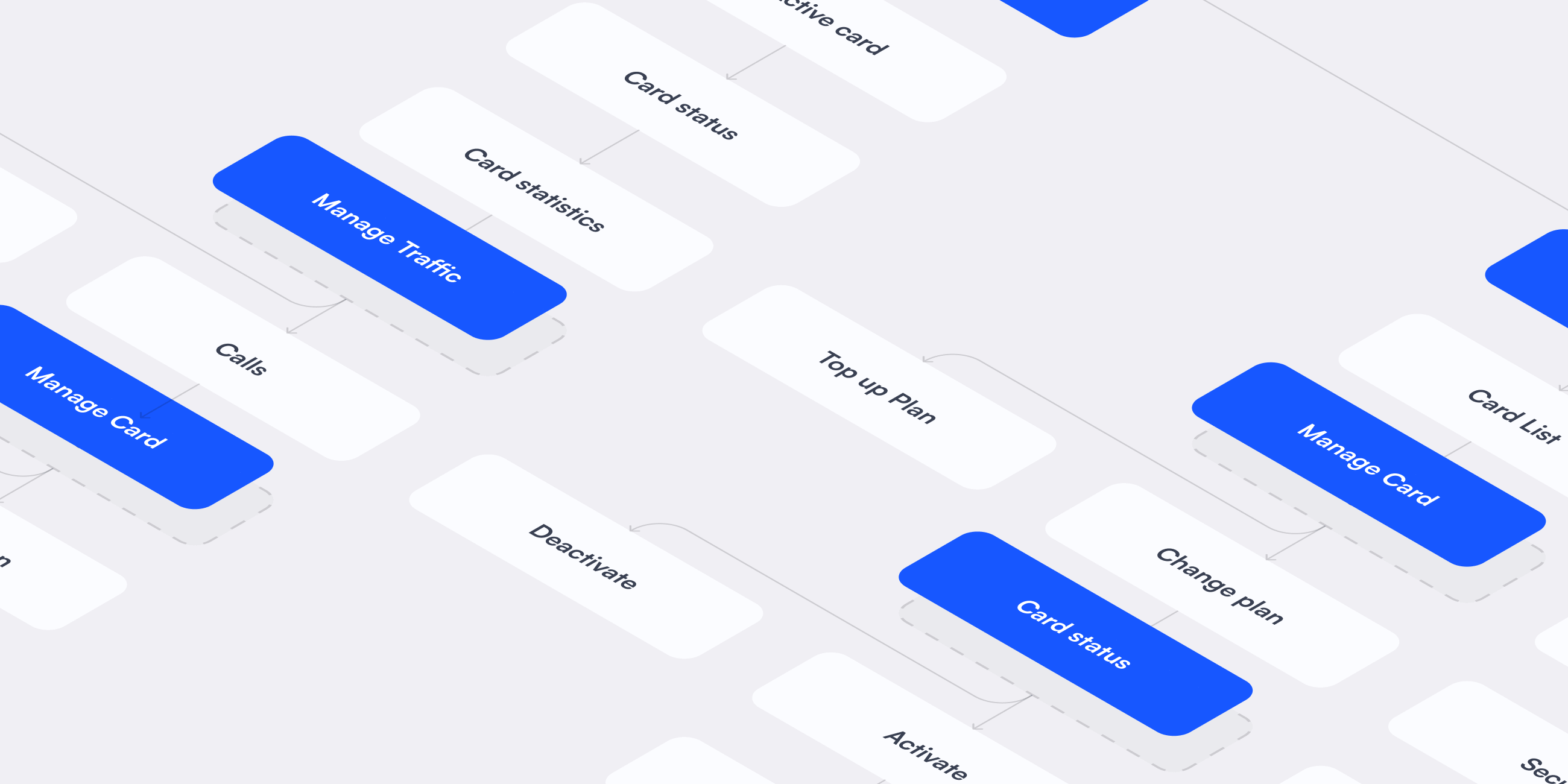
We developed User Flows to optimize action sequences and enhance the experience. These flows help visualize the journey from start to finish and highlight potential improvements. Our approach included:
- Identification of Key Tasks: Based on research, we identified essential tasks such as activating an E-SIM card, purchasing traffic, and viewing traffic usage.
- Defining Steps and Relationships: We detailed the steps for each task and arranged them in a logical order to ensure smooth transitions. For instance, activating an E-SIM card involves navigating to the card page, selecting a card, and toggling it active.
- Visualization: We created diagrams to depict these steps and their interconnections, clarifying navigation through the app interface.
By mapping out these flows, we made the app more intuitive and responsive, significantly improving the experience.
After a detailed analysis of user needs, our design process for the e-manager application prioritized a user-friendly and intuitive interface. Our design team meticulously planned the interface layout, strategically placing each element to maximize usability.
We developed a cohesive design system, selecting a consistent style, color scheme, typography, and other visual elements to enhance the application’s appeal. Special attention was given to ensuring the interface was clear and interactions were consistent, helping users quickly become proficient and efficiently manage their e-SIM cards.
As a result, the e-manager application boasted an interface that was not only user-friendly but also provided a seamless and satisfying user experience.
- Wireframe
- Moodboard
- Design Concept
- UI Design
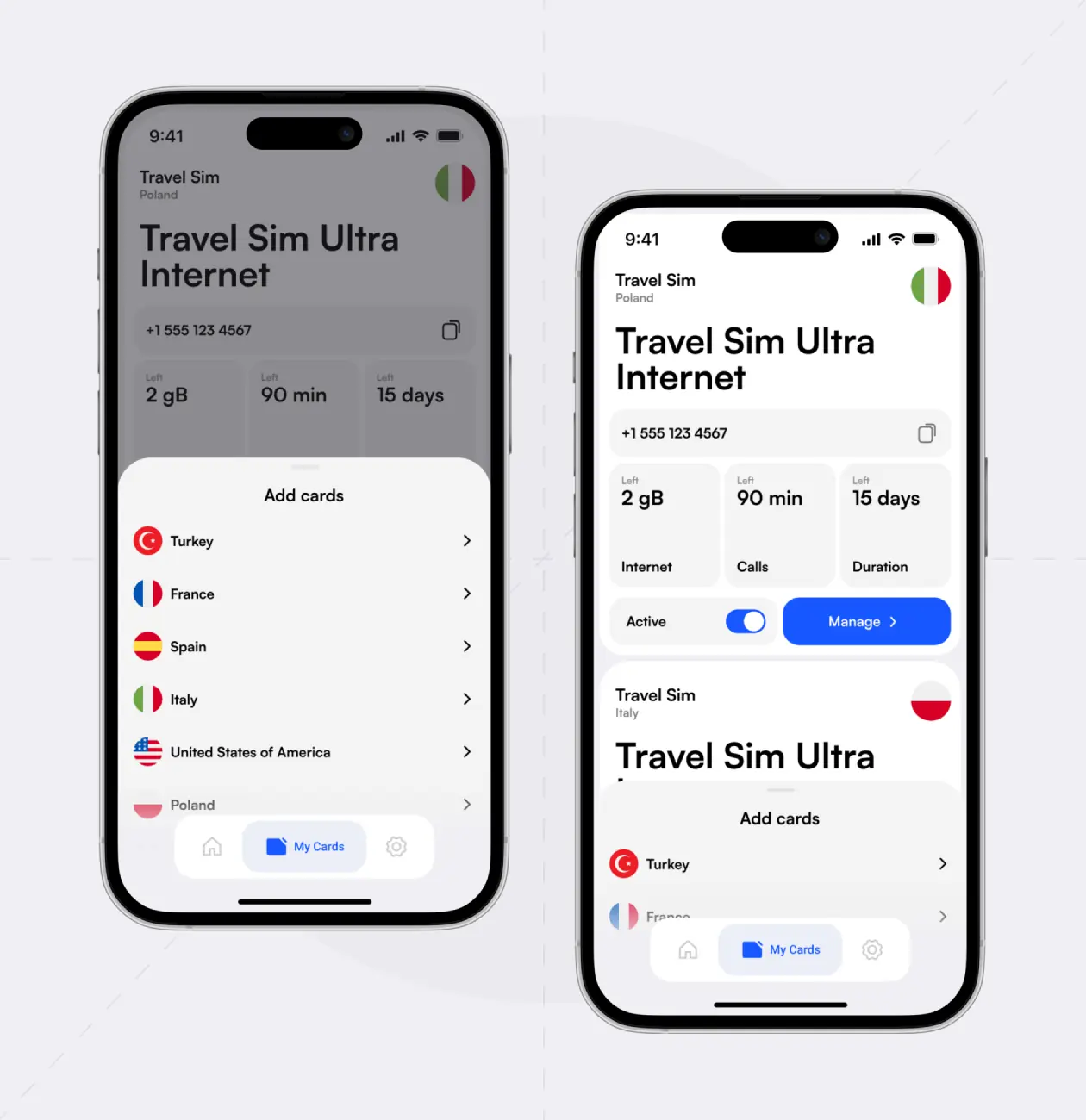
To provide a clear understanding of the structure of each screen and to identify the necessary elements and sections, we developed detailed Wireframes for each screen in the e-manager application. These Wireframes allowed us to visualize the layout of elements, interface components, and navigation, contributing to a better understanding of the user experience.
Each screen in the application was carefully designed with functional requirements and user needs in mind. We established the foundational patterns of user interaction with the interface, ensuring an intuitive and logical structure for each screen. This allowed for seamless user interaction and a smooth user experience throughout the application.
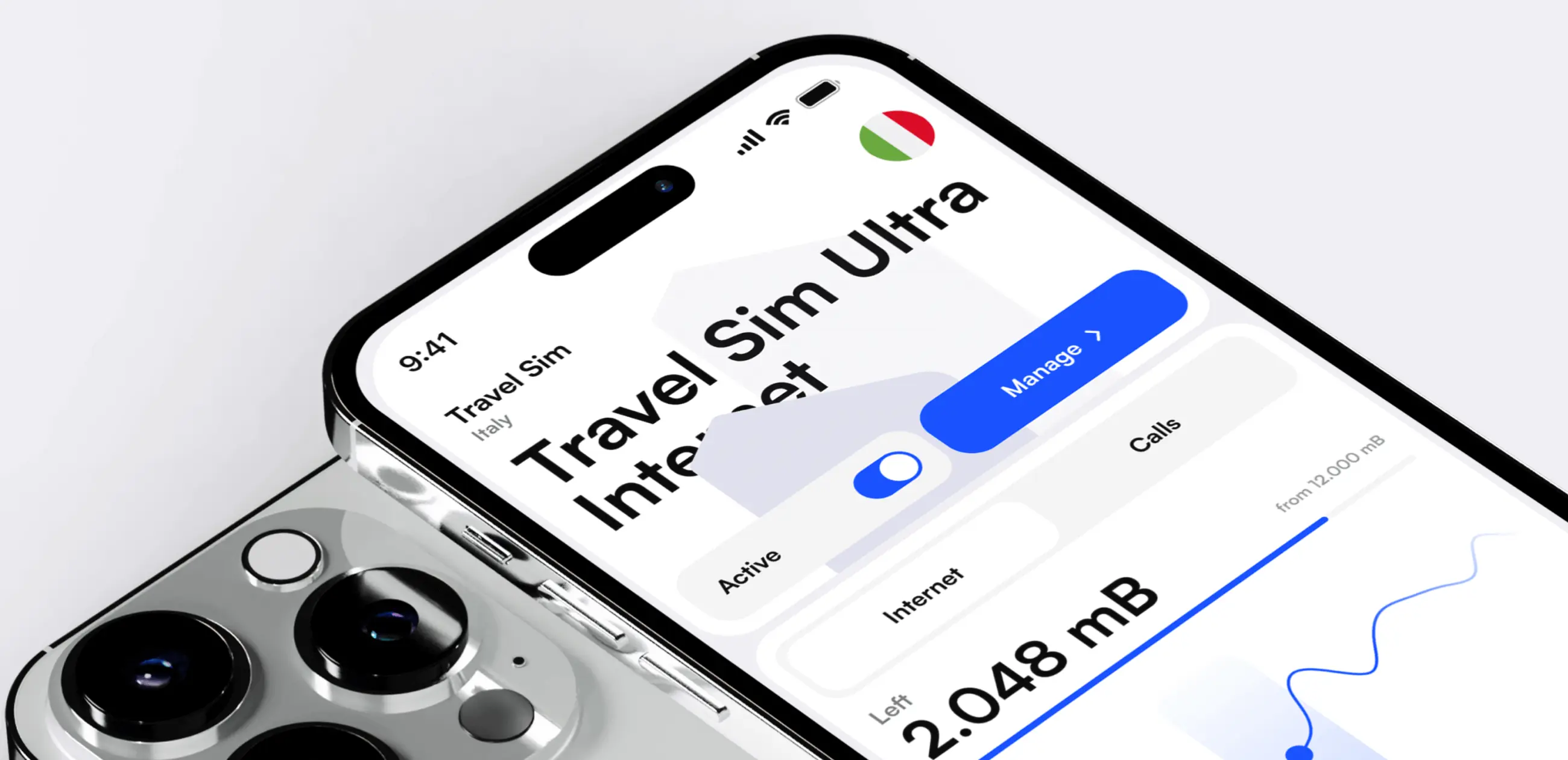
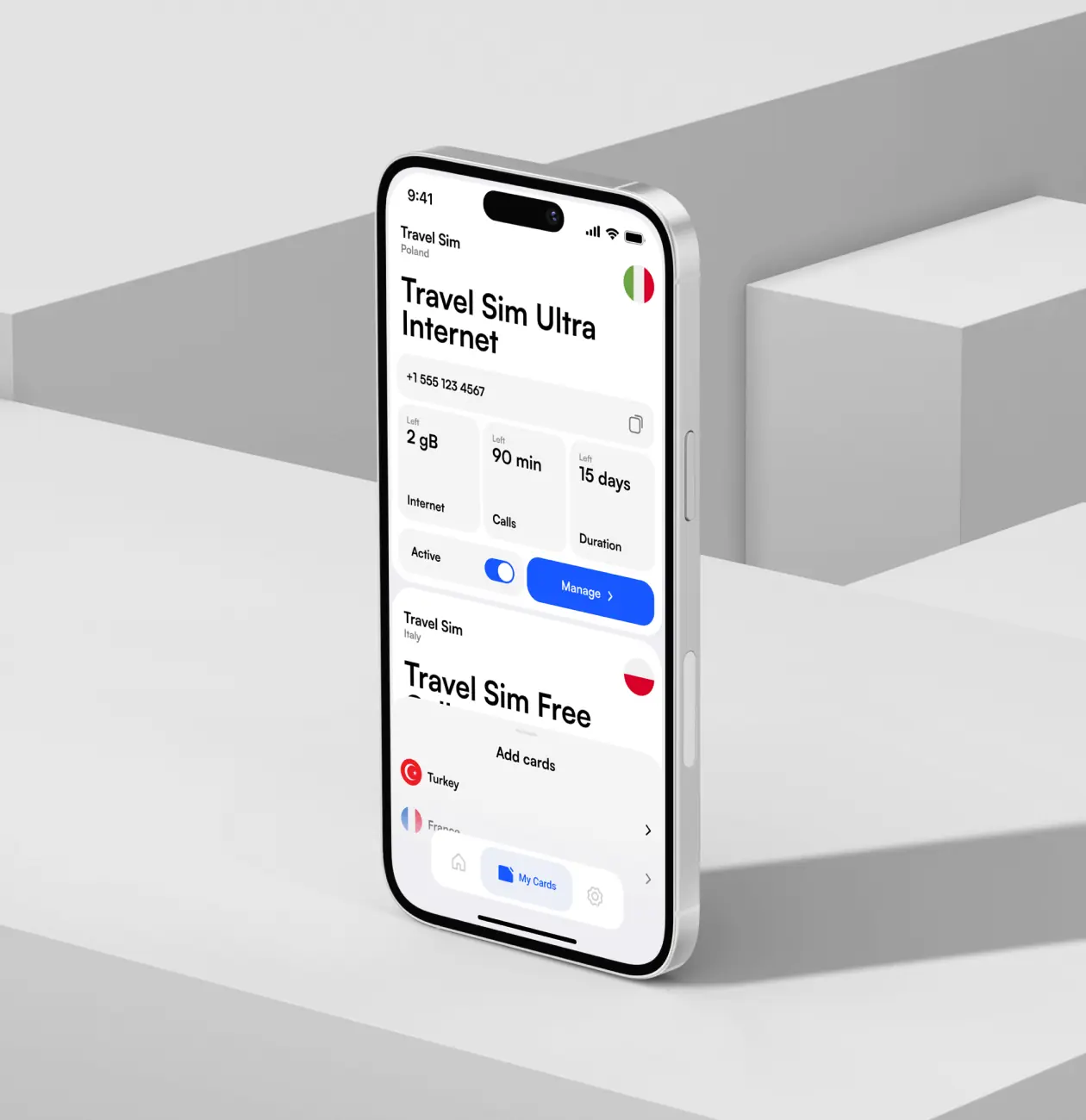
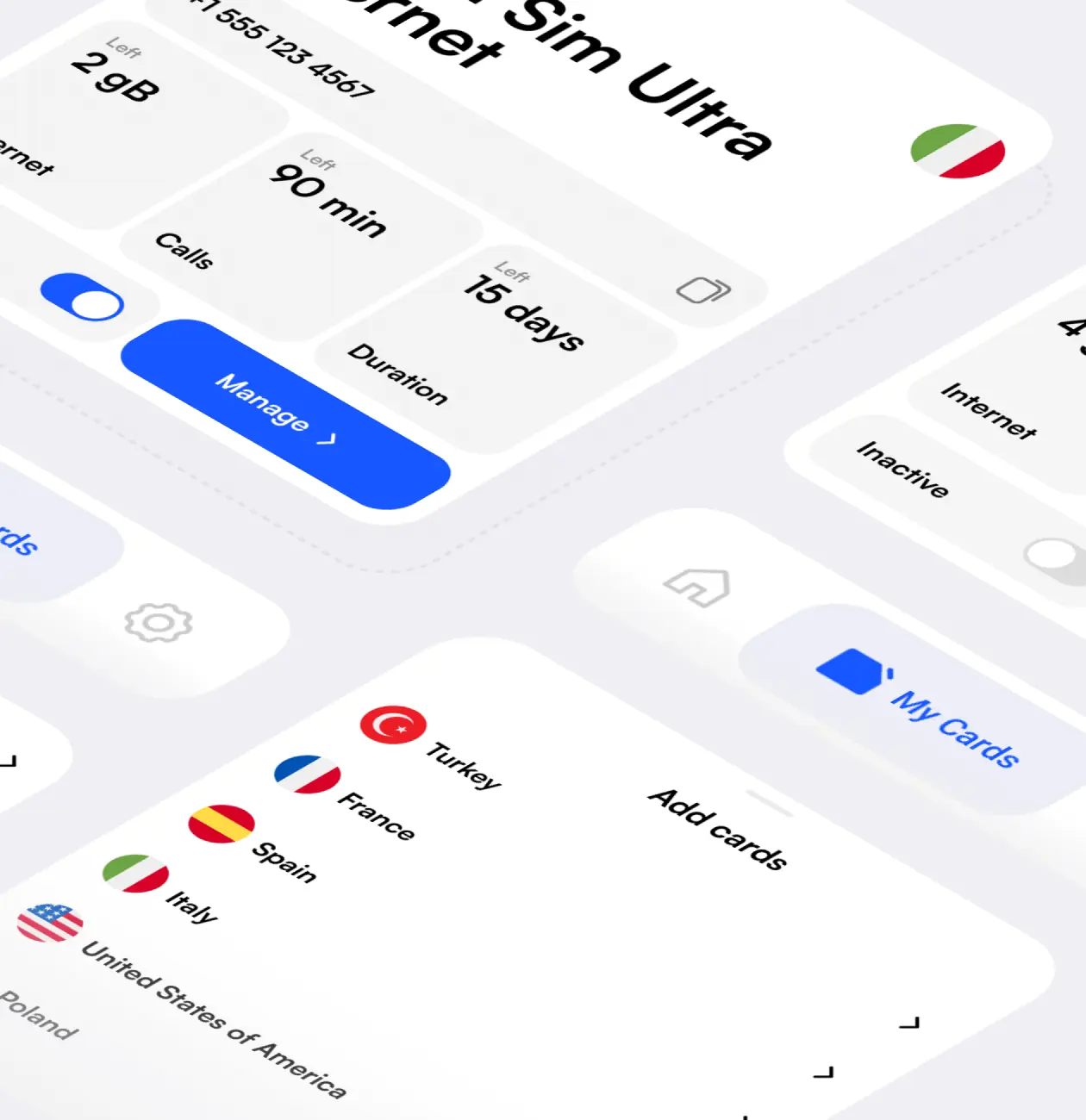
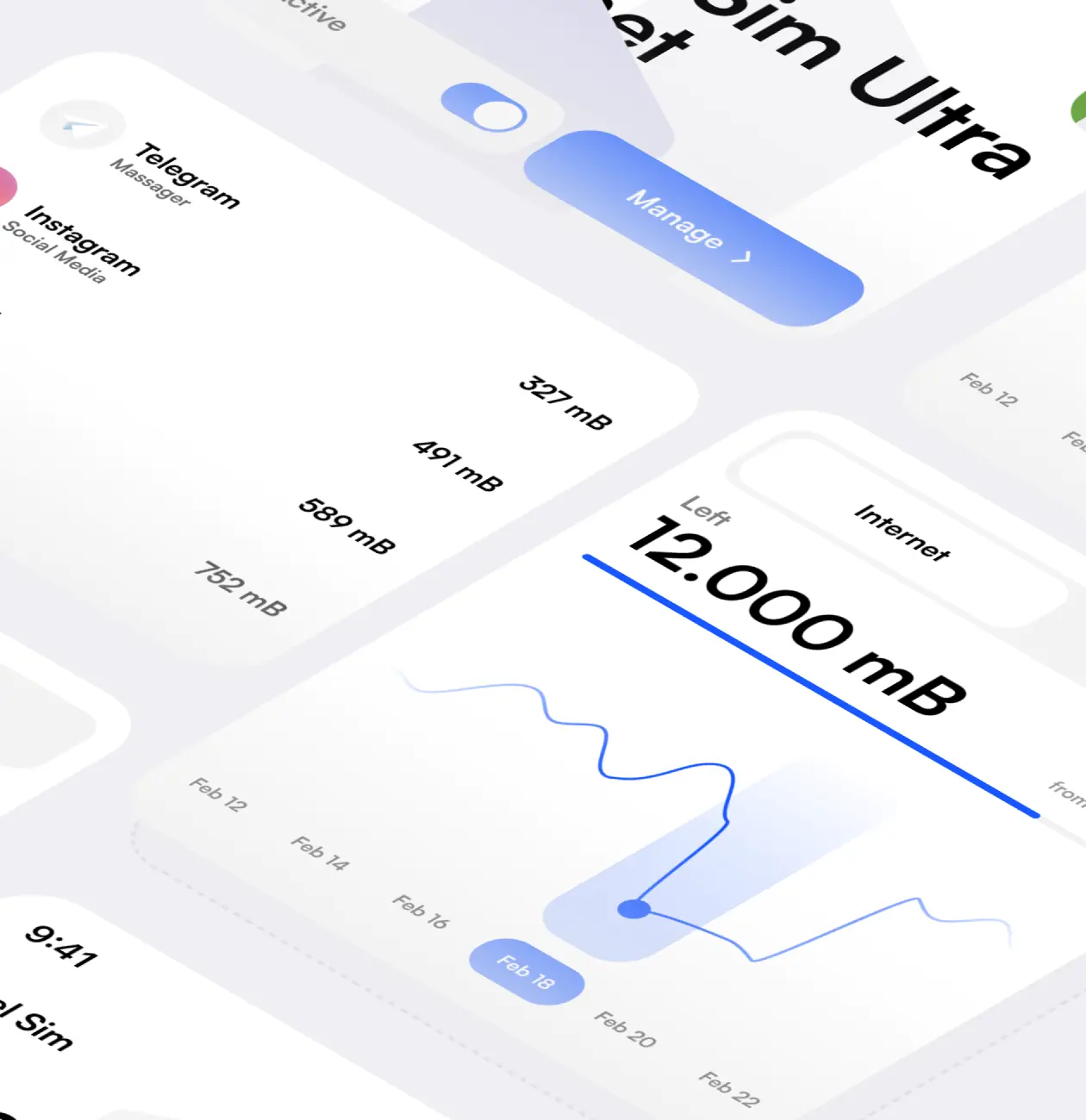
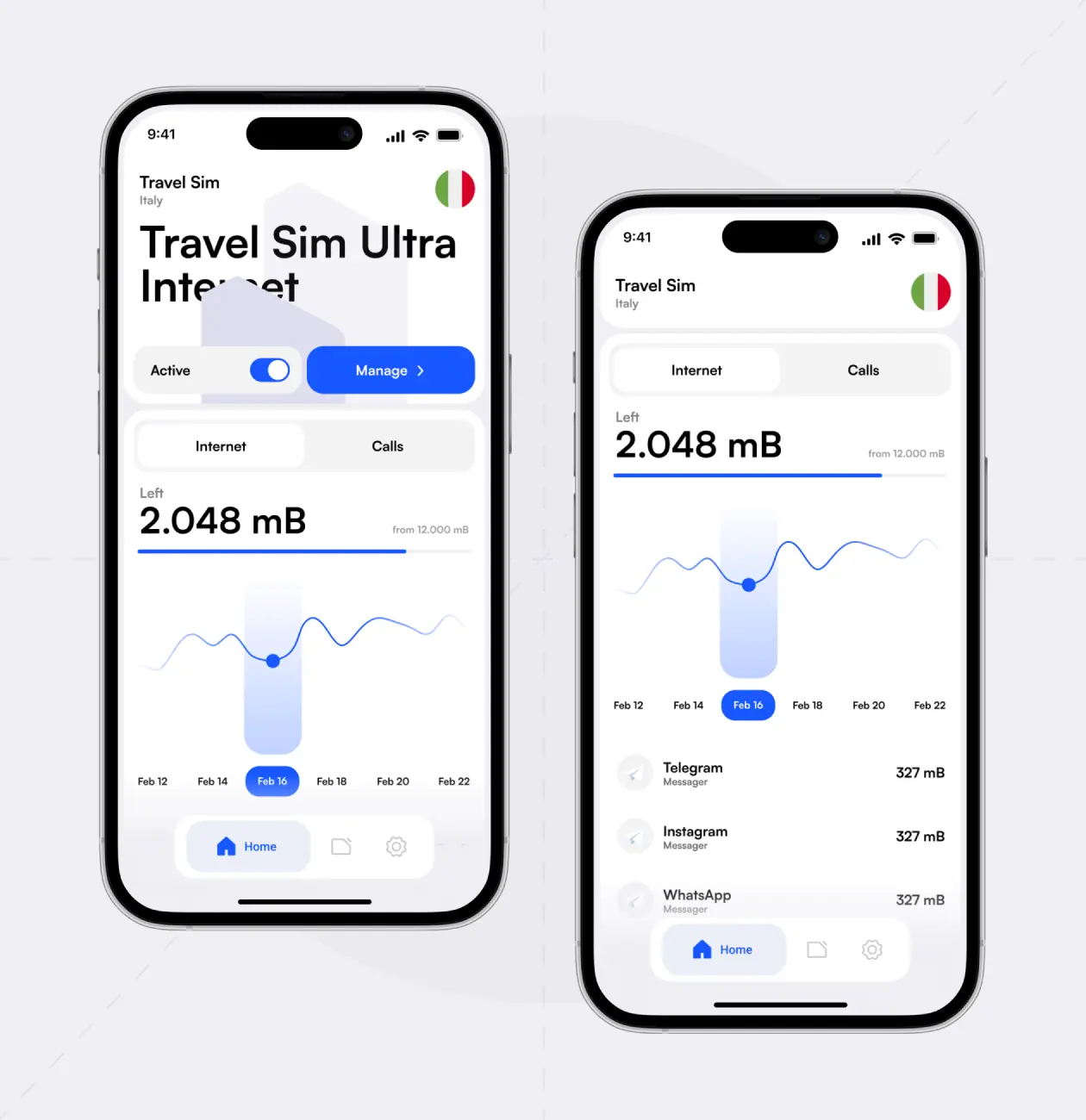
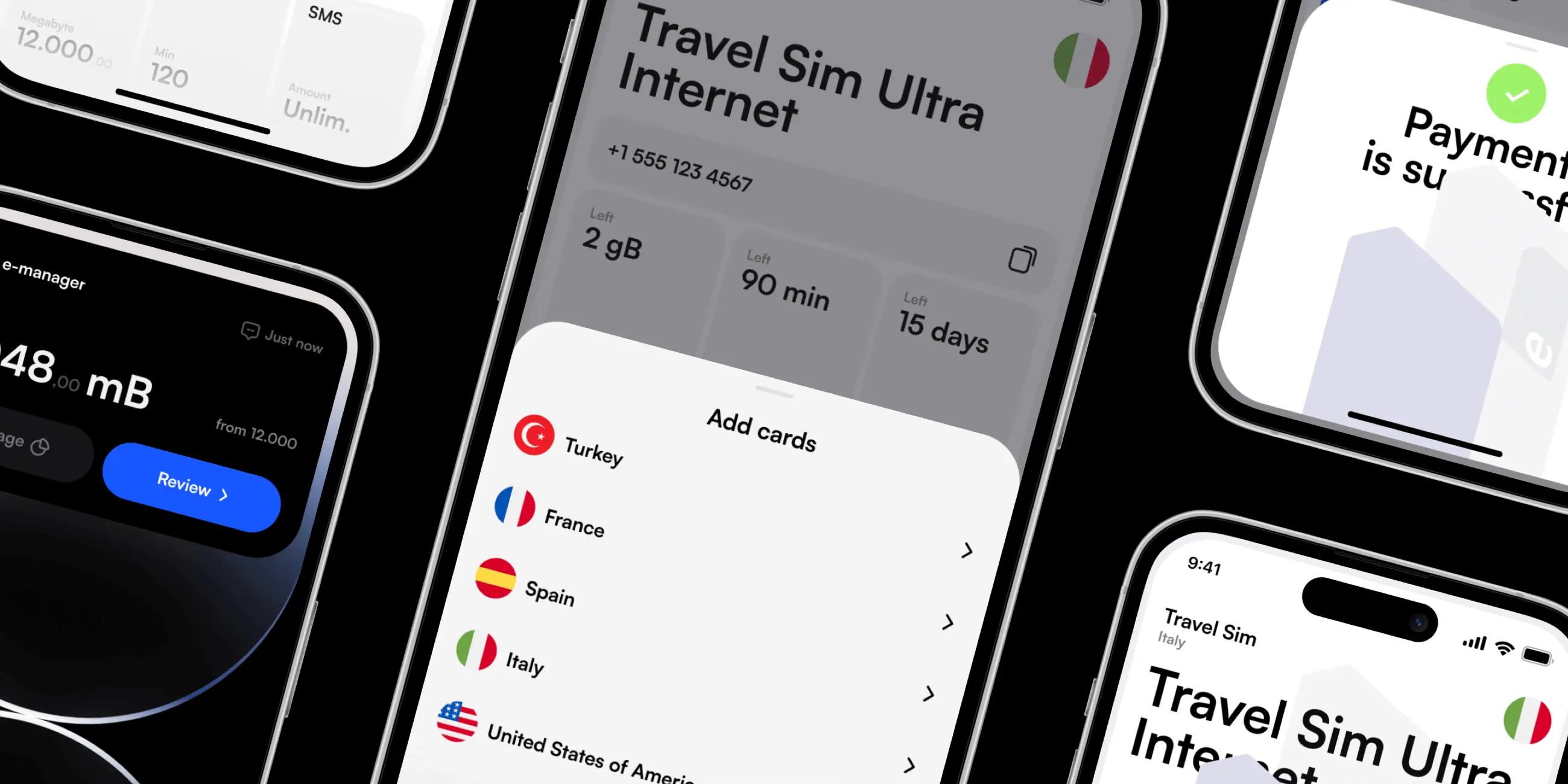
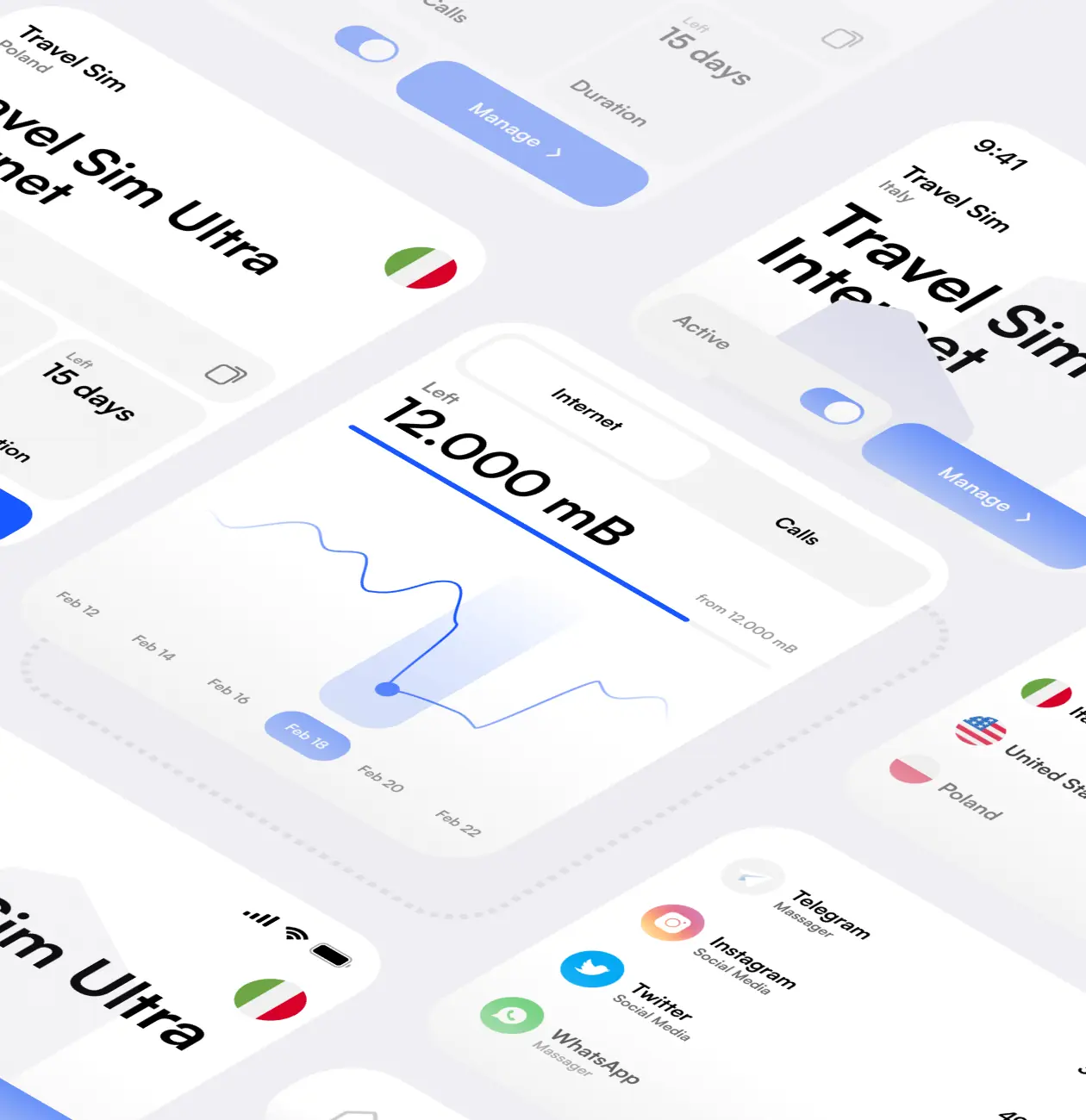
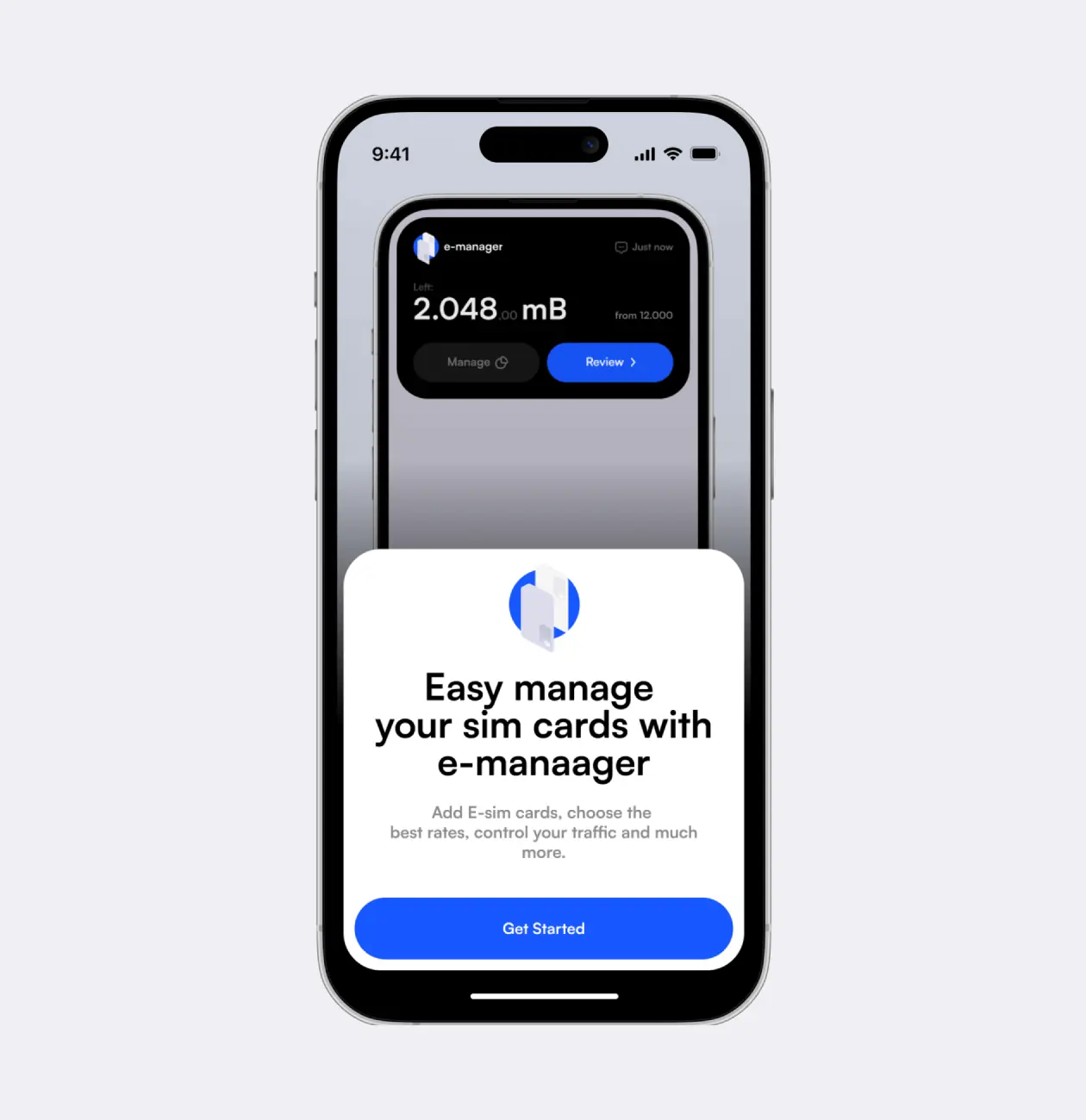
We defined the visual style of the app with our customers’ needs and preferences in mind, to ensure that it was clean, elegant and easy to use. Understanding that the app would be used extensively while traveling, we focused on using bright and distinct colors to highlight key interface elements, making them easily detectable in any lighting conditions.
As a result, the visual style of this app combines practicality and aesthetic appeal, creating a harmonious and functional environment for users.
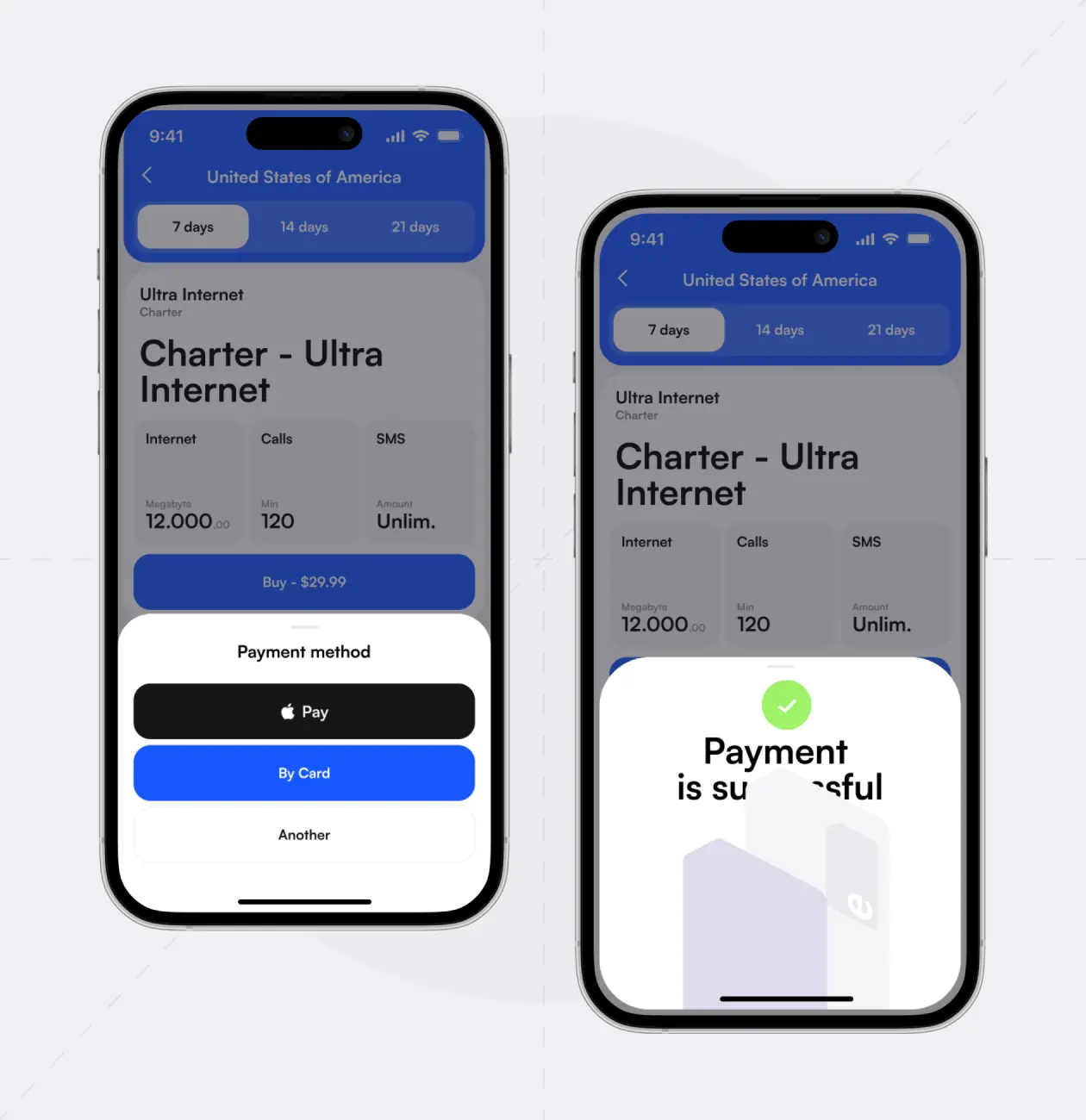
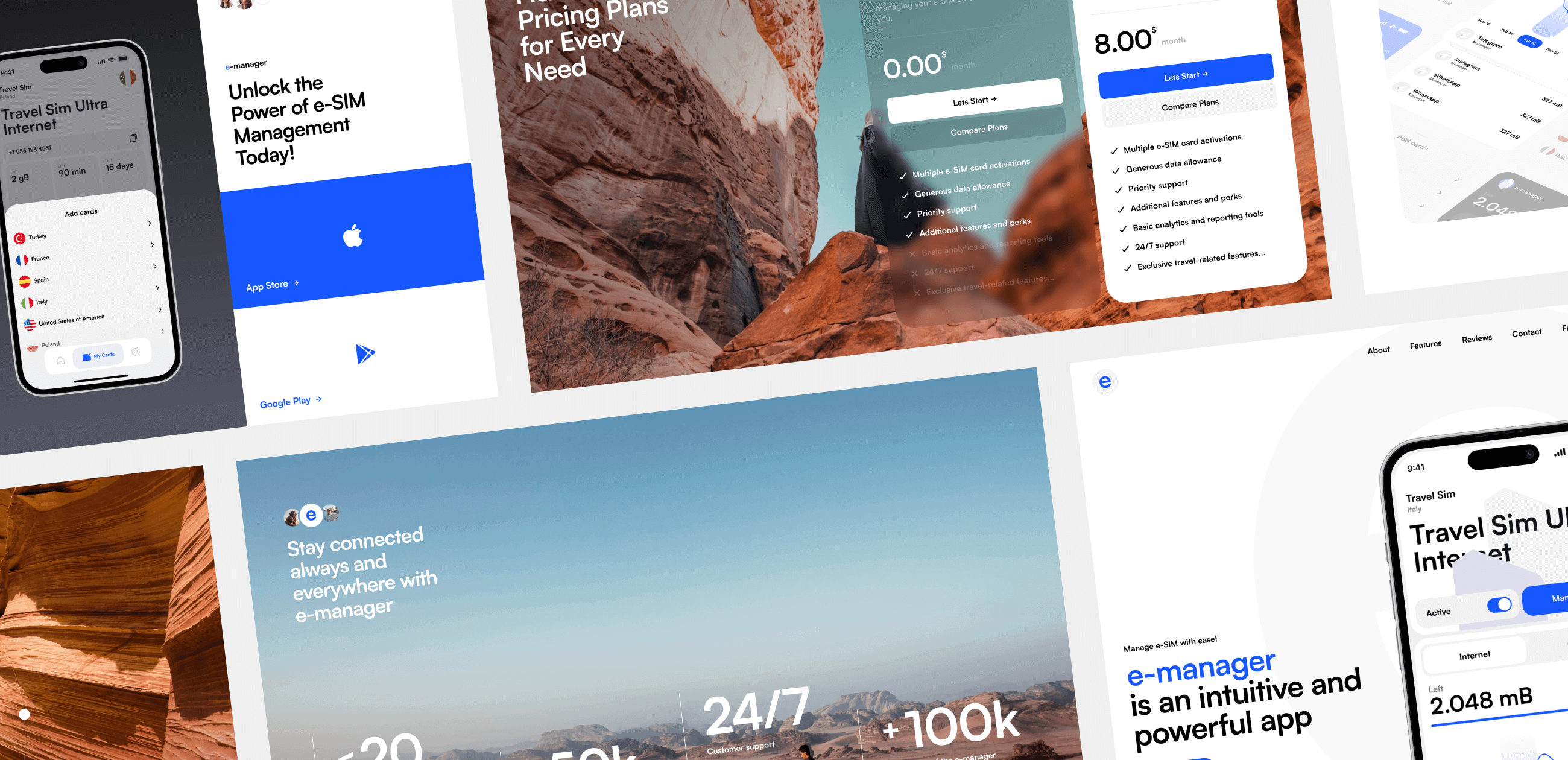
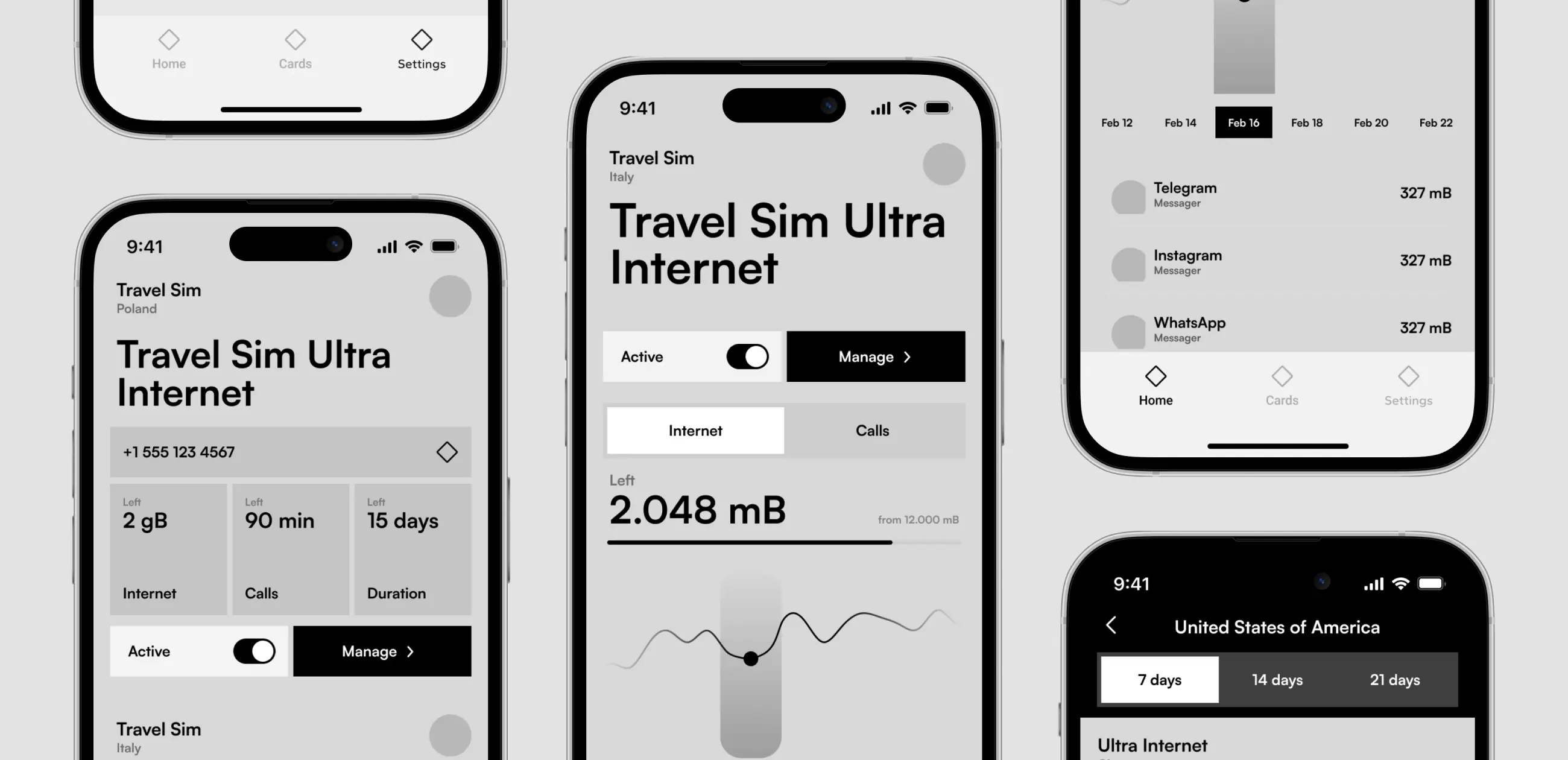
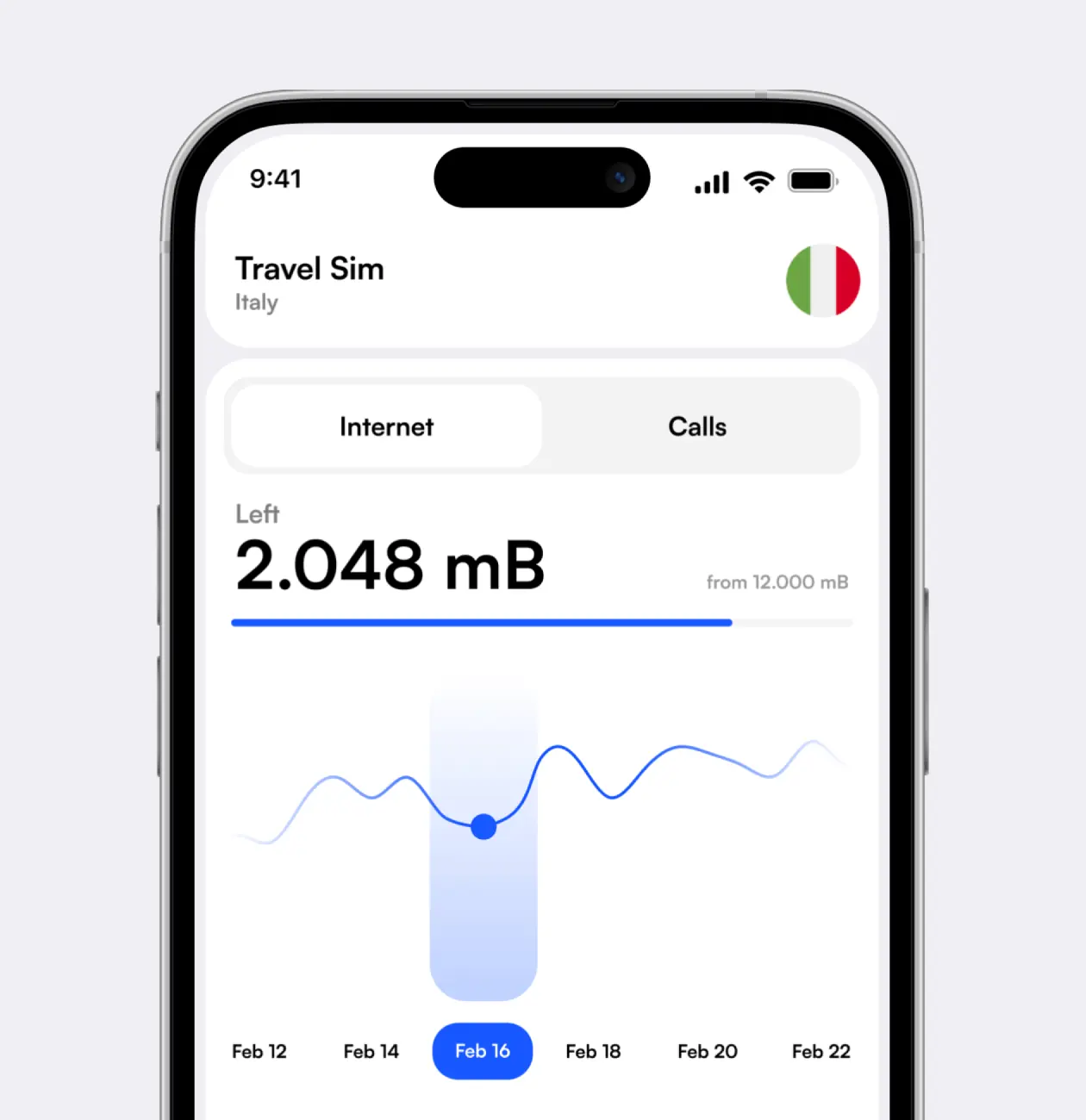
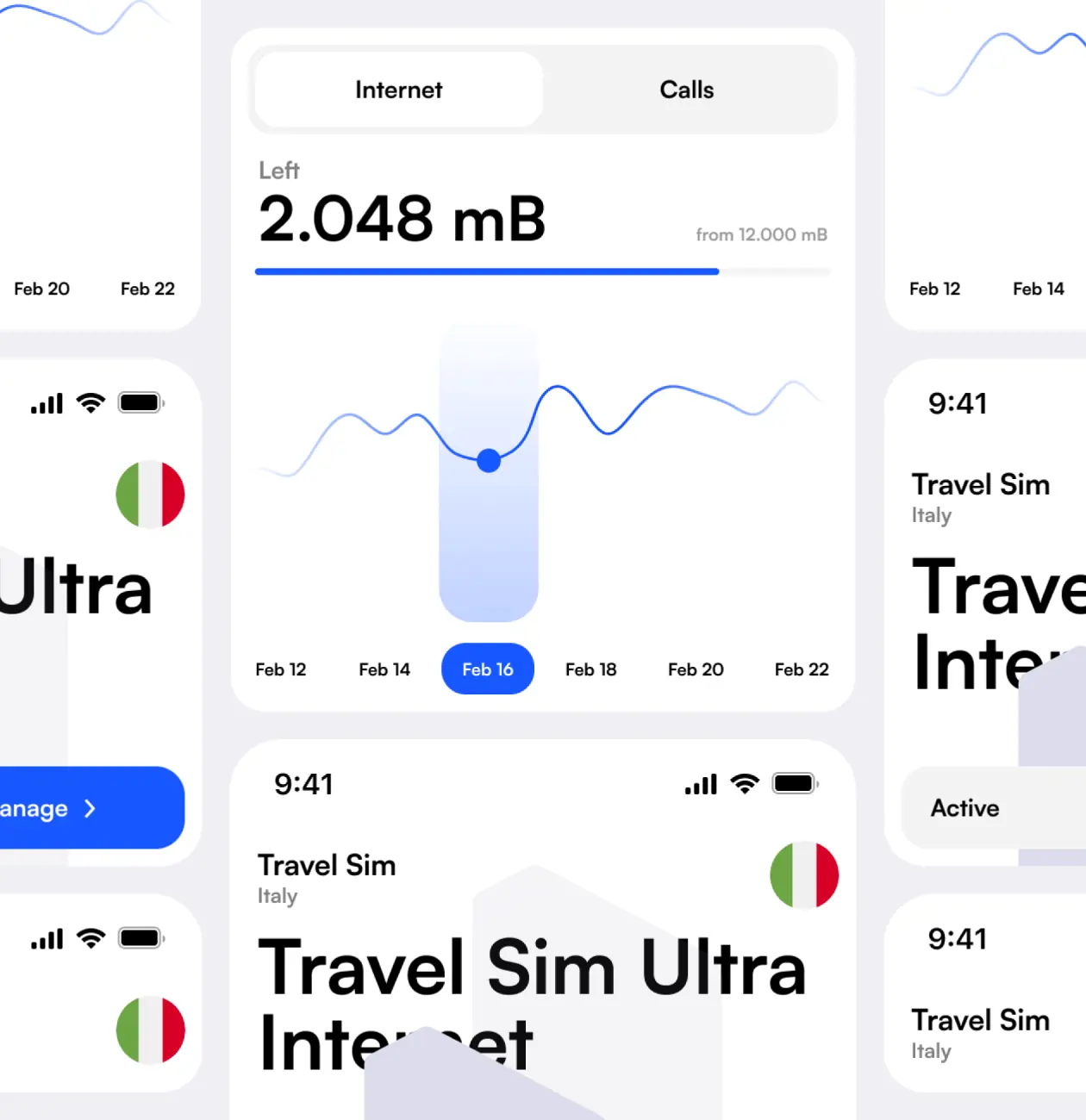
Based on the approved layouts, we proceeded to create the final user interface for all screens of the e-manager application. During this process, we ensured consistency in visual elements, color schemes, fonts, and other visual components to create a recognizable and attractive design that meets user needs and provides an enjoyable user experience.