E-manager – mobile app for e-sim management

Overview
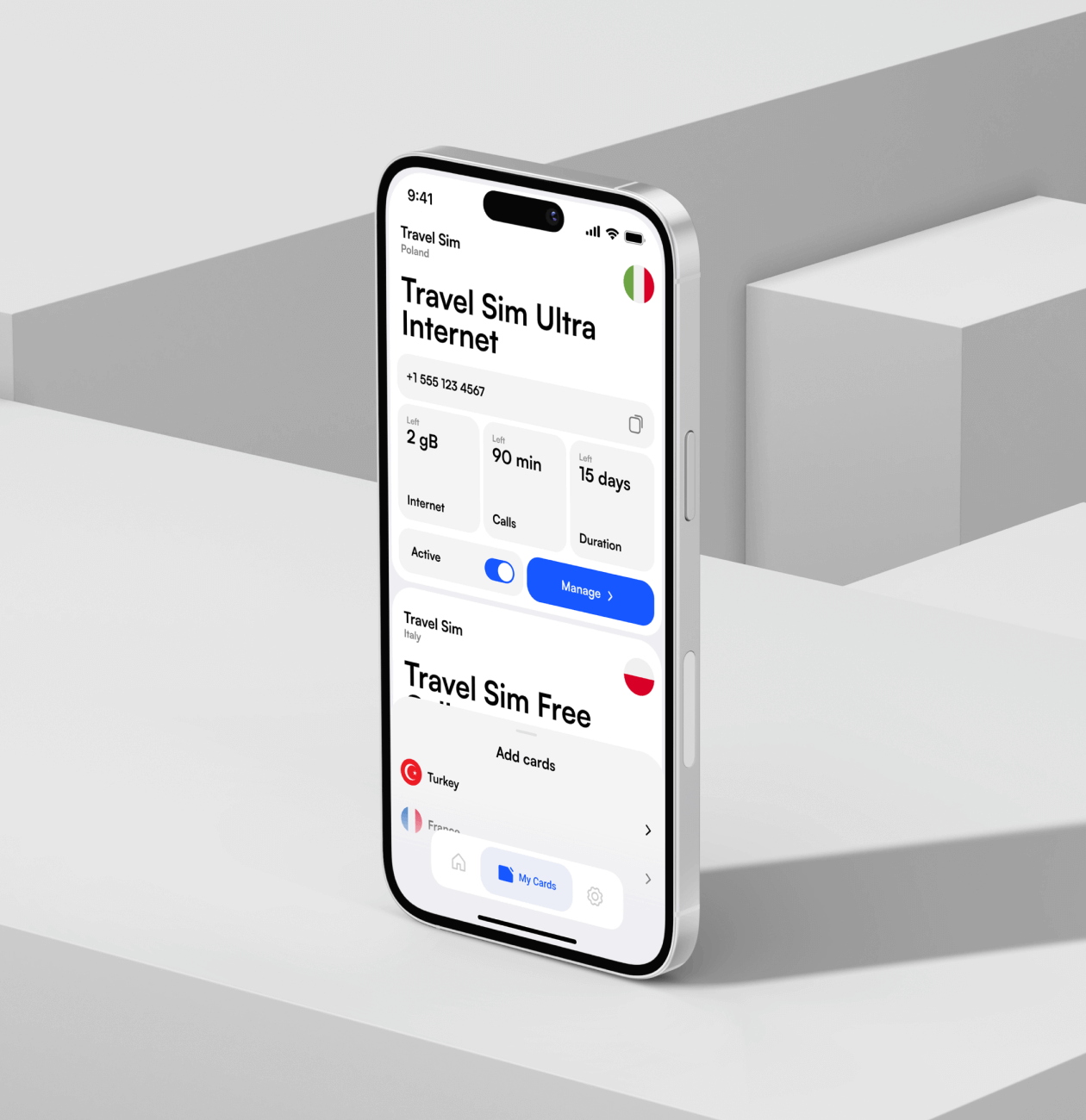
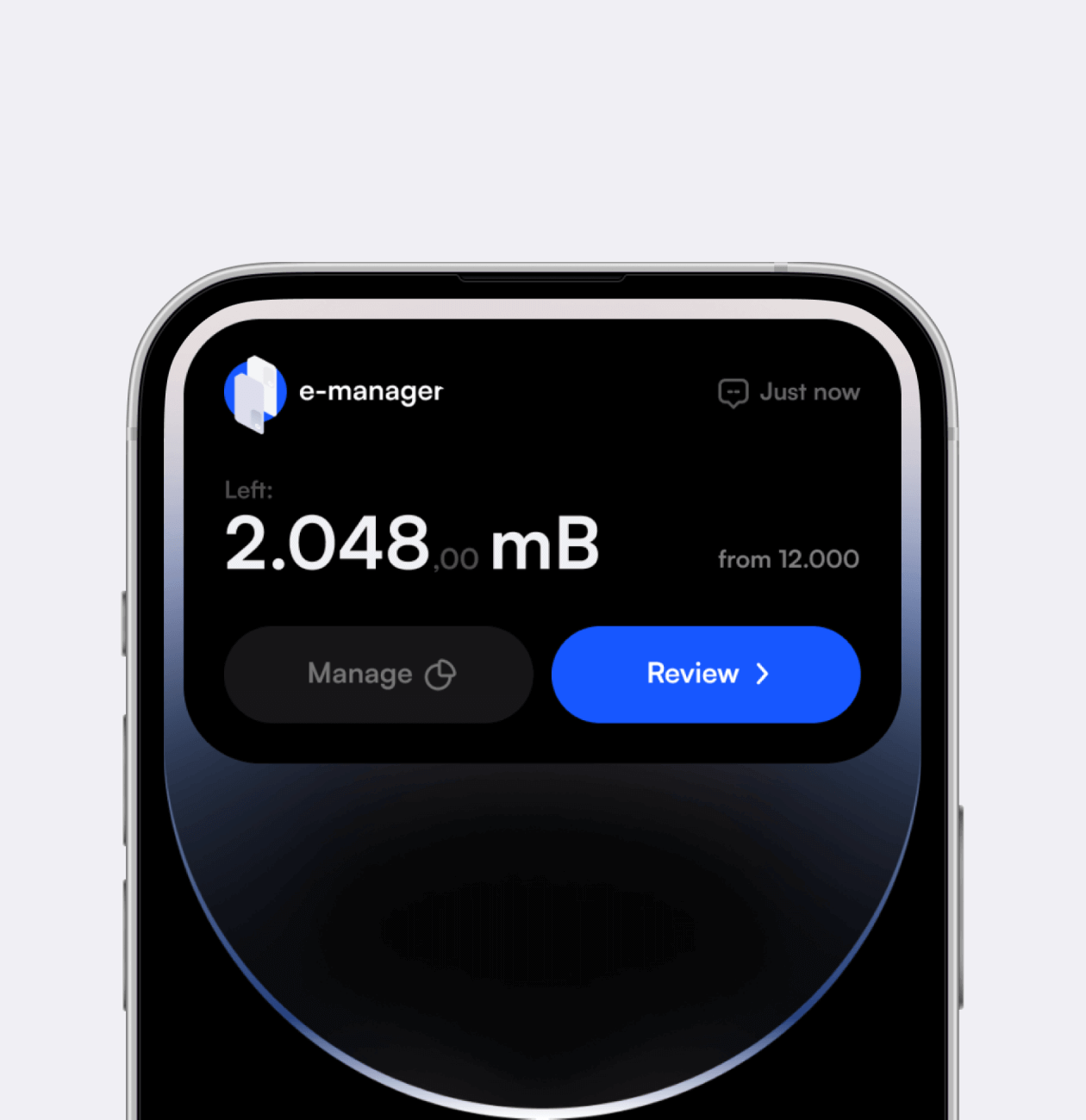
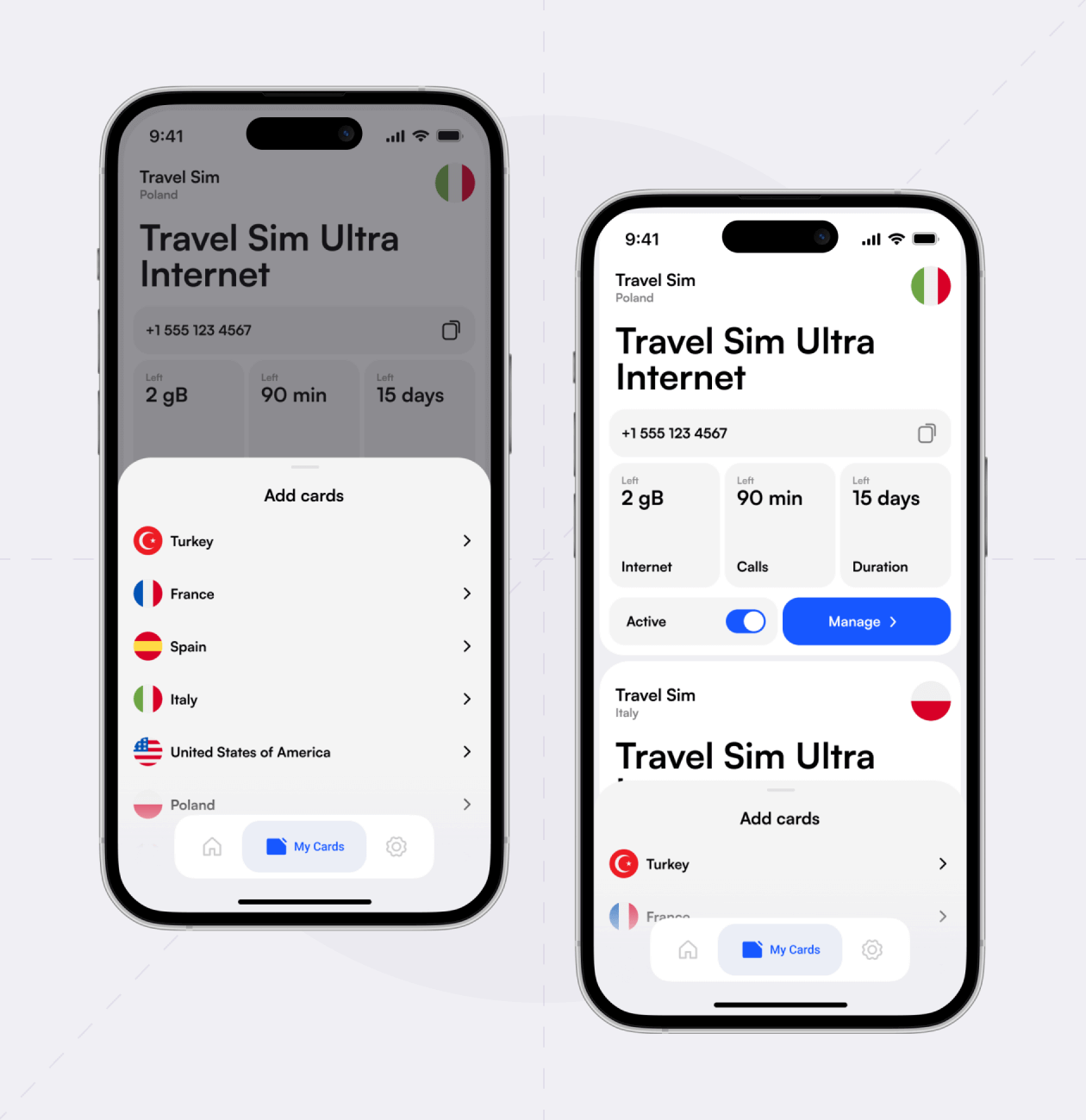
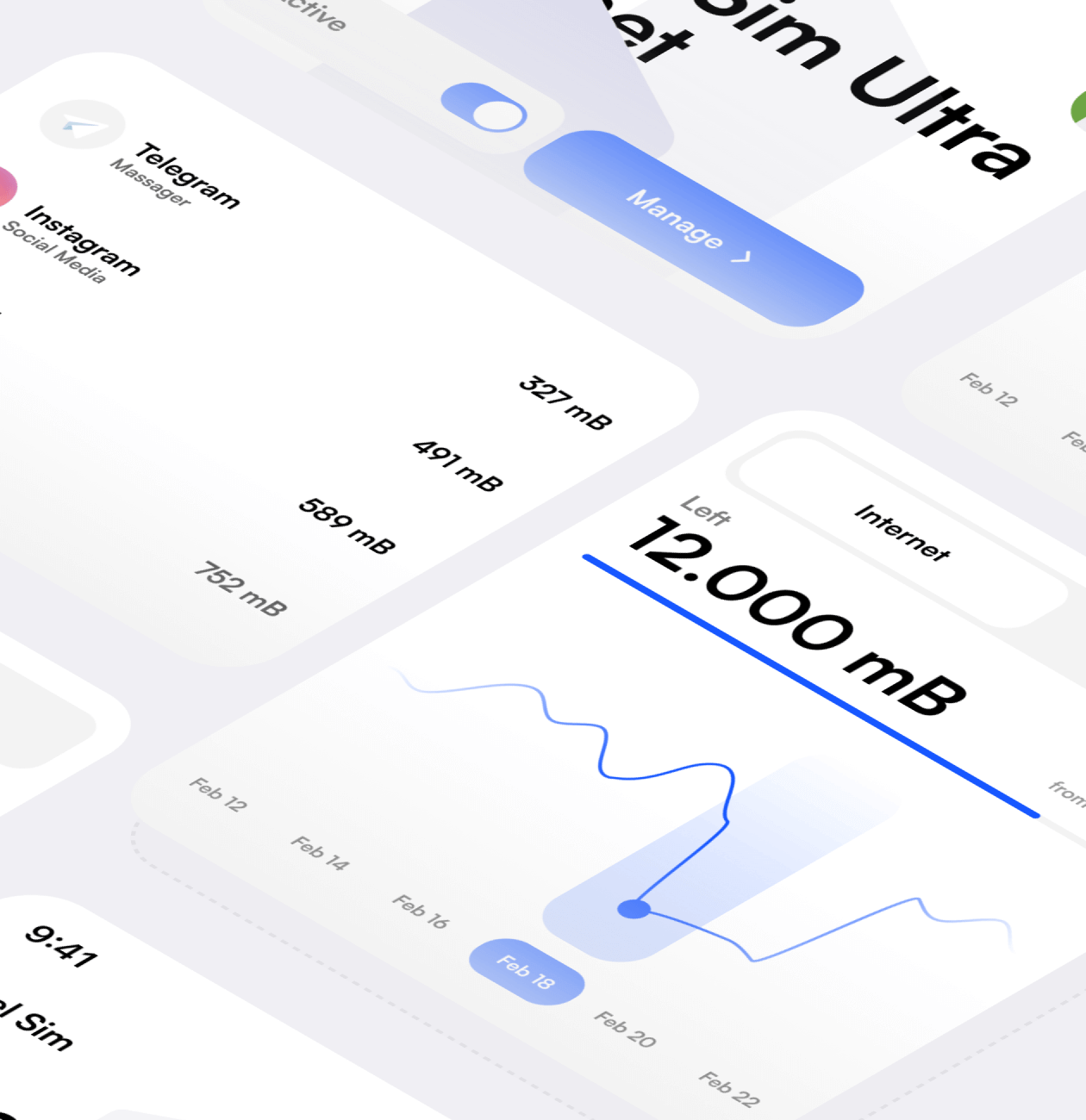
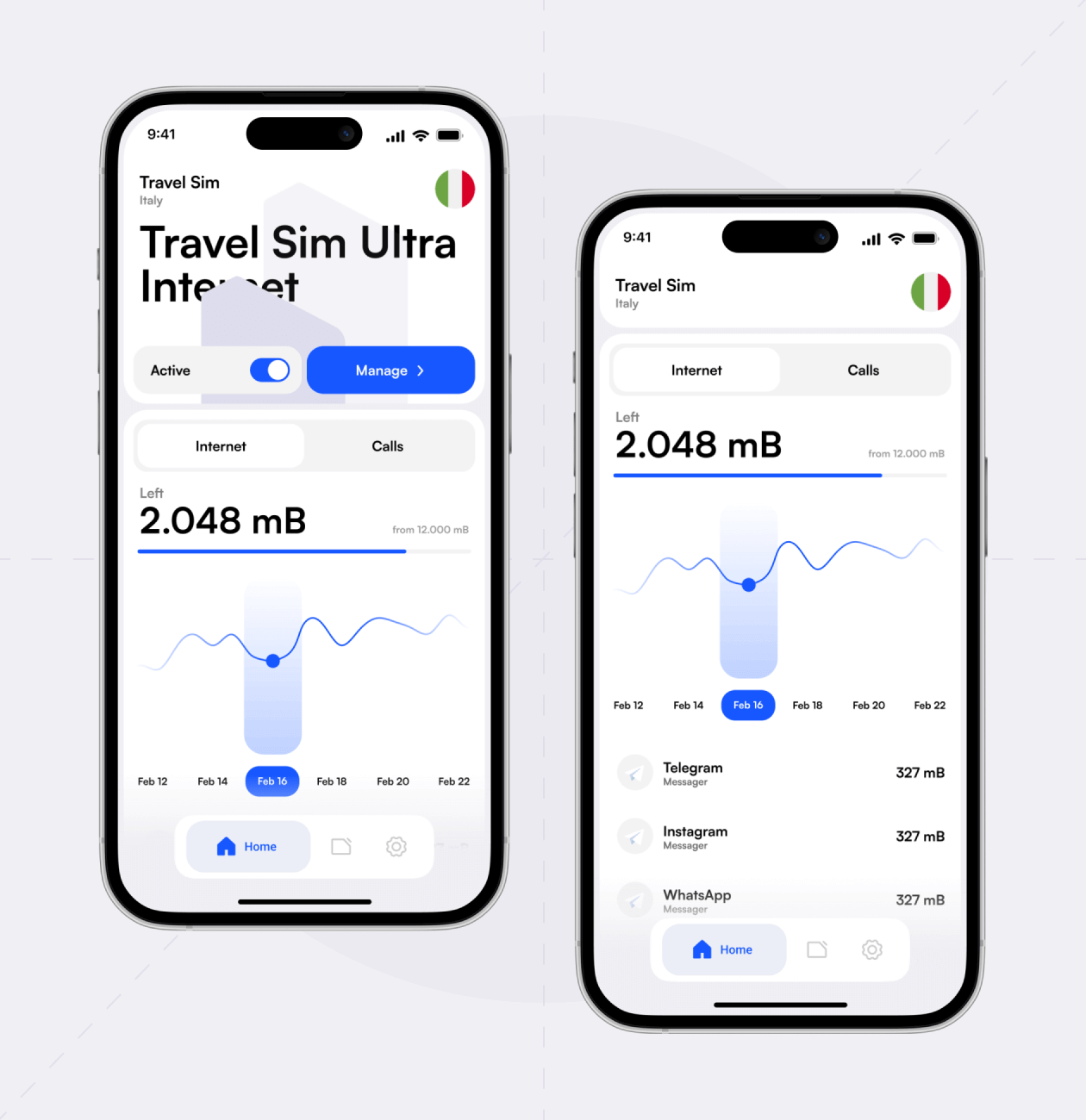
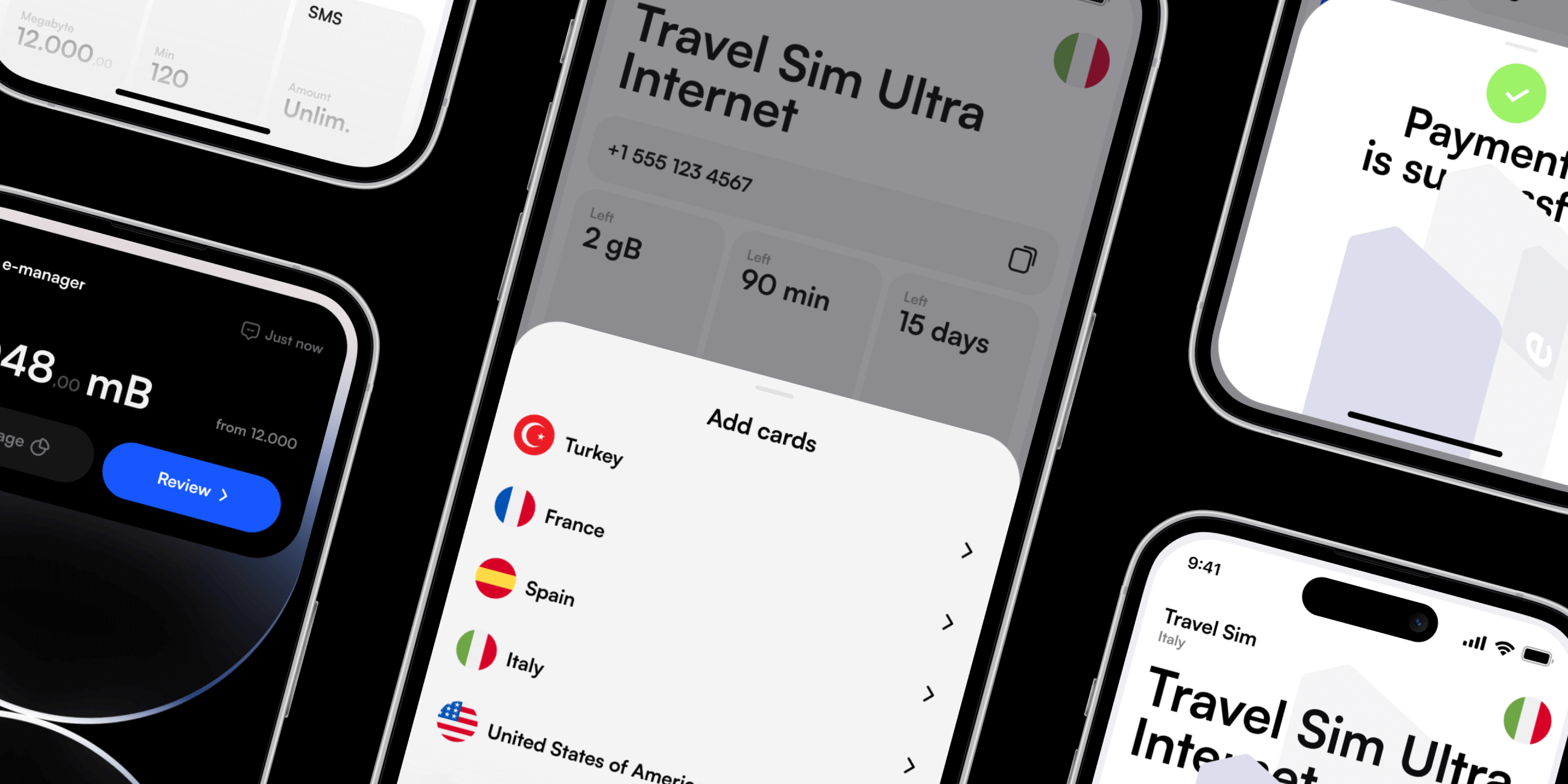
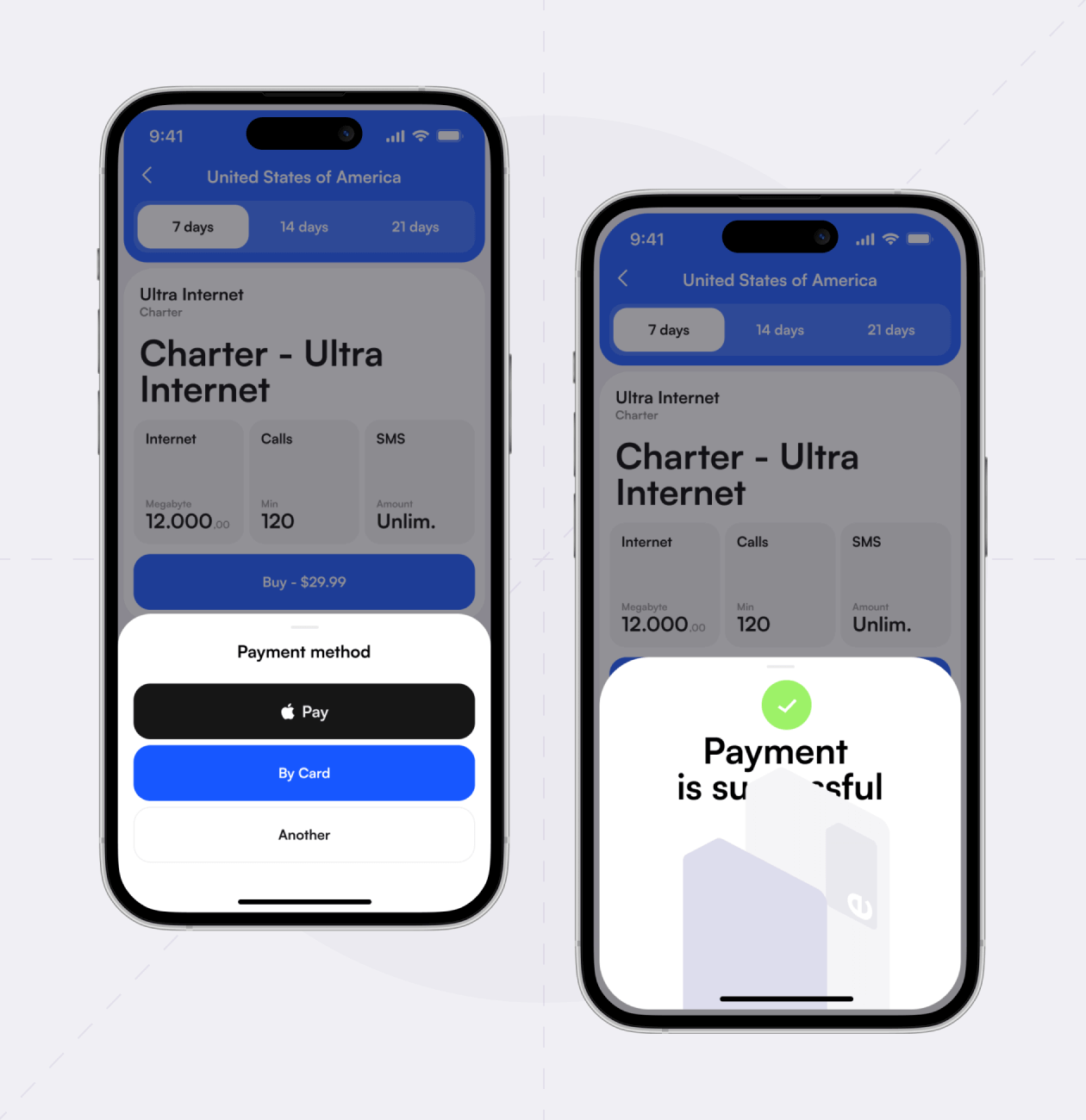
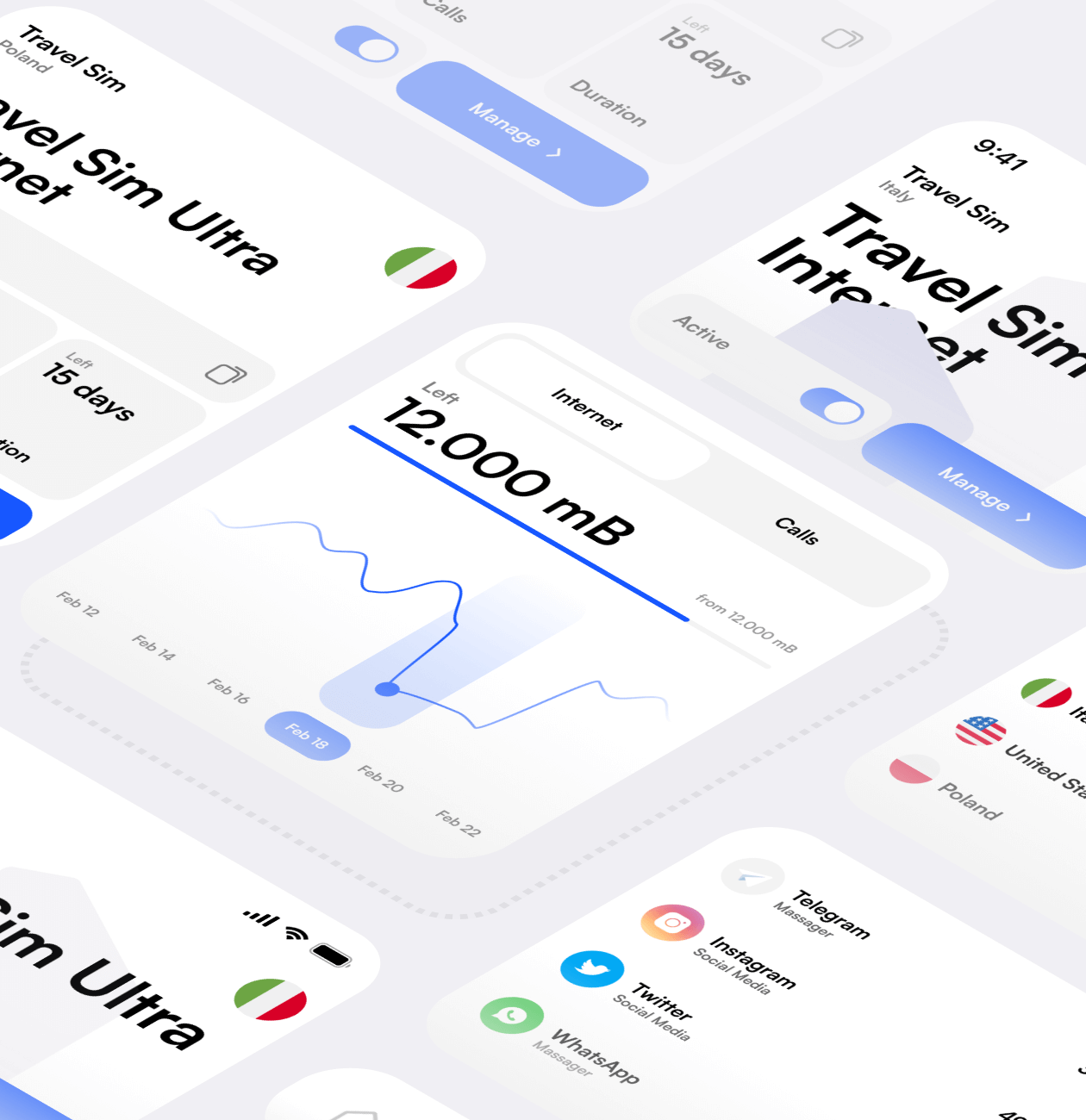
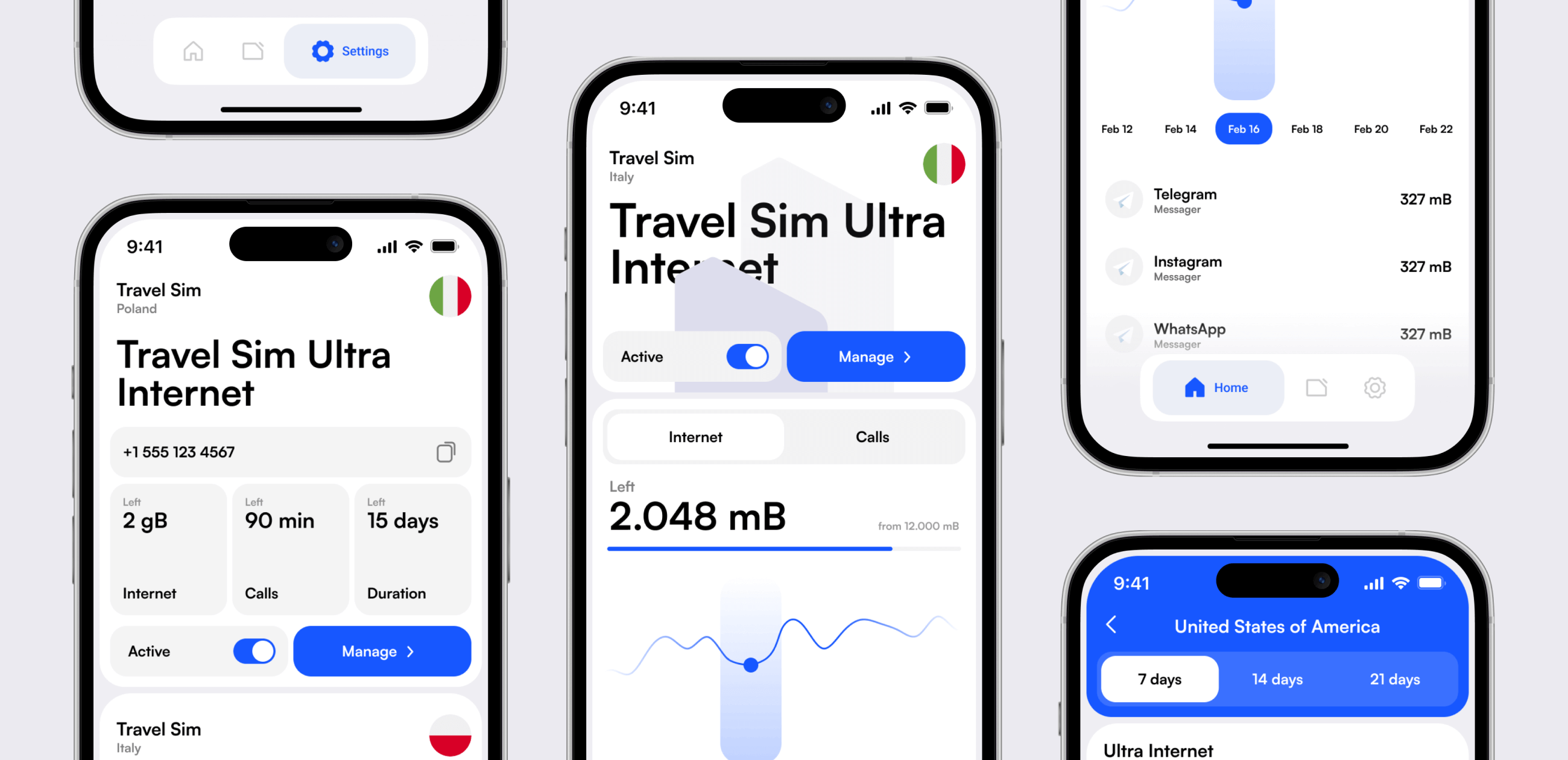
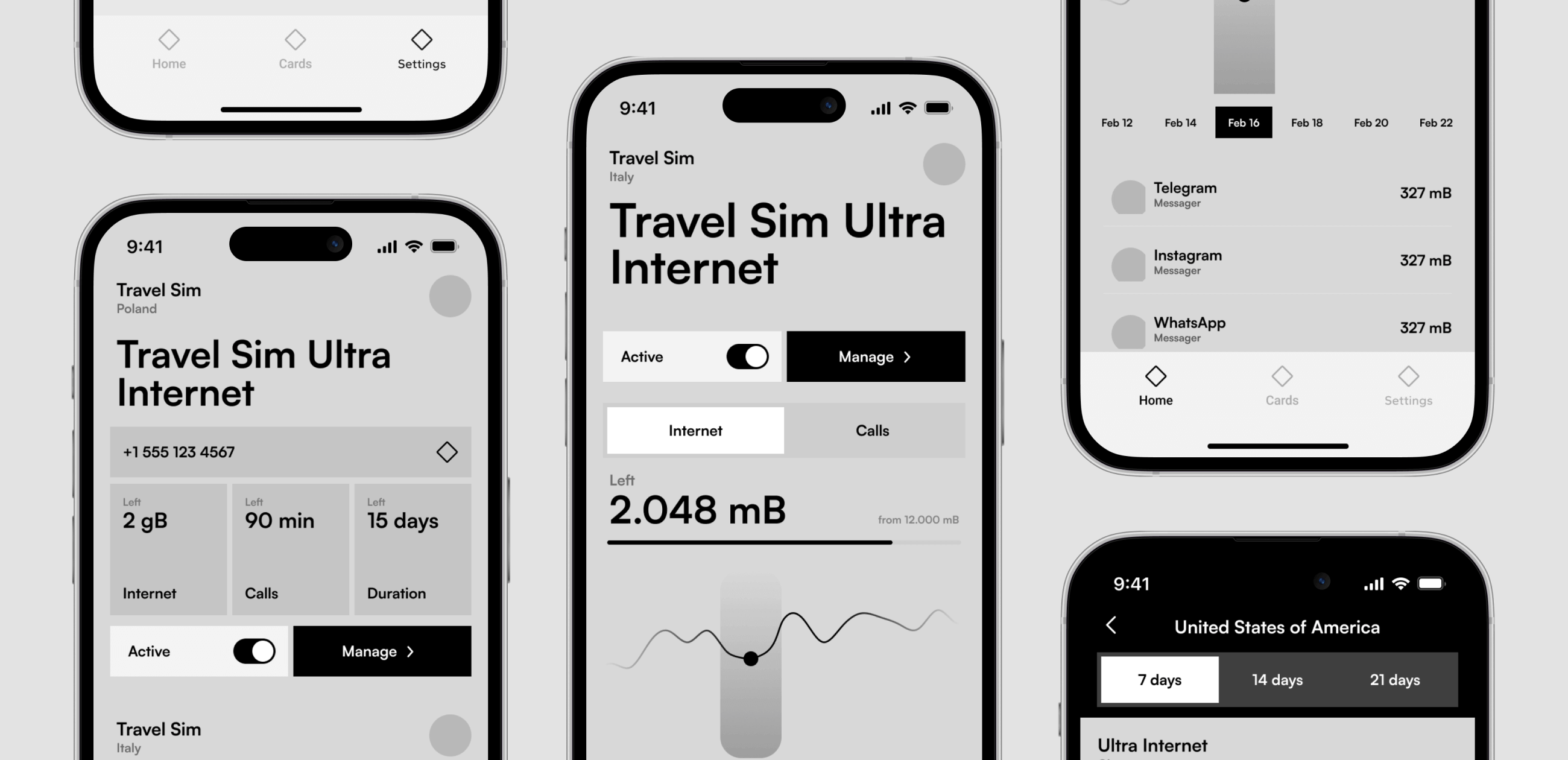
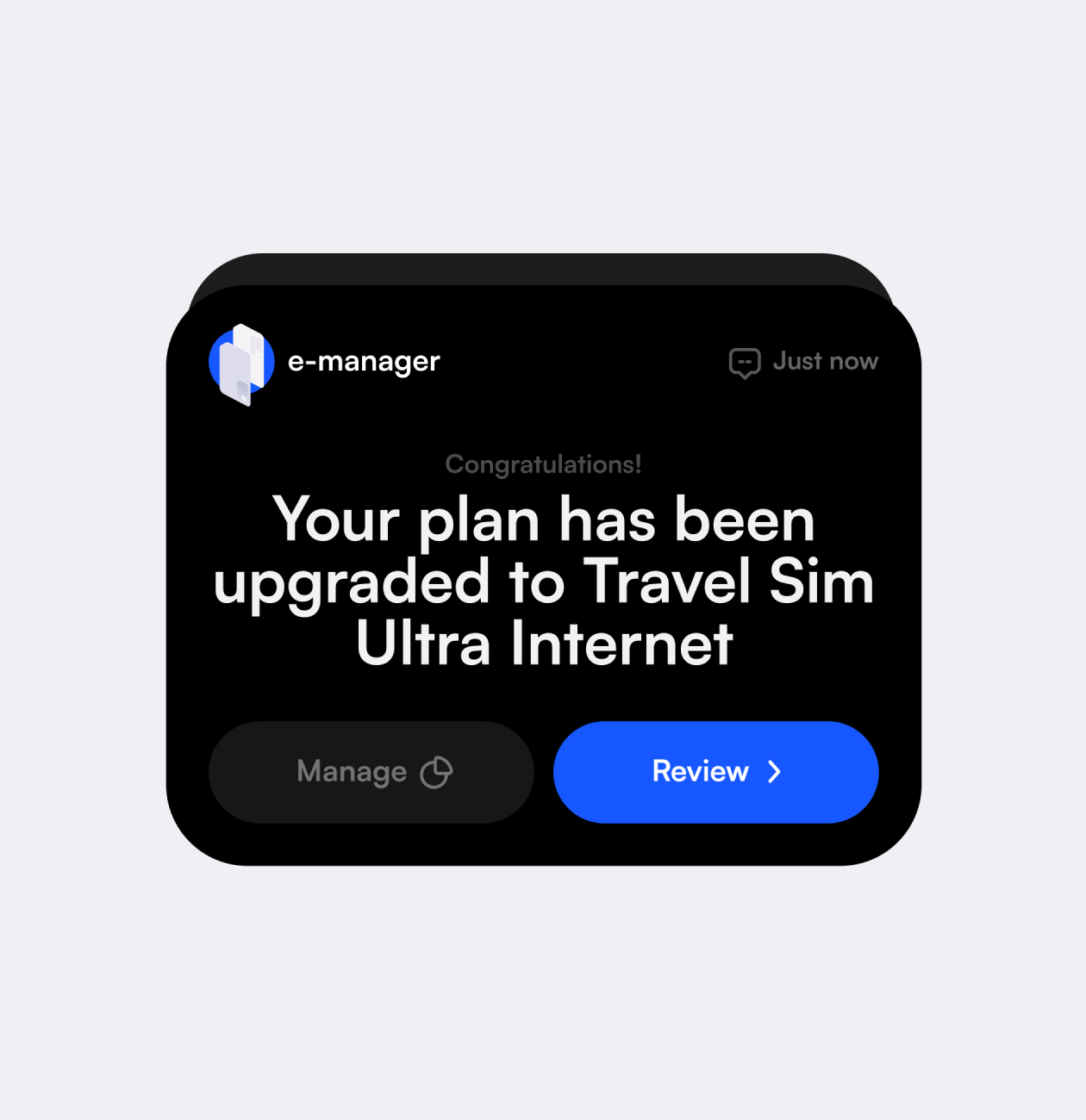
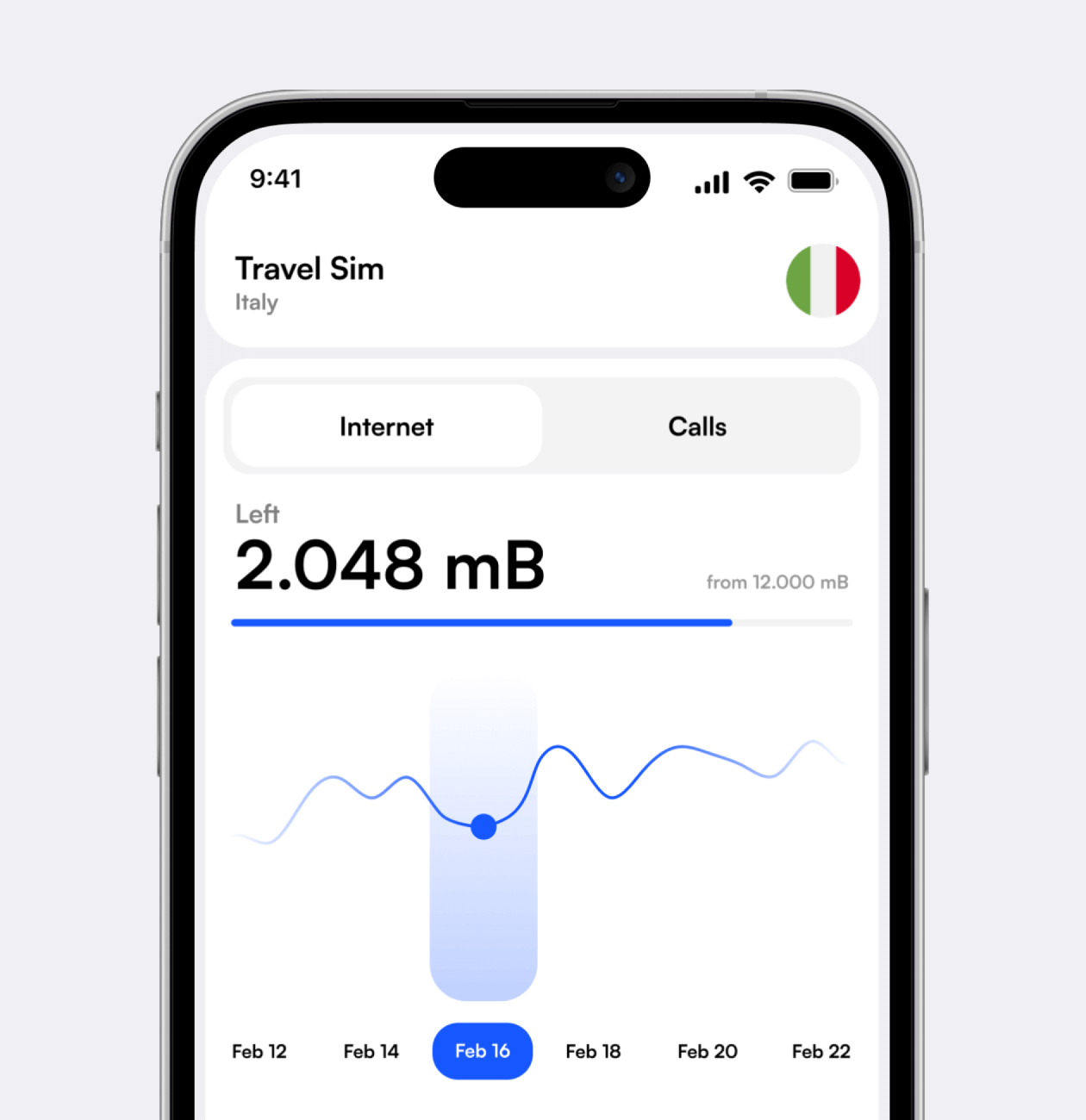
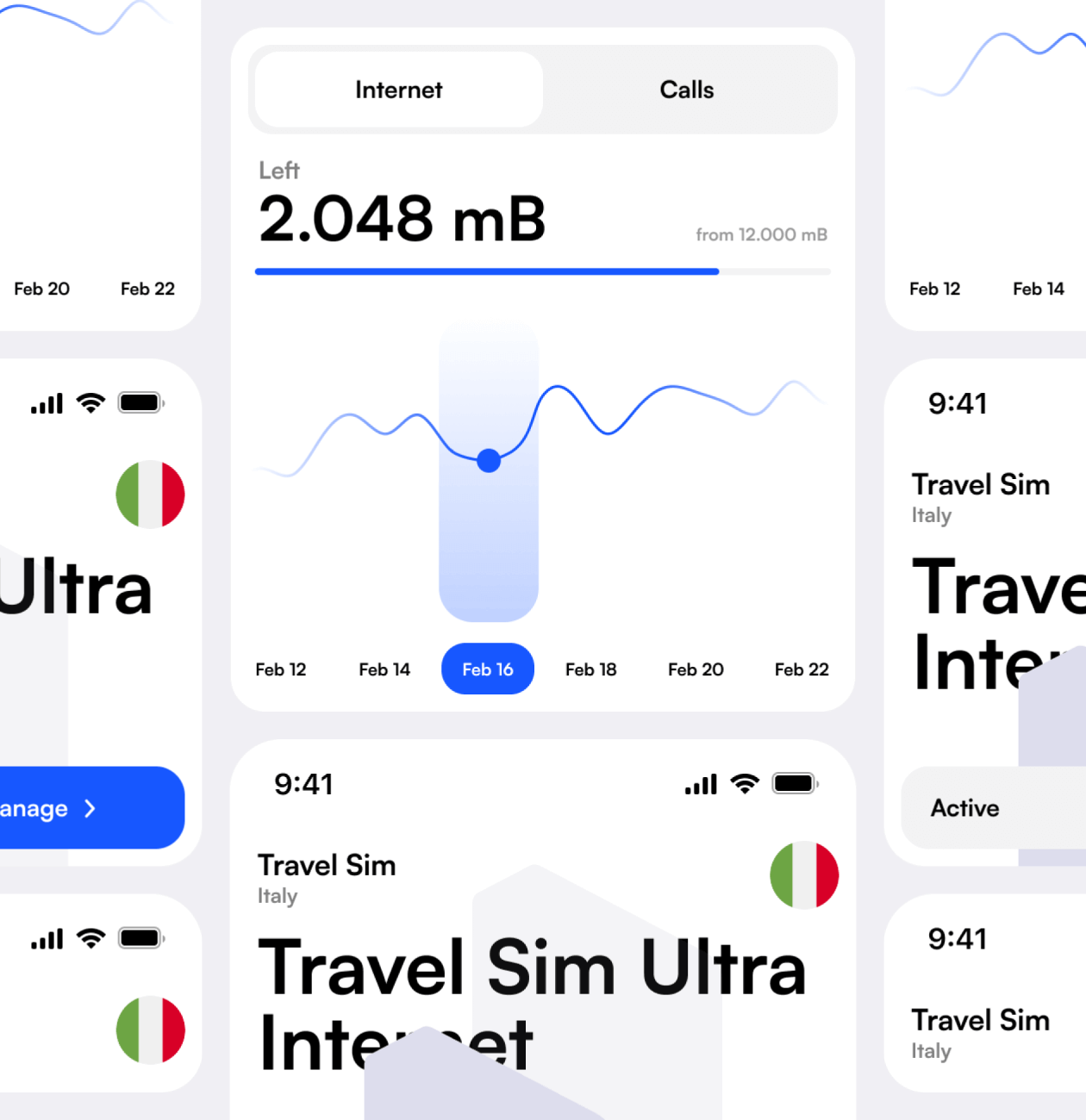
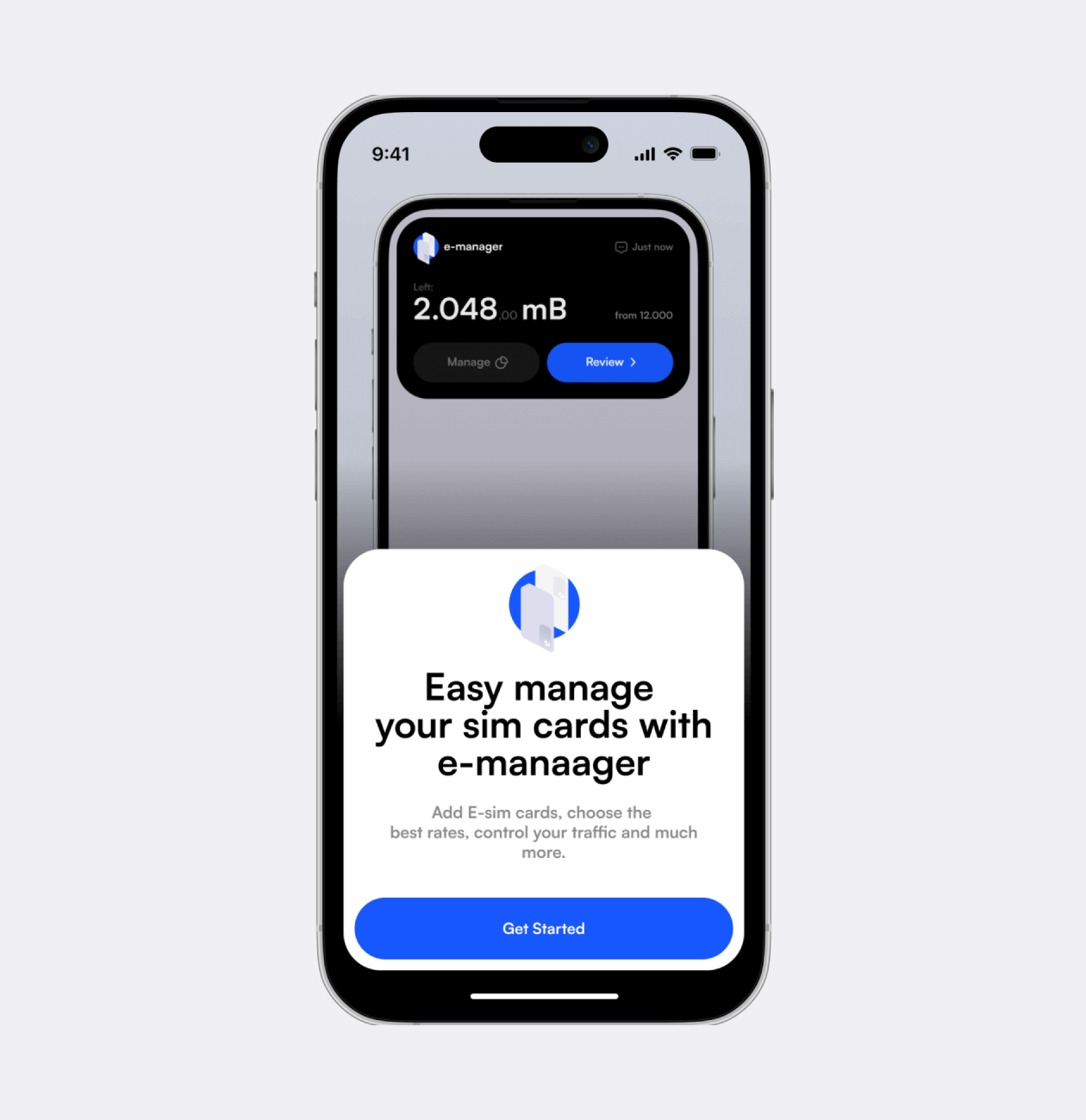
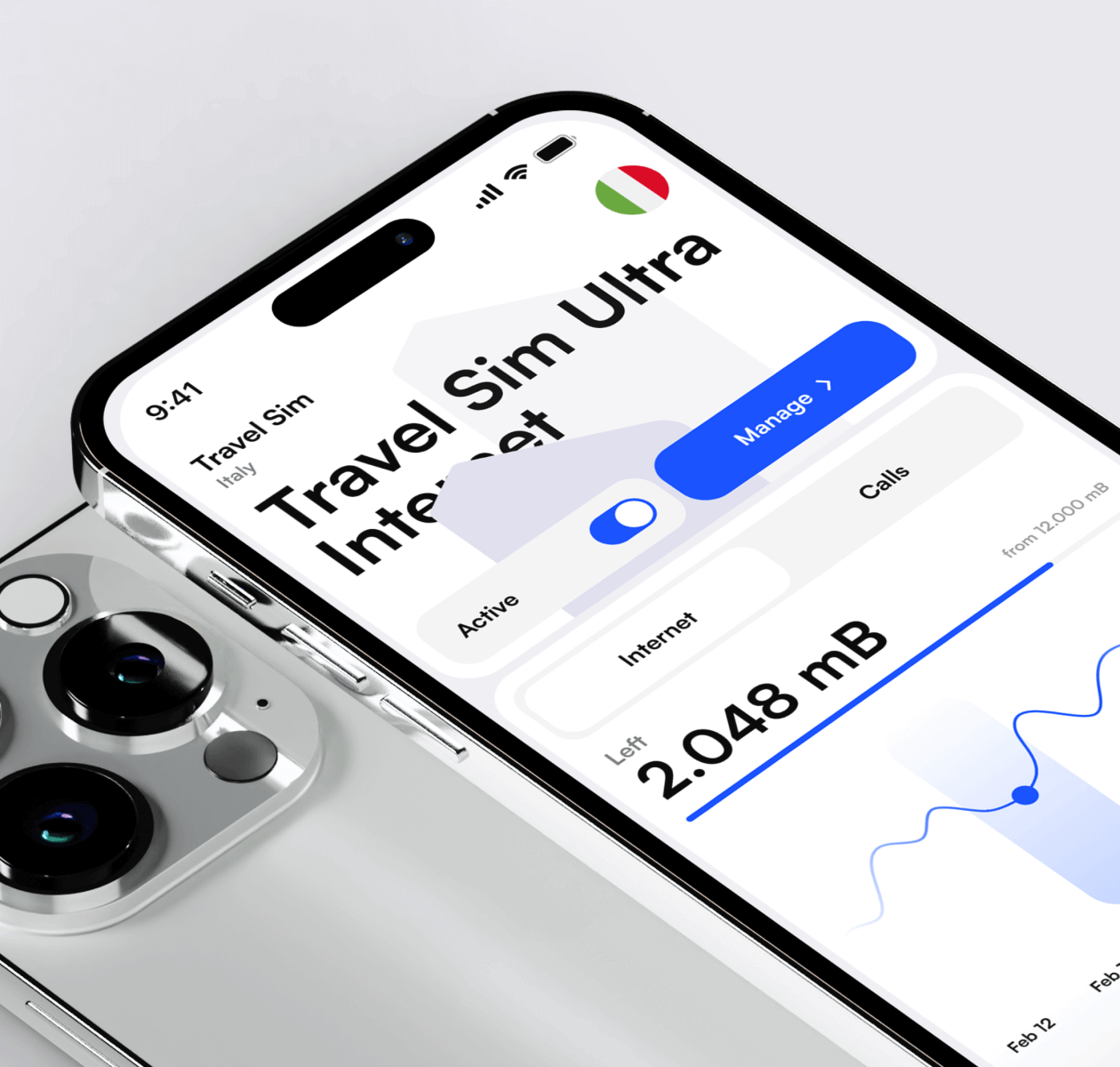
E-manager is a mobile application for managing and controlling e-Sim cards for travelers.
The goal of the application is to provide a convenient and centralized way to manage and control e-Sim directly from a mobile device.
The goal is to design a user-friendly and efficient app that simplifies e-Sim card management and helps travelers stay connected and aware of their communication needs. All this makes the project in-demand and relevant in the field of mobile communication for travelers.
Client
E-manager, LLC
Services
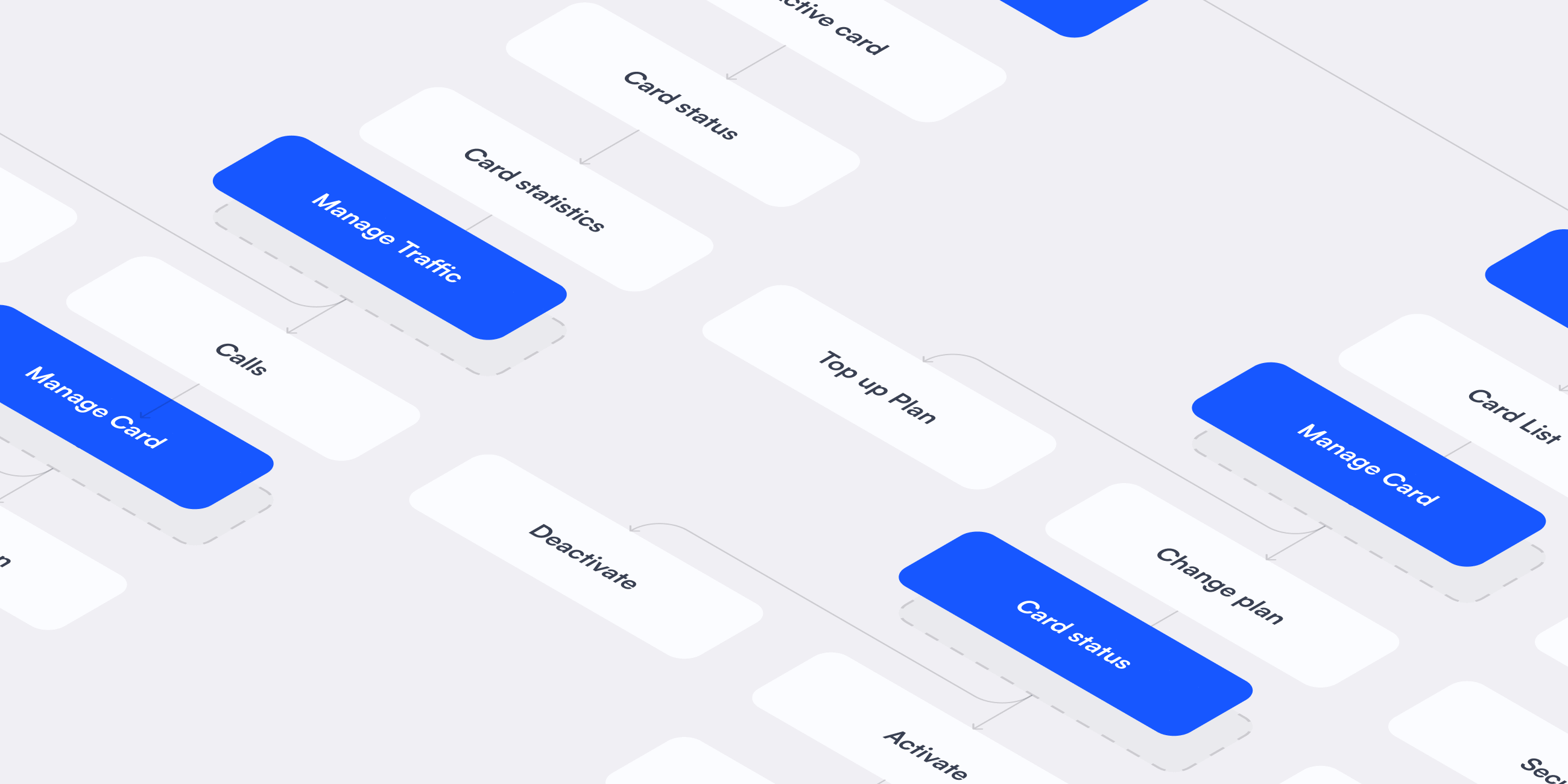
- Discovery
- Wire-framing
- UI Designs