Cracker has tasked us with designing a web app that facilitates payments with cards from different regions. The platform should give the ability to top up a virtual card with cryptocurrency, which is then credited with fiat money.
This means that users can easily make purchases, regardless of where they are located or their card type. Additionally, it should focus on security. Users can rest assured that their personal and financial information is always protected.
Our role
Our role in the Cracker project was to conduct extensive research to gain insight into the needs, behaviors, and pain points of their target users. This information was used to design the web app, ensuring that it was user-friendly and intuitive.
After the research phase, we proceeded to design wireframes and created a prototype. Following some edits, we started brainstorming design concepts. Once we selected a design concept, we focused on the user interface (UI) of all the screens. We presented the results of each stage to Cracker and engaged in a collaborative discussion to ensure that the app design met their requirements and expectations.
This iterative approach allowed us to move forward with the project with the confidence that we were meeting the client’s needs.
During the research phase, we conducted a competitor analysis, business analysis, app map, and user flow. Se we were able to gain a thorough understanding of the market, potential customers, and key product requirements.
Overall, the research phase provided us with valuable insights and data that informed the design and development of the Cracker web app.
Stages
- SWOT analysis
- Business Analysis
- Map
- User Flow
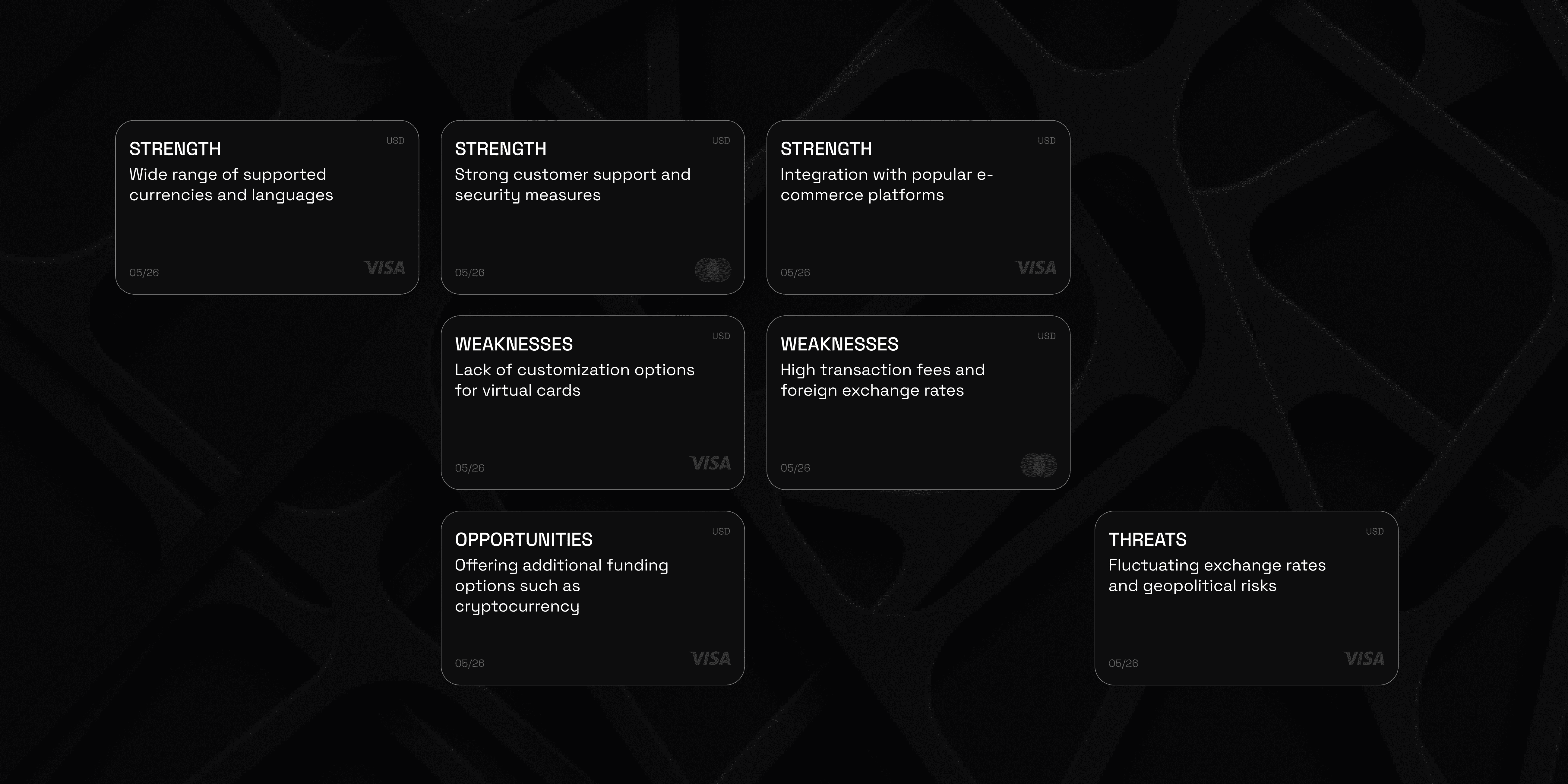
The purpose of conducting an analysis of competitors is to identify the strengths and weaknesses of existing safety purchases and virtual credit card providers and their offerings, as well as the opportunities and threats in the market. Also it as important to look at how they positioned themselves in the market.
This allowed us to identify areas where we could differentiate ourselves and offer a unique value proposition to potential customers.
What we’ve done
We looked specifically at competitors in the online payment industry that provides similar safety features. We identified that they offer virtual credit card numbers to protect users’ financial information.
We also looked at how virtual credit card providers allow customers to fund their accounts with cryptocurrency. This allowed us to identify an opportunity to differentiate Cracker from competitors by offering the ability to fund virtual cards with cryptocurrency and then automatically convert the funds to fiat currency.
As a result of the analysis, we identified a list of key findings that are worth implementing in the Cracker:
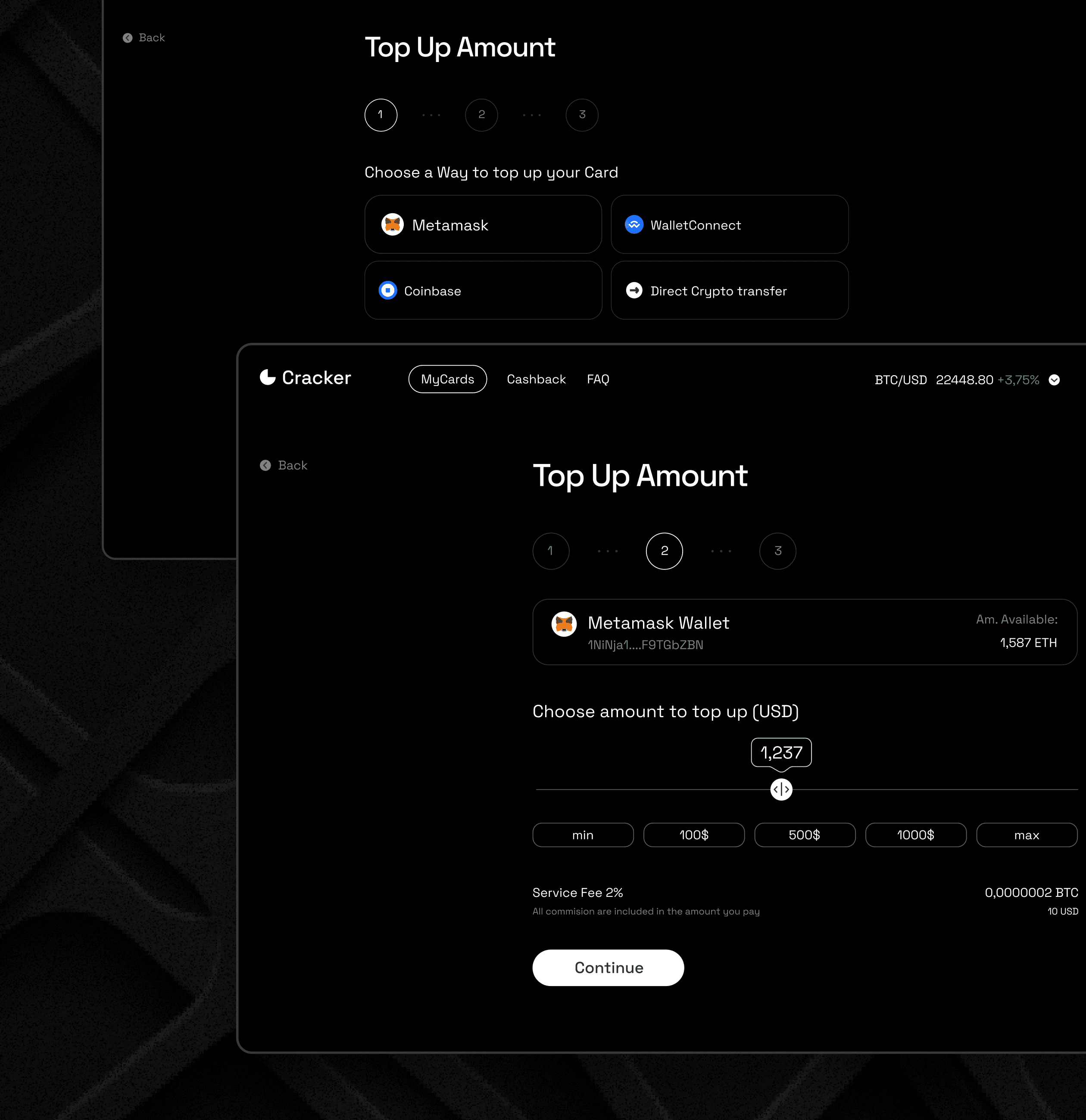
- Virtual card top-up with cryptocurrency, which is then converted into fiat currency for safe online purchases.
- It is possible to deposit as with a crypto wallet and direct transfer.
- Multi-currency support for international transactions and purchases.
- Ability to pay with a card from another region or country, if the user’s card is not accepted by the merchant.
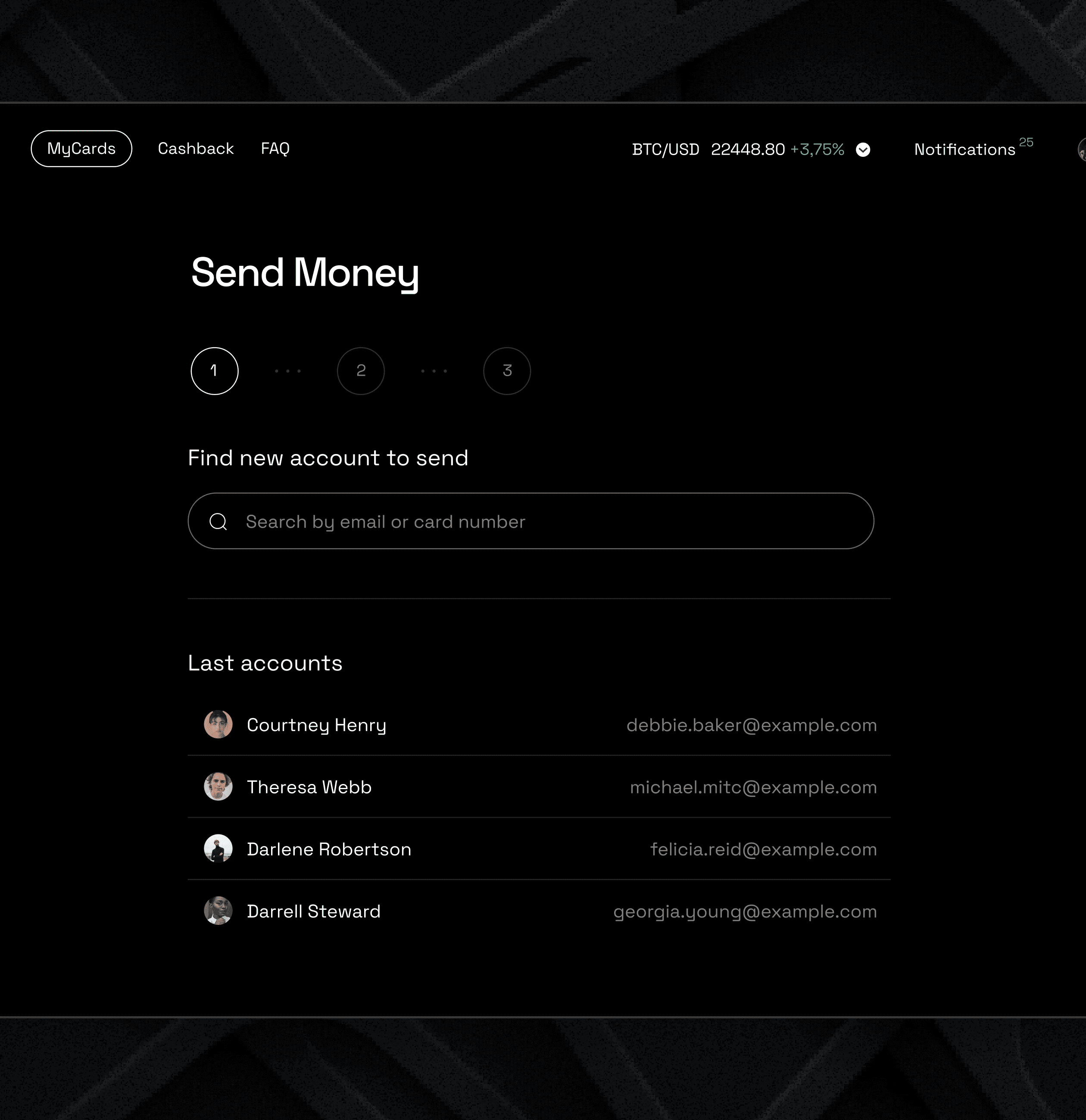
- Ability to make 2p2 transfers (send, receive).
- Withdrawing money back to the wallet from which the card was funded.
- Two-factor authentication and other security measures ensure the safety of personal and financial information.
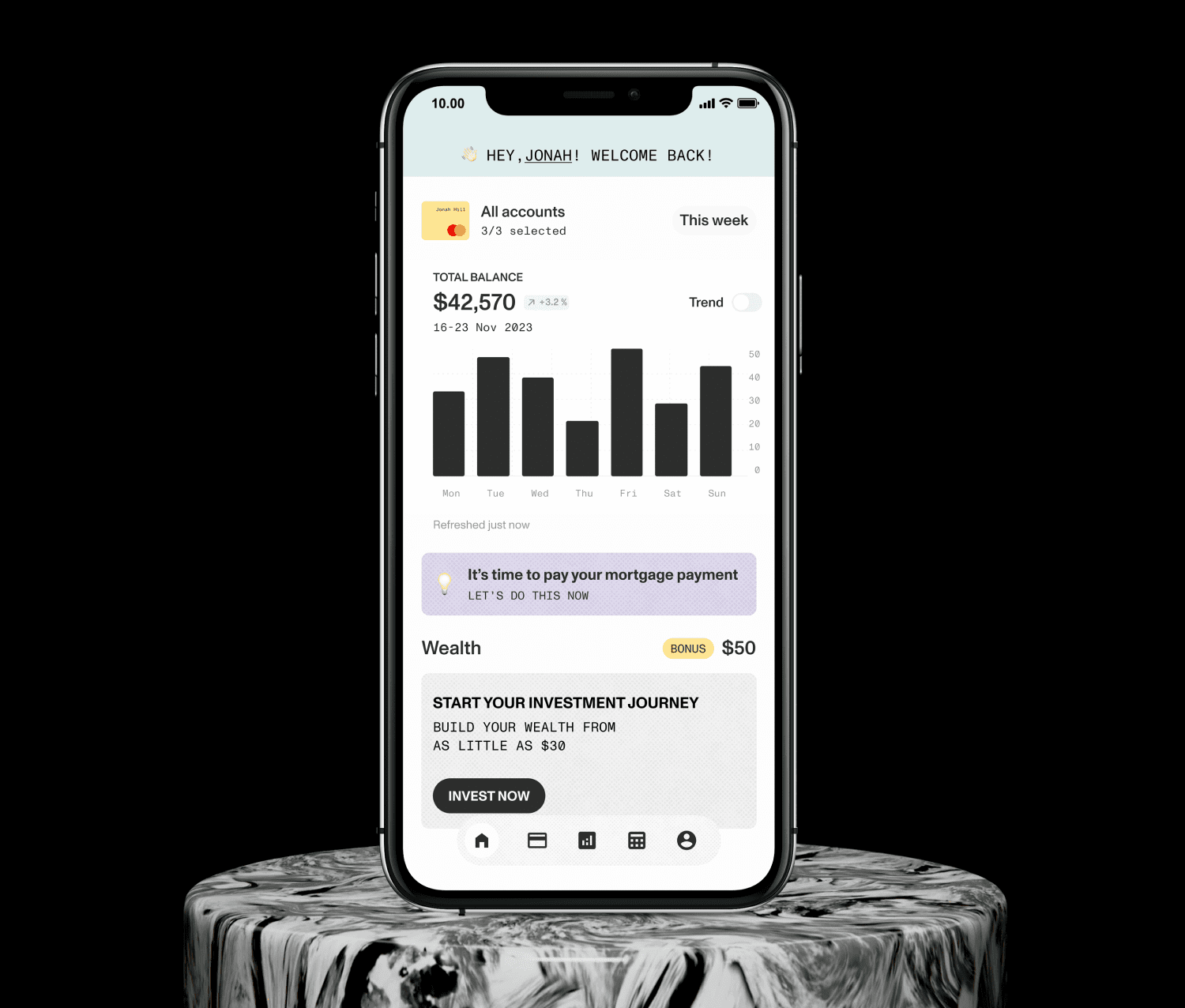
- Personalized dashboard with transaction history.
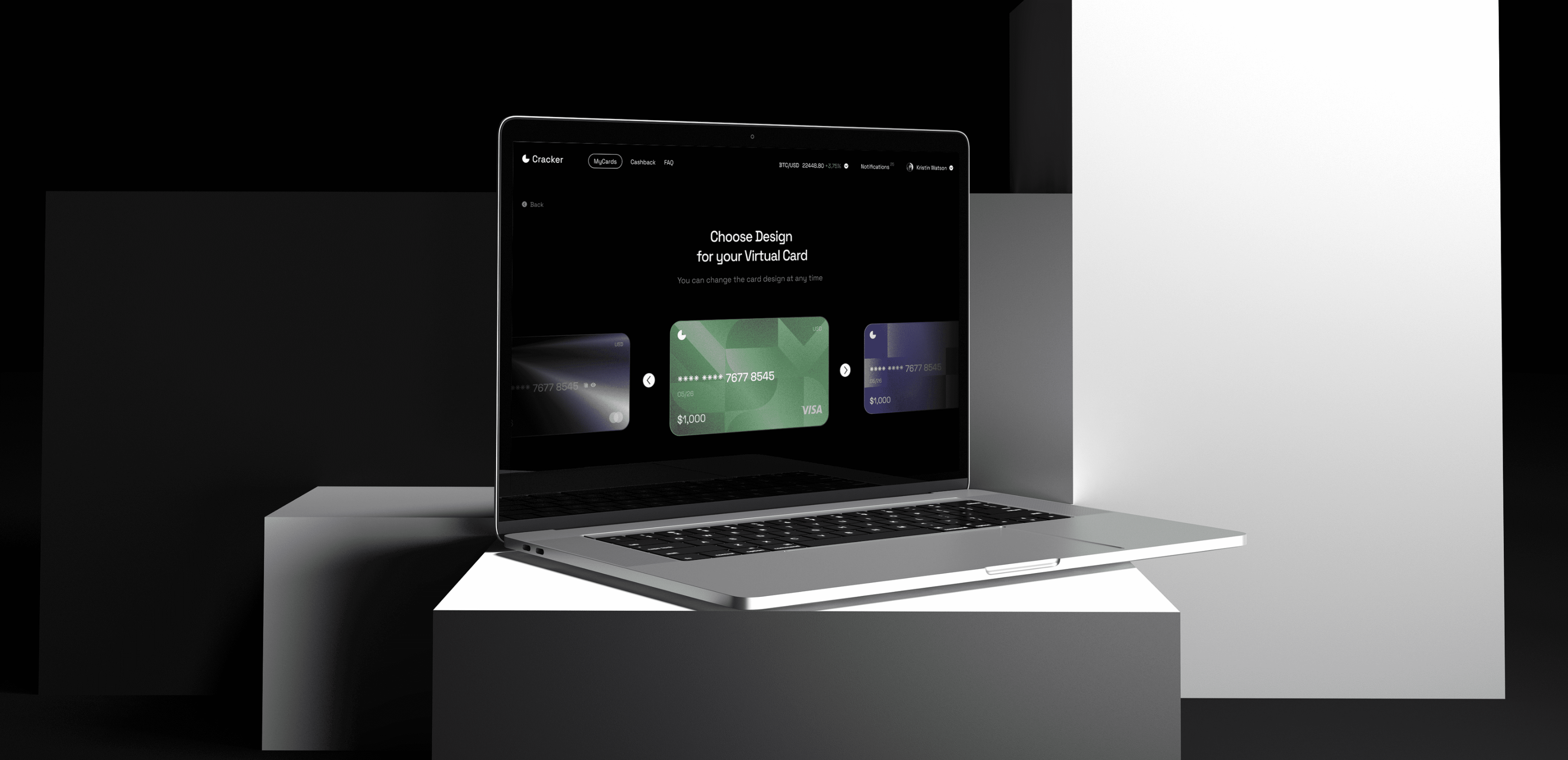
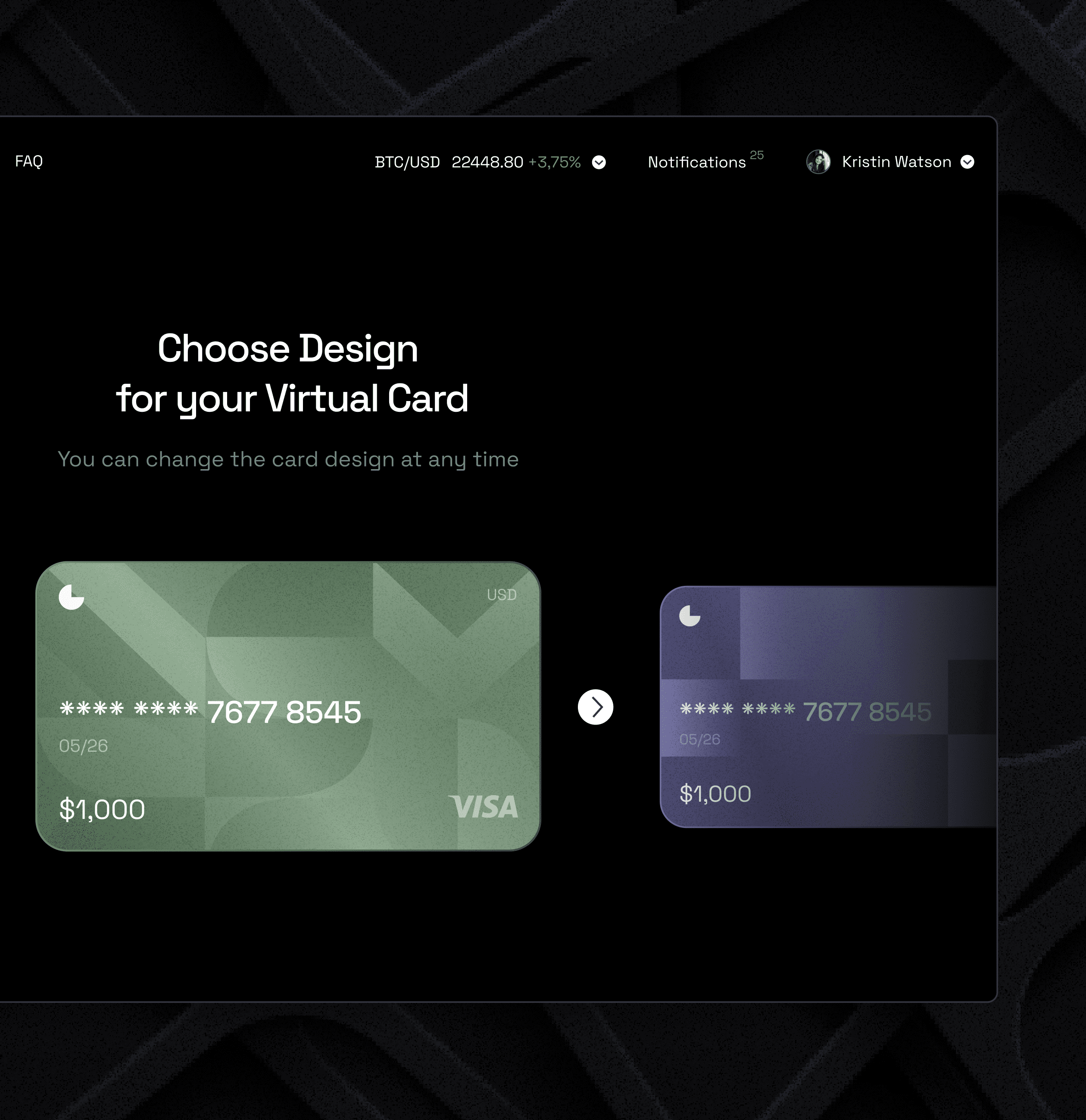
- Ability to create multiple virtual cards and select a card design.
- Option to freeze or deactivate the virtual card at any time for added security.
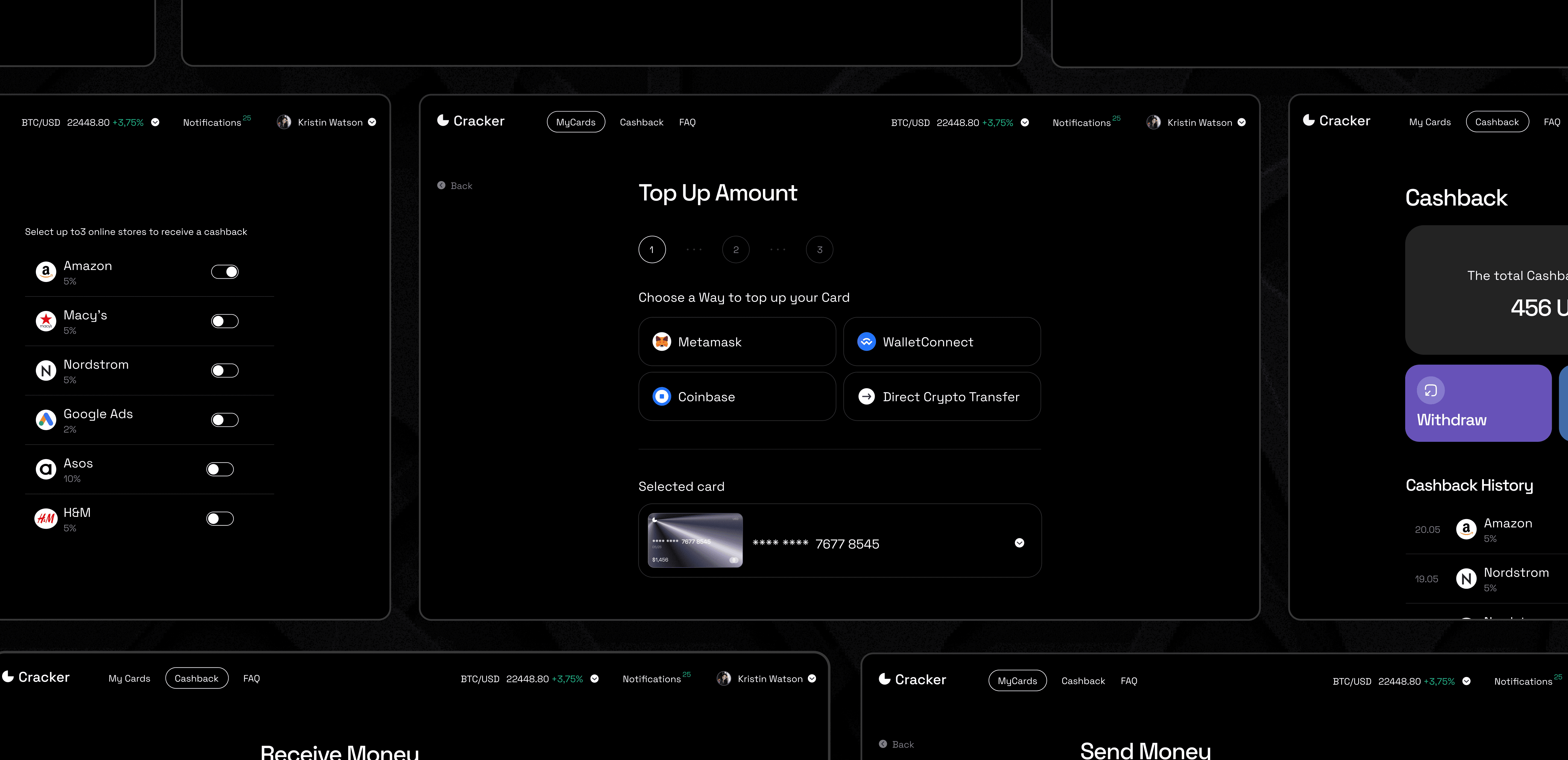
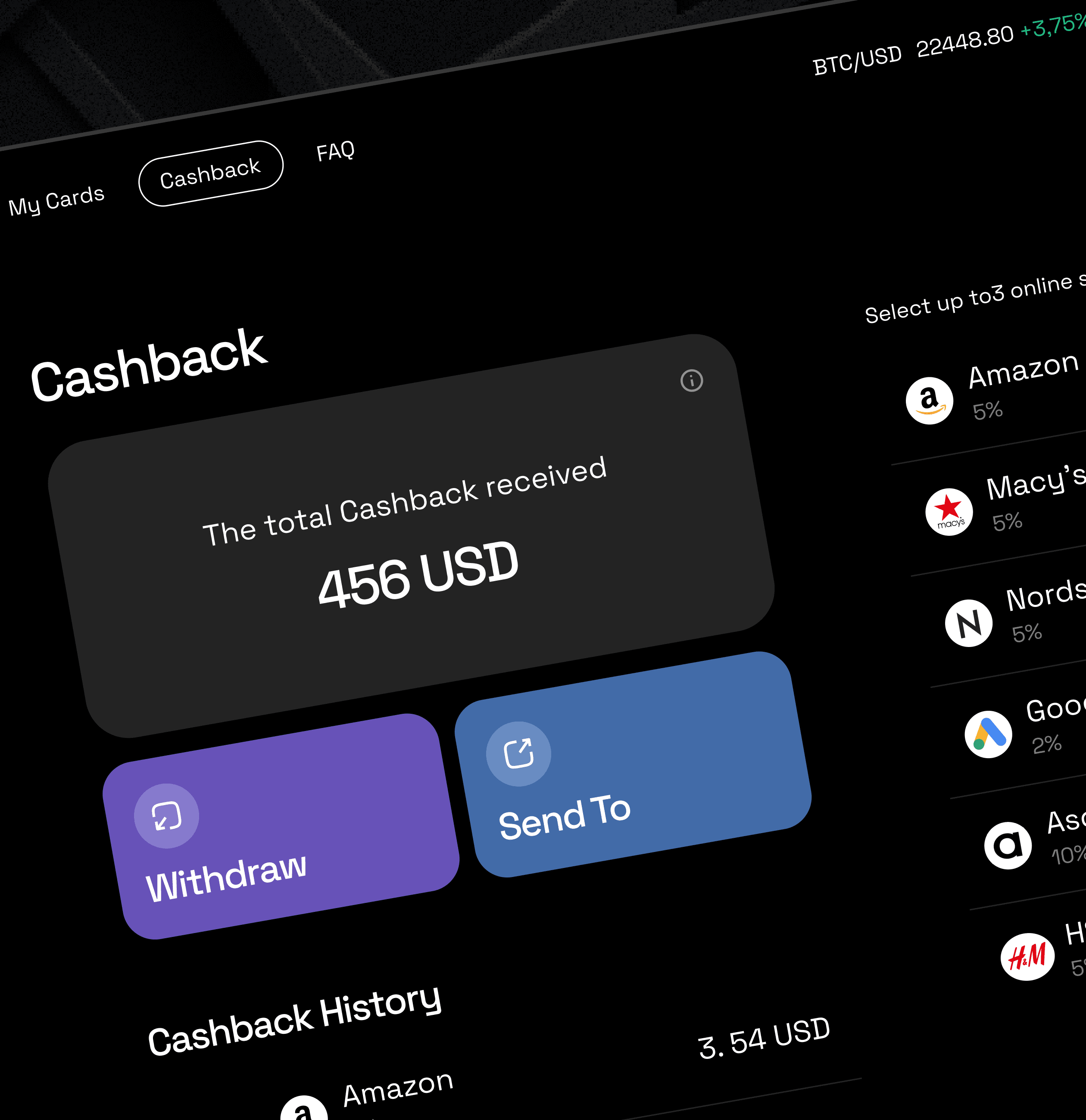
- Ability to choose online stores to receive a cashback.
In the business analysis stage, we carefully choose the most suitable solution for the client’s needs, define the requirements, identify the most critical functionality, and create comprehensive documentation. This phase also includes gathering and analyzing data on the market size, and target customers, as well as identifying potential revenue streams and pricing models.
What we’ve done
We created a documentation that is essential in reducing development costs and ensuring that all aspects have been accounted for and documented in detail.
By following the documentation, developers can focus on creating the product without the need for additional brainstorming. Moreover, business analysis enables us to provide accurate cost estimation, which helps in planning the company’s budget.
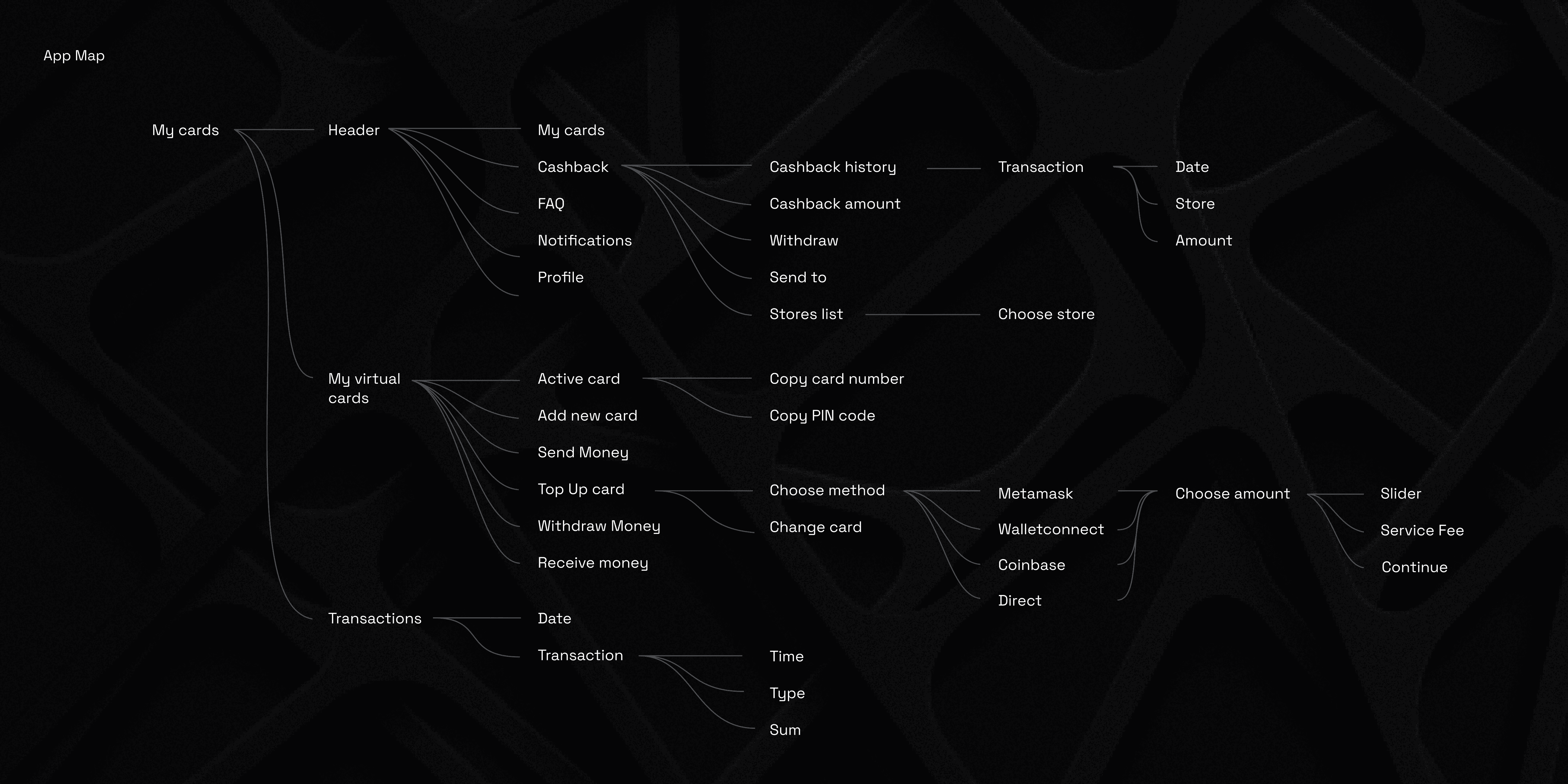
During the information architecture phase of the Cracker development, we focused on visualizing and organizing the structure of the web app. Our main goal was to identify all the necessary functionalities and components, and map out the screens and components needed to build the application.
By having a clear understanding of the screens and components required, we were able to estimate the work required for each component and create a detailed plan for the entire project. This helped to ensure that the development process was streamlined and efficient, and that the end result met all of the necessary requirements.
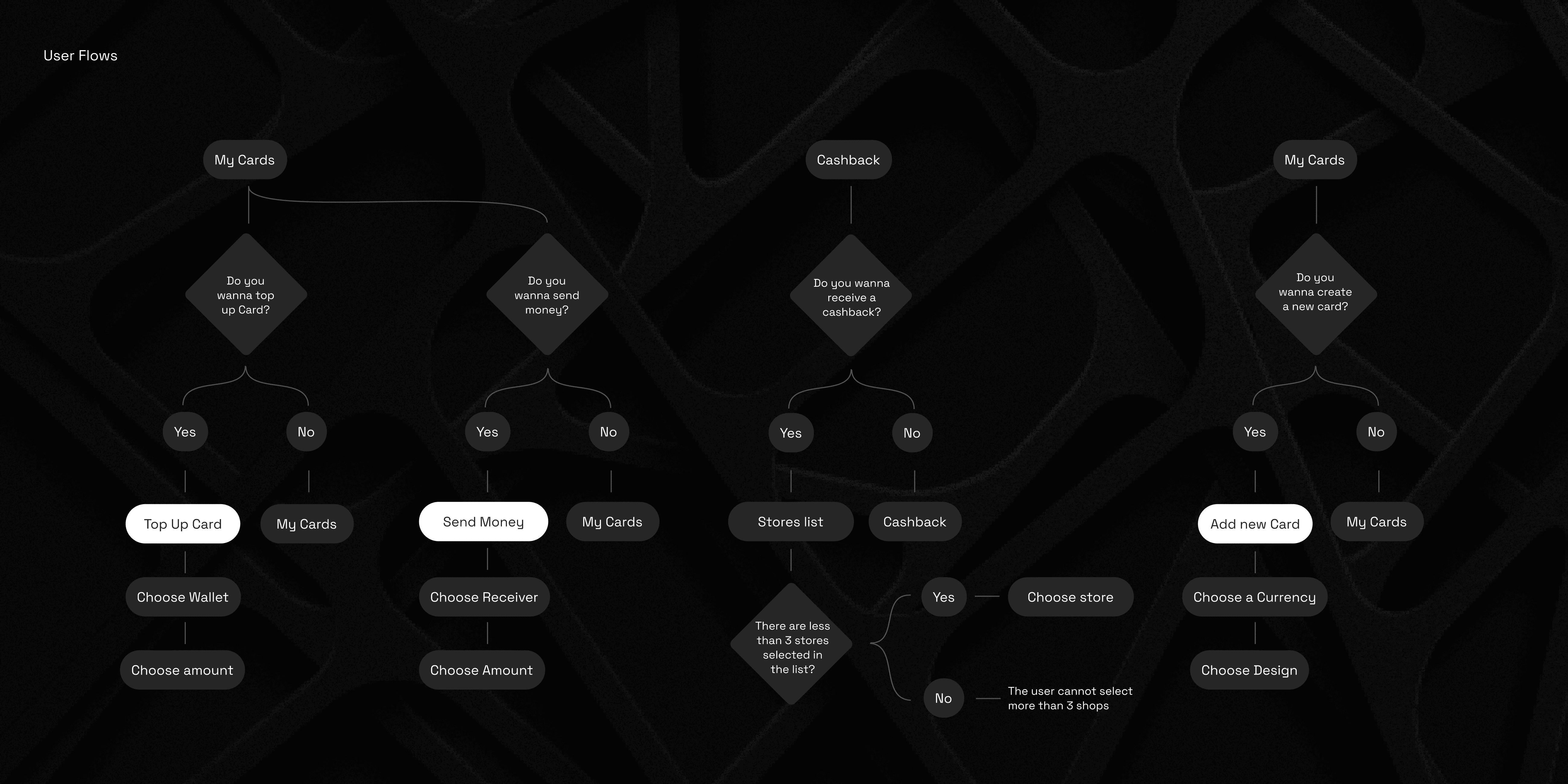
During the user flow phase of Cracker’s app design, the primary focus was on creating a smooth and intuitive user experience. To achieve this, we conducted extensive research to understand the typical user journey and behavior when using a similar app. We then developed user flow schemes that visualized the steps involved in each task a user would perform on the app, from registration to completing a transaction.
By mapping out the various flows, we identified potential pain points, friction areas, and opportunities for optimization. These insights informed the design and development of the application and ensured that users would have a seamless experience.
Once a strong analytical foundation has been established, the Cracker app design process moves on to creating a user-friendly interface. This involves designing the layout of the interface, determining the placement of each element, developing a clickable prototype, and developing the design system.
Stages
- Wireframe
- Clickable prototypes
- Moodboard
- Design Concept
- UI Design
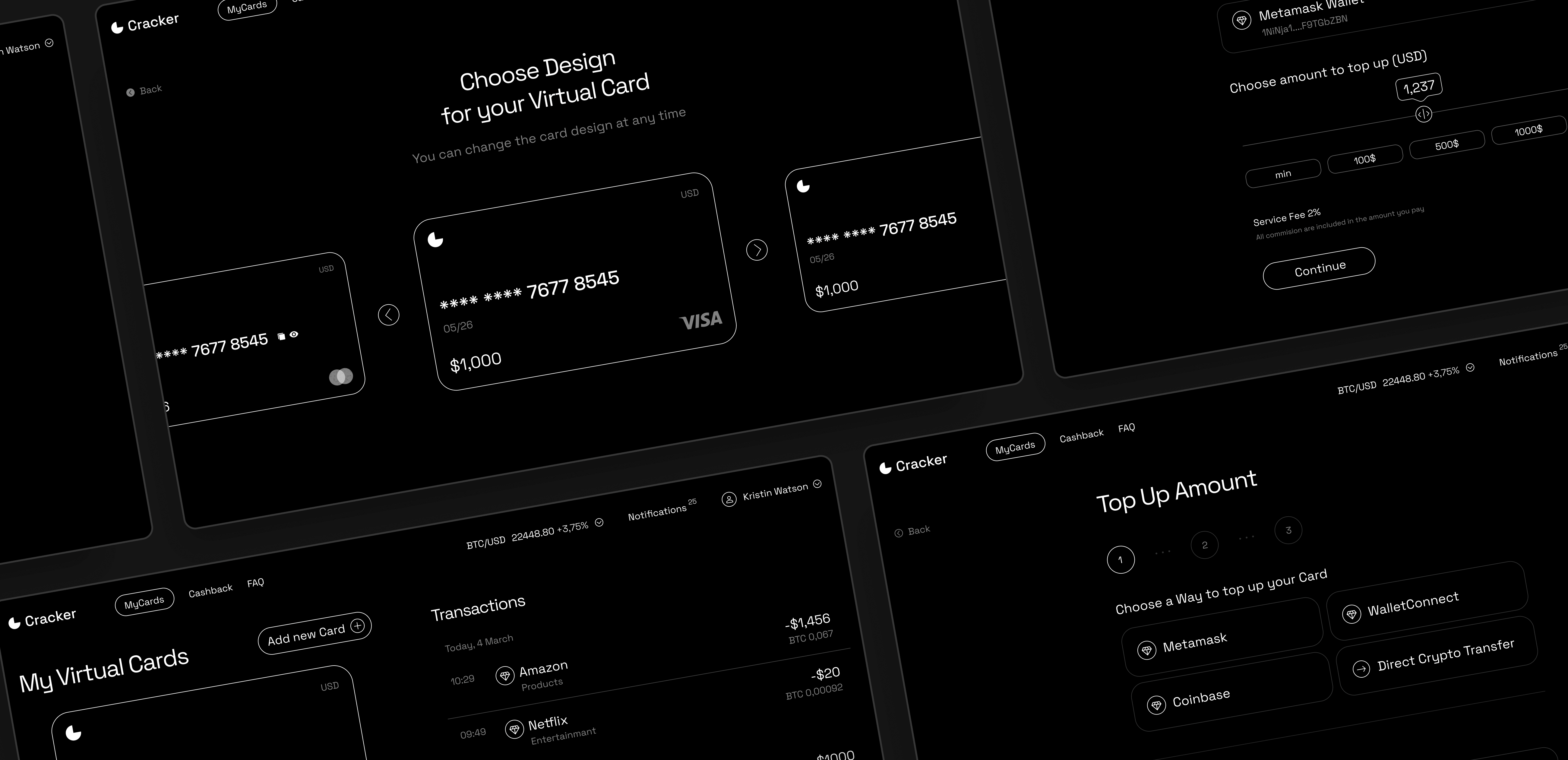
Wireframes are a vital part of the product design process as they provide a preliminary blueprint of the product’s layout and functionality. The primary objective of wireframes is to provide a basic understanding of how the product will function without getting into too much detail and stylization.
In addition, we tested on wireframes that clickable prototypes in aim gather feedback since users tend to think differently from designers.
To determine the optimal visual direction and style for the Cracker interface, we initiated the design process by creating moodboards.
We have prepared two moodboards indifferent styles for the client to choose from: one is more austere, in light colours with an accent colour, and the other is more trendy, on a darker background, with bright colours and different gradients on the cards.
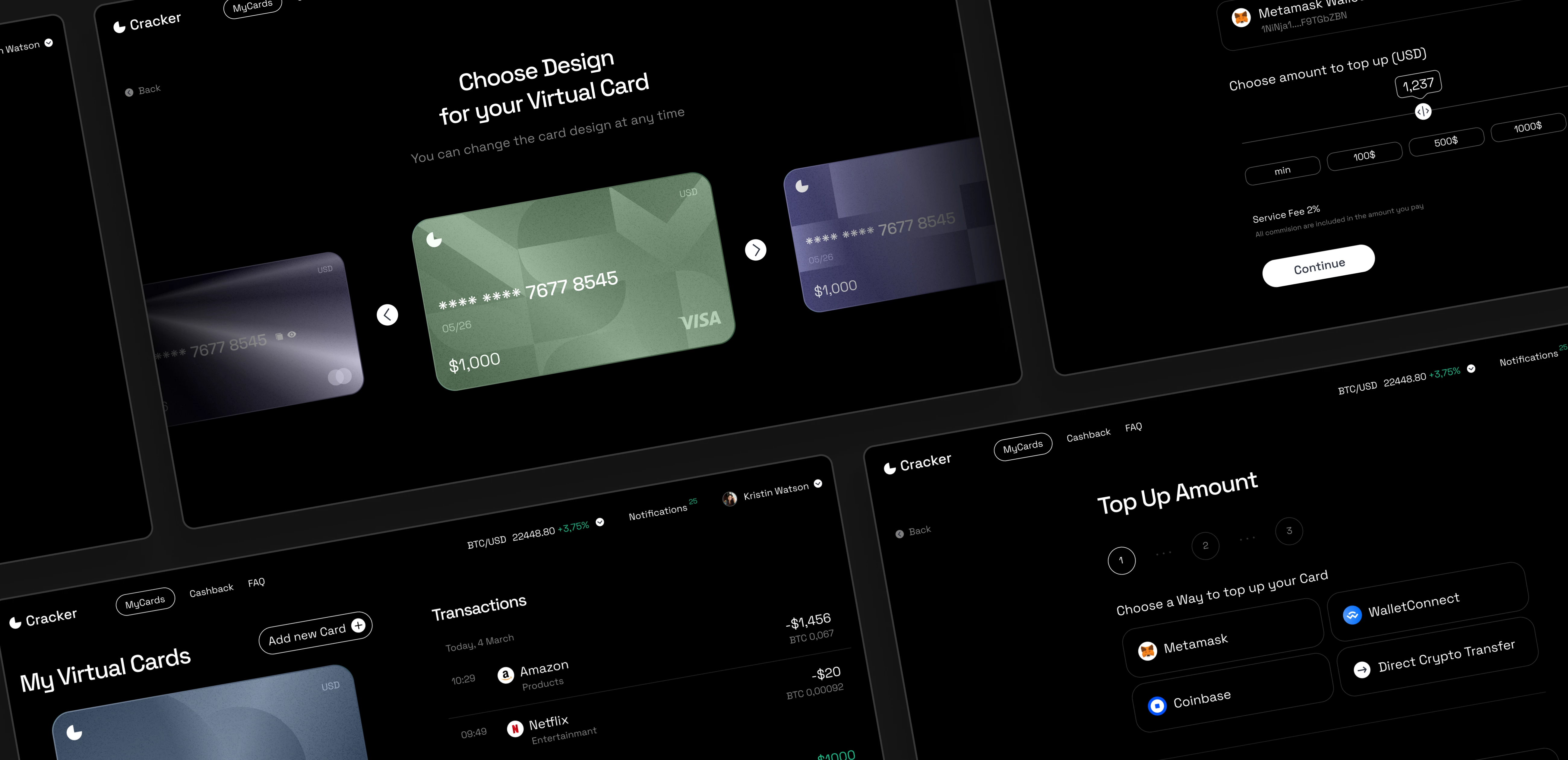
After receiving the client’s approval of the moodboard, we progressed to develop an initial visual concept for the application. This involved demonstrating the chosen style on several layouts before creating the UI for all screens.
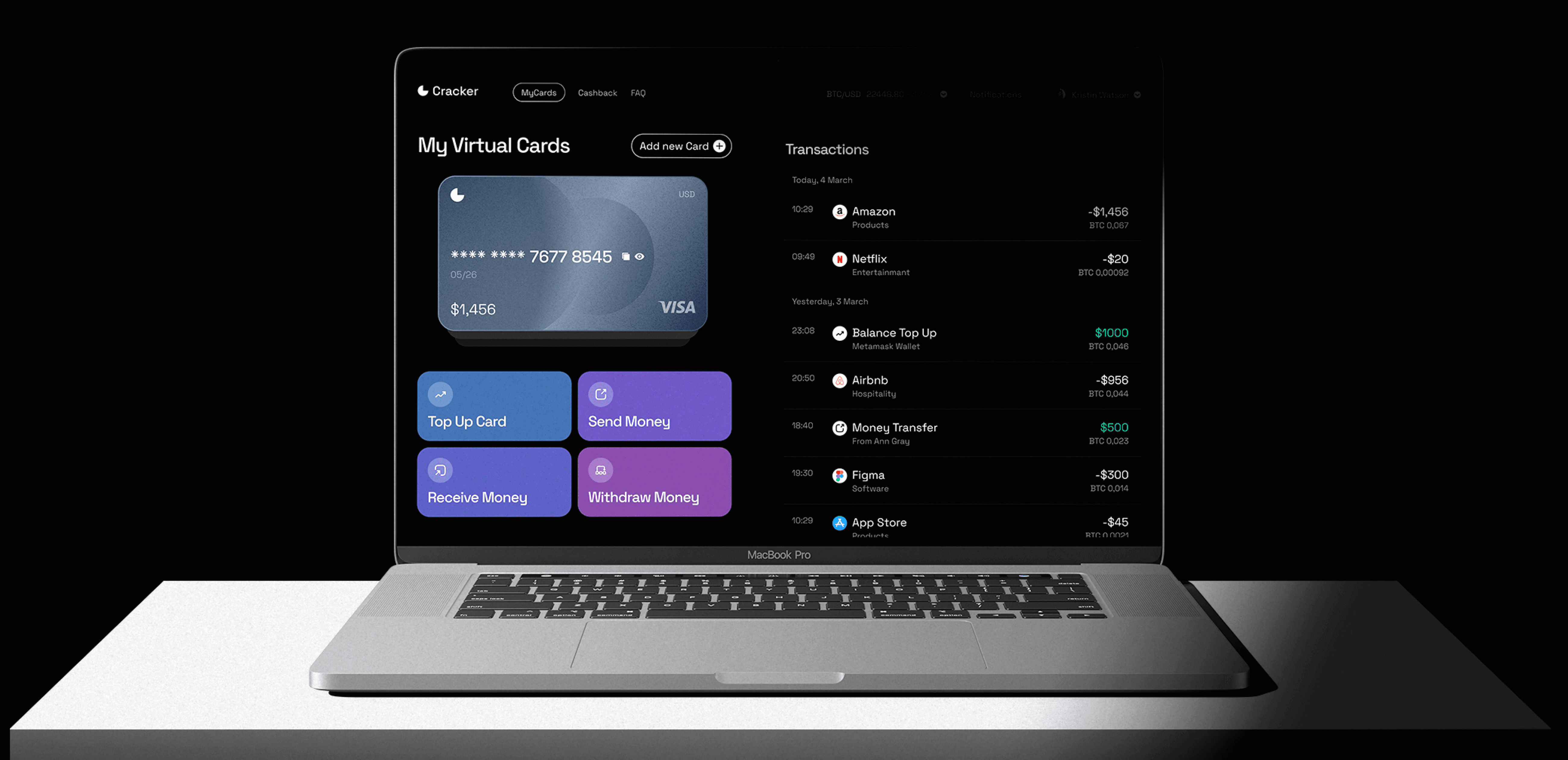
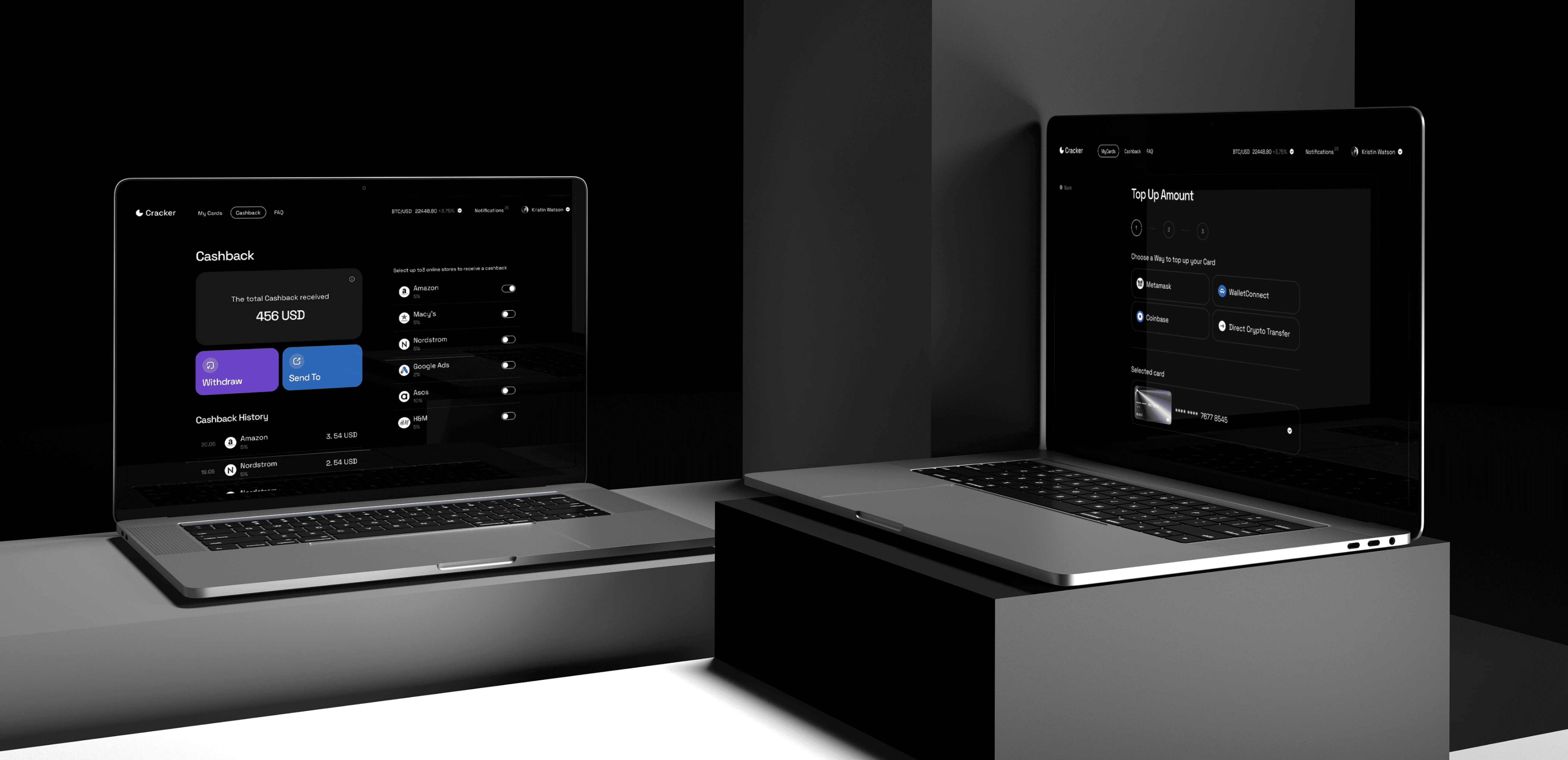
We worked diligently to create a visually stunning and modern interface for the platform. We used a dark background, which contrasts beautifully with the bright, bold accent colors we chose. This color scheme not only gives the app a trendy and stylish look, but it also ensures that important features and functions stand out.
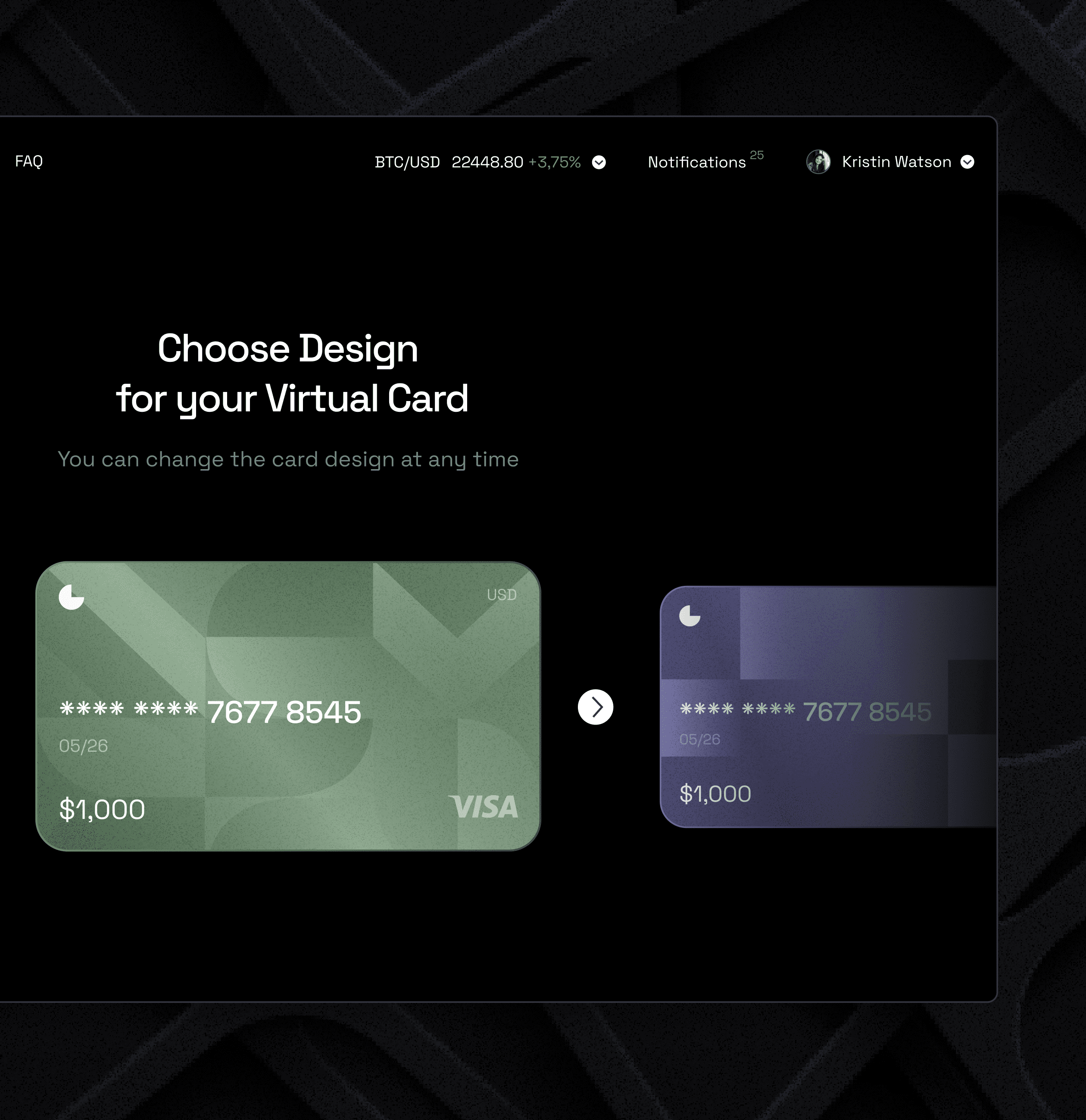
We also designed realistic virtual cards for the app, using gradients to give the cards depth and a three-dimensional feel. This not only makes the cards look more visually interesting but also gives users a better sense of the card’s layout and features.
Our team always focuses on creating a comprehensive set of styles for colour and typography. To ensure seamless communication between designers and developers, we use design tokens for style naming and create reusable components for common elements to streamline the design process and make changes easier. This approach not only systematises design elements, but also aids front-end development, ultimately saving time and effort. In addition, we compile all styles and components into a design system, which serves as a collection of assets containing a set of design elements, further streamlining the design process.





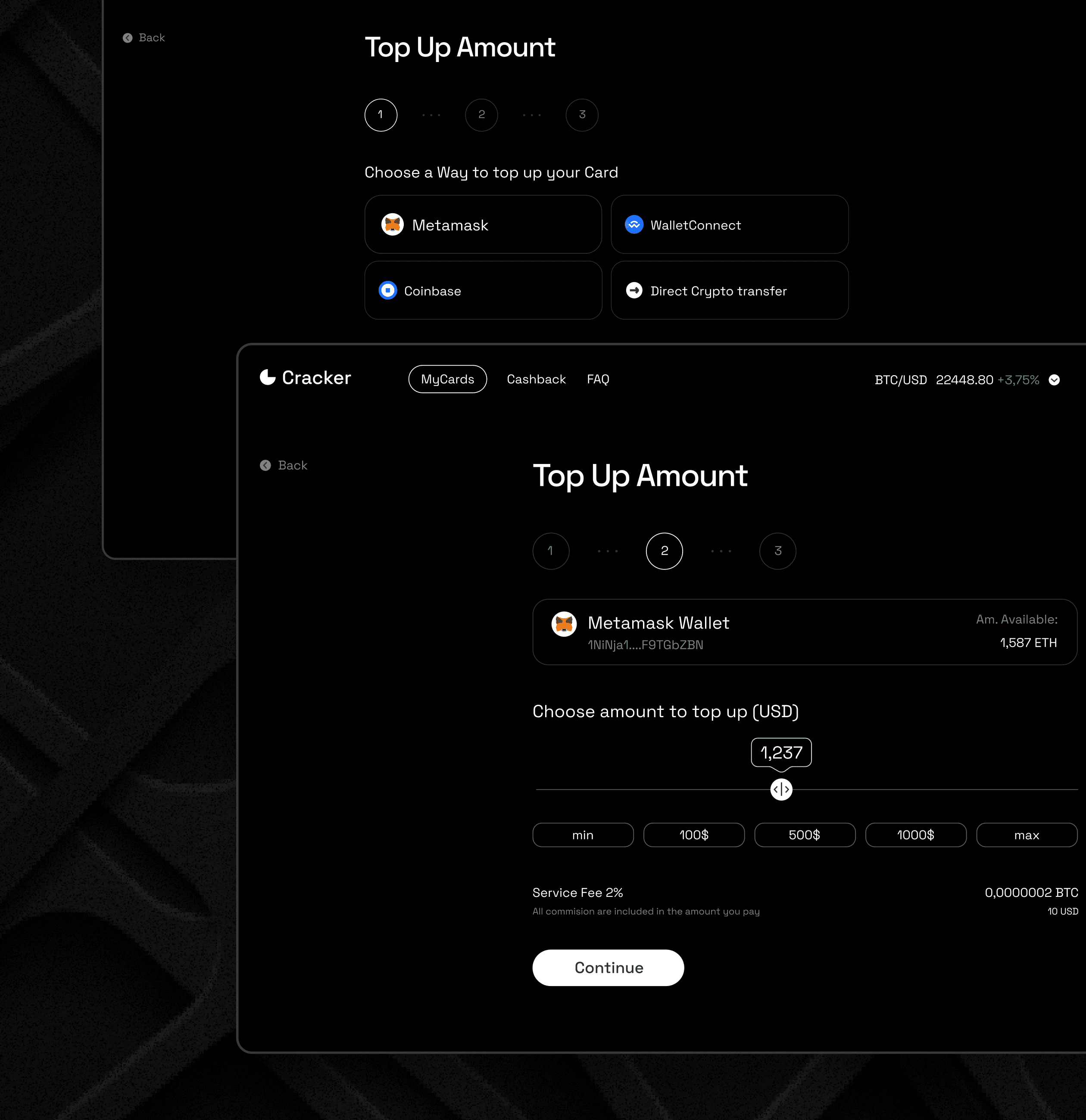
To top up a virtual card with cryptocurrency in the Cracker web app, the user simply needs to select the virtual card they want to top up, then select a cryptocurrency wallet and connect it to the platform. Then choose the amount to top up. The funds in fiat should appear on the user's virtual card balance shortly after the transfer is completed. Cracker accepts almost all most popular crypto wallets. This feature provides a fast and secure way to fund a virtual card with the user's chosen cryptocurrency.

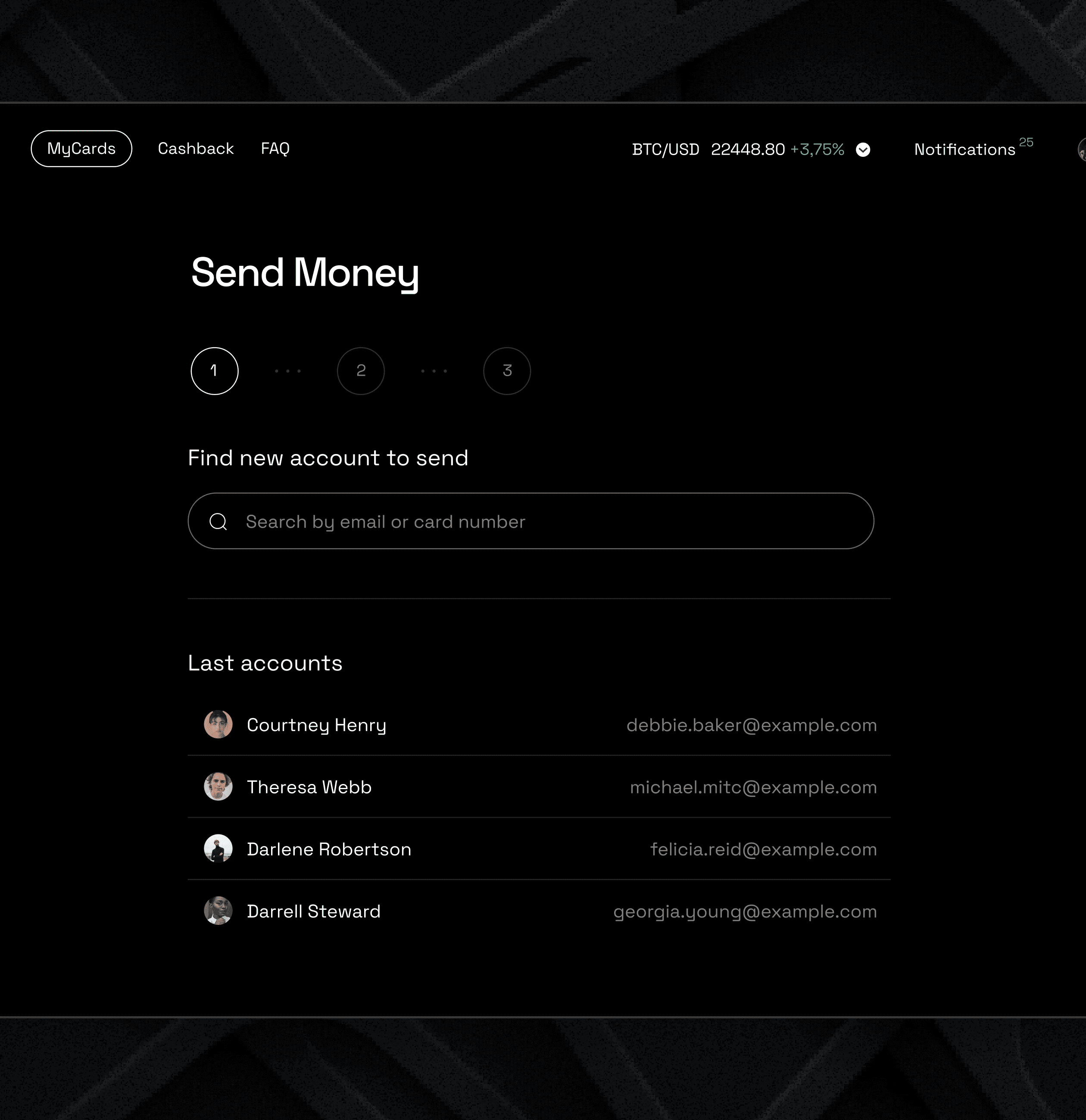
The Cracker web app provides a convenient and secure peer-to-peer (P2P) money transfer functionality, enabling users to send and receive money easily. This feature is built with advanced security measures to ensure the safety of users' transactions. Users can initiate a money transfer to another user's account by entering their email or card number. Additionally, users can view their transaction history, including the amount sent, the recipient's details, and the date of the transaction.

Web app provides users with the ability to create multiple virtual cards to manage their finances more efficiently. Users can select from various design options to customize each card to their liking. These virtual cards can be used for a variety of purposes, such as online shopping or managing personal finances. The design options include different colors, patterns, and images to suit the user's preferences.

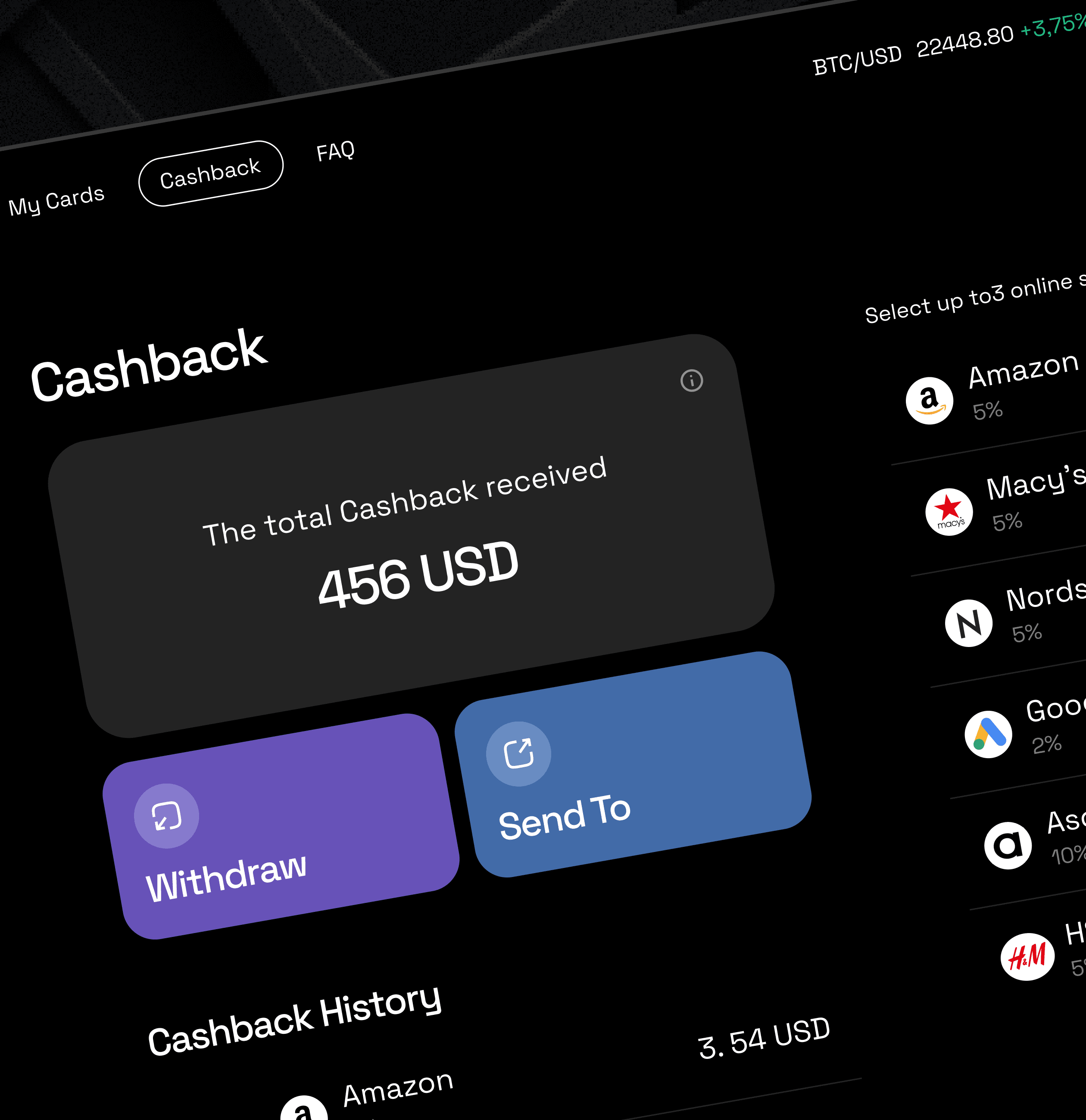
The Cracker web app allows users to earn cashback by shopping at select online stores. Once the purchase is complete, the user will receive a percentage of the purchase amount as cashback, which can be credited to their virtual card or withdrawn to their linked bank account. This functionality is designed to incentivize users to make purchases through the app and earn rewards for their spending. Users can easily track their cashback rewards and transaction history through the app's dashboard.