This article explores how Strapi, a modern Headless CMS built on Node.js, helps optimize MVP development by offering the flexibility of custom development with the speed and simplicity of a CMS. It covers the evolution of website development, explains the benefits of Headless CMS, and illustrates Strapi’s capabilities through a real project example.
Introduction
Website Development: Then and Now
Over the years, HTML, CSS, and JavaScript have evolved significantly — becoming more powerful, versatile, and developer-friendly. These languages allow developers to build websites that serve a variety of purposes: lead generation, e-commerce, corporate information, blogging, and more.
From a development and content management standpoint, websites can be broadly categorized into two types:
- Static websites
- Dynamic websites
Static Websites: Fast to Build, Hard to Maintain
Static sites are the cheapest and fastest to develop initially. However, they quickly become cumbersome when content needs to be updated frequently. Imagine a news portal or online store where every update requires modifying raw code — creating a new file, adding HTML, inserting the correct tags and formatting. It’s time-consuming and error-prone.
Dynamic Websites & CMS: A Game-Changer
As server-side languages like PHP and later Node.js evolved, dynamic websites became mainstream, thanks to Content Management Systems (CMSs). CMS platforms allow content to be managed via an admin panel, making updates simple and accessible.
A typical workflow might involve a developer creating a static template, replacing sections with PHP logic, and connecting it to a database. When the page loads, the CMS inserts dynamic content from the database — allowing one template to power hundreds of articles.
CMSs like WordPress, Joomla, and Magento revolutionized web development, enabling powerful and flexible solutions even for non-developers.
Among them, WordPress remains the leader for good reason: it’s free, flexible, and widely supported — making it a great fit for many small to medium projects.
But What If You Need More?
When projects demand custom logic, mobile API integration, or high scalability, WordPress can become a bottleneck.
This is where custom development enters the scene.
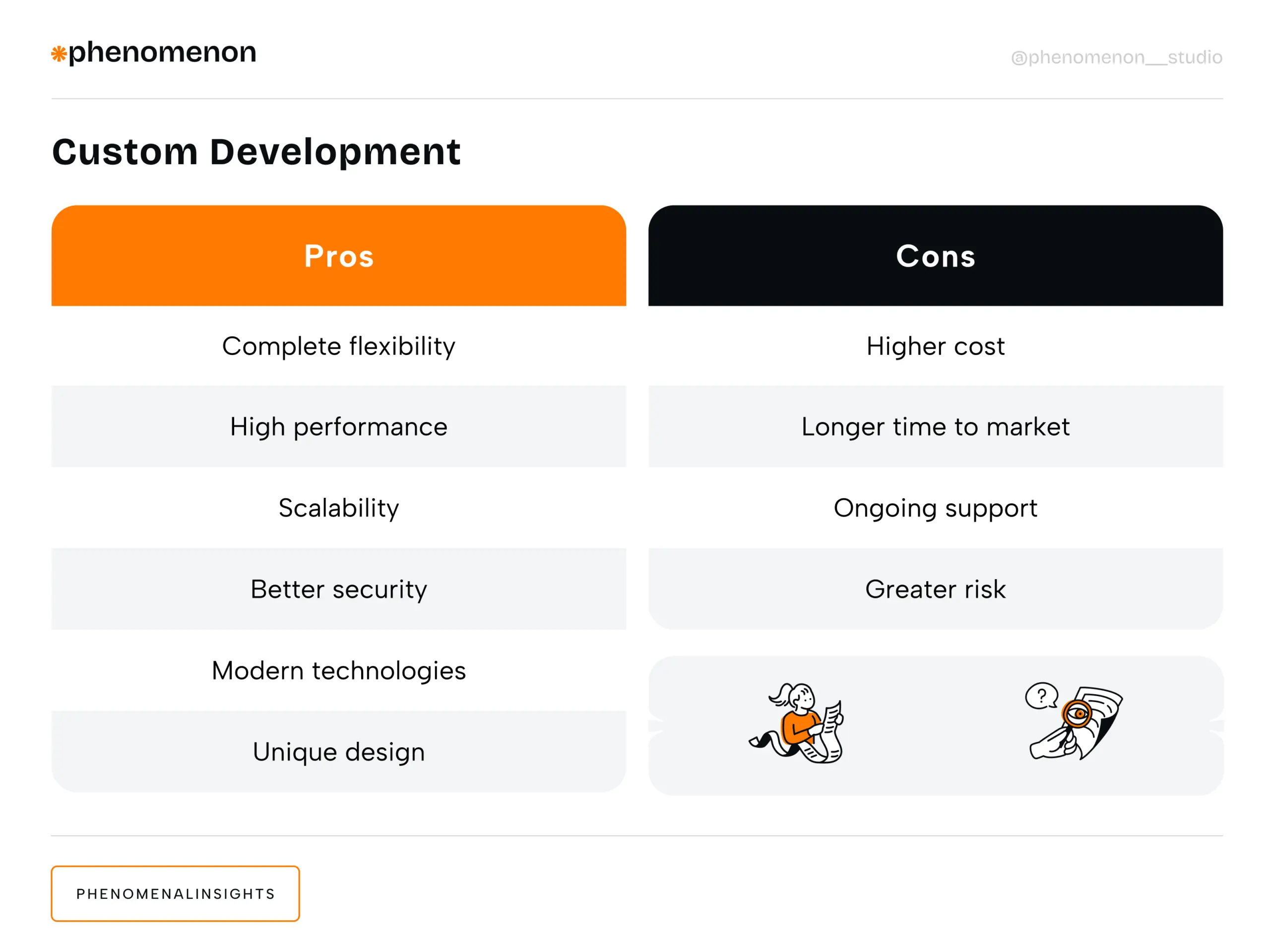
Custom Development: Full Control, High Cost

Custom development starts with understanding the business goals. The development team selects the right tech stack and builds the product from scratch, tailored to the client’s specific needs.
Pros of custom development:
- Complete flexibility – Built to fit your business processes exactly.
- High performance – Cleaner, more efficient codebase.
- Scalability – Designed for future growth with APIs, modularity, or microservices.
- Better security – No reliance on third-party plugins with vulnerabilities.
- Modern technologies – Use the latest frameworks, libraries, and APIs.
- Unique design – No theme limitations.
Cons:
- Higher cost – Requires a full team and more time.
- Longer time to market – Planning, architecture, and testing take time.
- Ongoing support – Requires dedicated maintenance and updates.
- Greater risk – Mistakes during planning can become expensive later.
So, while custom development offers unmatched flexibility and performance, it’s often too complex and expensive, especially for MVPs.
Is There a Middle Ground?
Yes — and that’s where modern CMS tools like Strapi come in.
The Rise of Node.js and Headless CMS
Node.js revolutionized server-side development with its:
- Asynchronous, non-blocking architecture
- High performance, especially for real-time apps
- Fast startup time via Google’s V8 engine
But beyond server speed, Node.js inspired a wave of new-generation content management tools — including Headless CMS platforms.
What Is a Headless CMS?
Unlike traditional CMSs, Headless CMS separates the backend (admin and data) from the frontend (how content is displayed). It delivers content via REST or GraphQL APIs, leaving full control over the frontend to the developer.
You can use the same backend for:
- Websites
- Mobile apps
- Smart TVs
- Voice assistants
- Any other digital interface
Popular Headless CMS platforms include:
- Strapi
- Sanity
- Contentful
Why Use a Headless CMS?
Key advantages:
- Frontend flexibility
- Use any framework: React, Vue, Next.js, Flutter, etc.
- Display content across platforms: web, mobile, smart displays
- Improved speed & performance
- Frontend handles rendering → faster load times, better SEO
- CMS handles only API delivery → less backend strain
- Better scalability
- One backend serves multiple frontends
- Easy localization and multi-platform support
- Stronger security
- Backend is decoupled and not publicly accessible
- Reduced attack surface
- Clear team roles
- Content managers use the admin panel
- Developers work with frontend frameworks
- DevOps & CI/CD compatibility
- Easy to integrate into deployment pipelines
- Frontend and backend can be deployed independently
Why Strapi is the Most Popular Headless CMS — And Why We Recommend It

When it comes to Headless CMS platforms, Strapi stands out as the most popular choice on the market. And it’s easy to see why.
Strapi offers powerful functionality, an extensive range of settings, a security-first architecture, a flexible roles and permissions system, and an intuitive content management interface.
What is Strapi?
Strapi is a Headless CMS built on Node.js that allows you to create, manage, and deliver content via REST or GraphQL APIs.
In simple terms, Strapi is a backend for your content, which you can easily connect to your frontend — whether it’s a React, Next.js, or Vue app, or even a mobile application.
Key Features of Strapi
Visual Content-Type Builder
– Create data models via UI without writing code.
Flexible Data Structures
– Supports one-to-many, many-to-many relations, repeatable fields, media, JSON fields, and more.
Granular Access Control
– Roles and permissions, public and private APIs, customizable authorization logic.
REST & GraphQL APIs Out of the Box
– Automatically generates endpoints once content models are created.
Fully Customizable Backend
– Modify controllers, services, middlewares, and validators to meet your needs.
Media Library
– Upload files and integrate with S3, Cloudinary, and other services.
Internationalization (i18n)
– Supports multilingual content with ease.
Authentication Options
– JWT, OAuth, and custom login logic support.
Webhooks
– Automate actions like rebuilding your site on Vercel when content is updated.

Who Should Use Strapi?
Strapi is a perfect fit if:
– You’re building a SPA, PWA, or mobile app and need a flexible content backend.
– You want a unified CMS backend for multiple platforms (web, mobile, tablets).
– You need fine-grained control over your API, middleware, and security.
– You’re working with modern frameworks like JAMstack, Next.js, Nuxt.js, or Flutter.
How Strapi Saves Time and Budget
Strapi combines the best of both worlds: the power of full custom development and the convenience of CMS platforms.
It scales easily to match your project’s needs and allows extensive customization and functional extension.
We recommend Strapi for fast MVP launches, with the flexibility to scale and support long-term development — without the need to rebuild or switch technologies later.
It offers all the essential features out of the box: content management, user role management, template creation, and a robust REST API.
Strapi is not a compromise.
It’s a full-featured alternative to traditional CMS platforms or costly custom development.
You get two-in-one: faster, more secure, and more flexible than either option alone.
How Strapi Helped Save Time, Money & Nerves in a Real Project
Let’s break down a real project scenario and see why Strapi was the ideal choice.
Project Requirements:
- Custom frontend
- Full integration via REST API (to support a future mobile app)
- Maximum performance
- Admin panel with role-based access control
Content Types & Roles:
User Roles:
- Location Manager – Can add cities or villages (locations), but can’t access other content types.
- Place Manager – Can create and manage venues (restaurants, cafés, etc.) tied to locations.
- Event Manager – Can add events tied to specific venues and locations.
Content Types:
- Location – A city or village with a name, postal code, and map coordinates.
- Place – A venue with images, capacity, and linked location.
- Event – Includes name, description, date/time, contacts, and is linked to a Place (and by extension, a Location).
- Request – A user-submitted application tied to a specific Event.
- User – With assigned roles and permissions.
Each role sees and manages only their respective content. Event owners can view requests only for their own events.
Admin users have full access to all content types and can manage permissions per role.
A filtering system is also required in the admin panel for events, locations, and requests.
Each Venue and Event has a public-facing page. Events include a submission form for requests.
Frontend built with React.js.
What a Custom Build Would Require
With custom development, this functionality would involve:
- Planning & Architecture
– Role mapping, data structure design, tech stack selection (e.g. NestJS + PostgreSQL + custom Admin UI) - Database Schema & Migrations
– Designing entities and their relationships (Location, Place, Event, Request, User, Roles) - Authentication & RBAC
– Implementing JWT, OAuth, custom middleware to restrict access by role/content ownership - API Development
– Endpoints for auth, CRUD operations, filtering, role-specific access - Admin Panel
– Custom interface with dashboard, filters, CRUD forms, role-based UI rendering - Frontend Development
– Event and place pages, submission forms, API integration - Testing & Security
– Access control tests, validation, anti-spam, e2e testing - Deployment
– CI/CD setup, server configuration, hosting, environment variables
Estimated time: 200–300 hours of work.
How Strapi Changed the Game
Instead of building all this from scratch, we chose Strapi — because it already offers:
- Role-based access
- Flexible content modeling
- Integrated REST/GraphQL APIs
- User management
- Media uploads
- Authentication
- Webhooks
- Customization options
All we had to do was configure, fine-tune, and extend where necessary — reducing launch time significantly and ensuring a scalable foundation for future growth.
Summary & Next Steps
Strapi is a powerful Headless CMS that bridges the gap between custom development and ready-made CMS platforms. It’s flexible, scalable, and perfect for fast MVP launches — without compromising on quality or future growth. In our experience, it helped cut development time by hundreds of hours while offering full control over roles, content, and performance.
If you’re building a digital product and want to optimize development time, reduce costs, and keep the door open for scaling — we’re here to help. Reach out to us for a consultation — and let’s build smart from the start.