Explore the differences between Flutter and React Native to make an informed decision for your cross-platform app development projects. Learn about the strengths, weaknesses, and key features of each framework to streamline your development process.
If you have this ambitious idea of building a cross-platform mobile app in 2024, you need to know that two heavyweights are competing for your, or rather, your team’s attention — React Native and Flutter. Both are efficient in one way or another, and both can build beautiful apps for multiple platforms. However, there is rarely a universal solution, meaning your development team will have to decide on a specific technology. Giant tech corporations developed both frameworks; each has diverse and active development communities and is used to build some of the most popular applications on the market. And that’s about it regarding their similarities.
This article aims to help our readers understand more about the two competitors and choose wisely based on the information we provide. Sure, having a team equipped with diverse skills and experience is valuable. But there are cases where a specific technology becomes essential. Let’s delve into the details together and become a bit more tech-savvy.
About Flutter
Flutter is an open-source framework launched by Google. It works best for building natively compiled, cross-platform applications from a single codebase. Back in 2018, this young framework worked only for mobile app development. With time, it has evolved into a comprehensive solution for six platforms: iOS, Android, the Web, Linux, MacOS, and Windows. Some of the most popular apps created with Flutter include Google Ads, eBay Motors, and Stadia.
Flutter has become a technology of choice among junior developers. In fact, nearly 70% of beginners in the coding world opt to begin their learning journey with this framework. The widespread appeal of Flutter can be attributed to its extensive array of libraries and tools, positioning it as a highly versatile framework.
Notably, Flutter is employed in the creation of:
- Applications featuring Material Design;
- Mobile MVP (Minimum Viable Product) applications;
- Applications incorporating functions that are seamlessly integrated into the operating system;
- Streamlined enhancements to the operating system, complete with advanced functionalities;
- User interfaces boasting sophisticated widgets.
This versatility makes Flutter a go-to choice for developers looking to build a diverse range of applications. These include apps adhering to Material Design principles and even more intricate projects with advanced features.
Read also: How to Make a Budget-Friendly Mobile App
Flutter and Firebase
Flutter and Firebase often go together. This dynamic duo enables the development of robust and scalable mobile applications. Google’s Firebase integrates with Flutter, providing a versatile set of tools and services for backend functionalities. Developers utilize Firebase’s real-time NoSQL database for dynamic updates in Flutter applications. Meanwhile, Firebase Authentication ensures secure user logins through various methods. Cloud Firestore offers an alternative database solution with real-time synchronization and powerful query support. Finally, Firebase’s Cloud Functions allows server-side code execution in response to events. Cloud Storage handles secure file uploads and downloads.
The integration extends to Firebase Analytics, Crashlytics, and Cloud Messaging. Flutter and Firebase streamline authentication state management, deep linking, and AdMob integration. This synergy empowers developers to focus on building engaging user interfaces while employing Firebase’s robust backend capabilities. All these bring fruitful results — seamless and feature-rich application experiences.
About React Native
React Native is a product nurtured under the umbrella of Meta. Utilizing a single codebase, this framework works well for visually appealing, native-looking applications. Instagram, Wix, Facebook, Discord, Shopify, and loads of other renowned apps are written with this framework.
React Native is especially useful for inexperienced developers venturing into mobile application development. Its strength lies in its reliance on a single JavaScript code base, simplifying the learning curve for beginners. Moreover, React Native showcases its versatility by helping developers interact with the native components of any platform through JavaScript bridge technology. This functionality extends to accessing APIs, allowing seamless integration with, for instance, standard Android applications. The framework’s adaptability and accessibility make it an ideal starting point for those embarking on the mobile development journey.
React Native helps create mobile applications that function as Native Apps, tailoring them to the requirements of both Android and iOS. This streamlining facilitates quicker project implementation, reduces budgetary constraints, and increases post-launch savings on program maintenance. All these lead to a superior level of product quality, reliability, and functionality.
Applications crafted with React Native include:
- Large-scale social networks;
- Social network elements for integrating into mobile applications;
- Manager interfaces and additional functionalities;
- Messenger interfaces;
- Dashboards for data collection, analysis, and visualization;
- E-commerce systems, encompassing online stores and marketplaces;
- Task, project, time, and teamwork planners; and
- CRM systems for automating business processes.
Comparative Analysis of Flutter vs React Native
There’s a fundamental difference between the two frameworks in terms of development philosophy. Originally, React Native was designed to be minimalistic. Meta’s decision-makers aimed for developers to follow React’s principles, for example, maintaining a JavaScript library for web interfaces. The framework’s core components rely on an open-source community for additional features. This means a React Native-based application typically relies heavily on third-party dependencies.
Flutter follows an “Everything is a widget” philosophy, treating every component as a widget. It also features many plugins for extensibility, which are Dart code packages adding functionalities by wrapping them in native code. These plugins enable developers to access device functions, interface with external services, and add new features to Flutter apps.
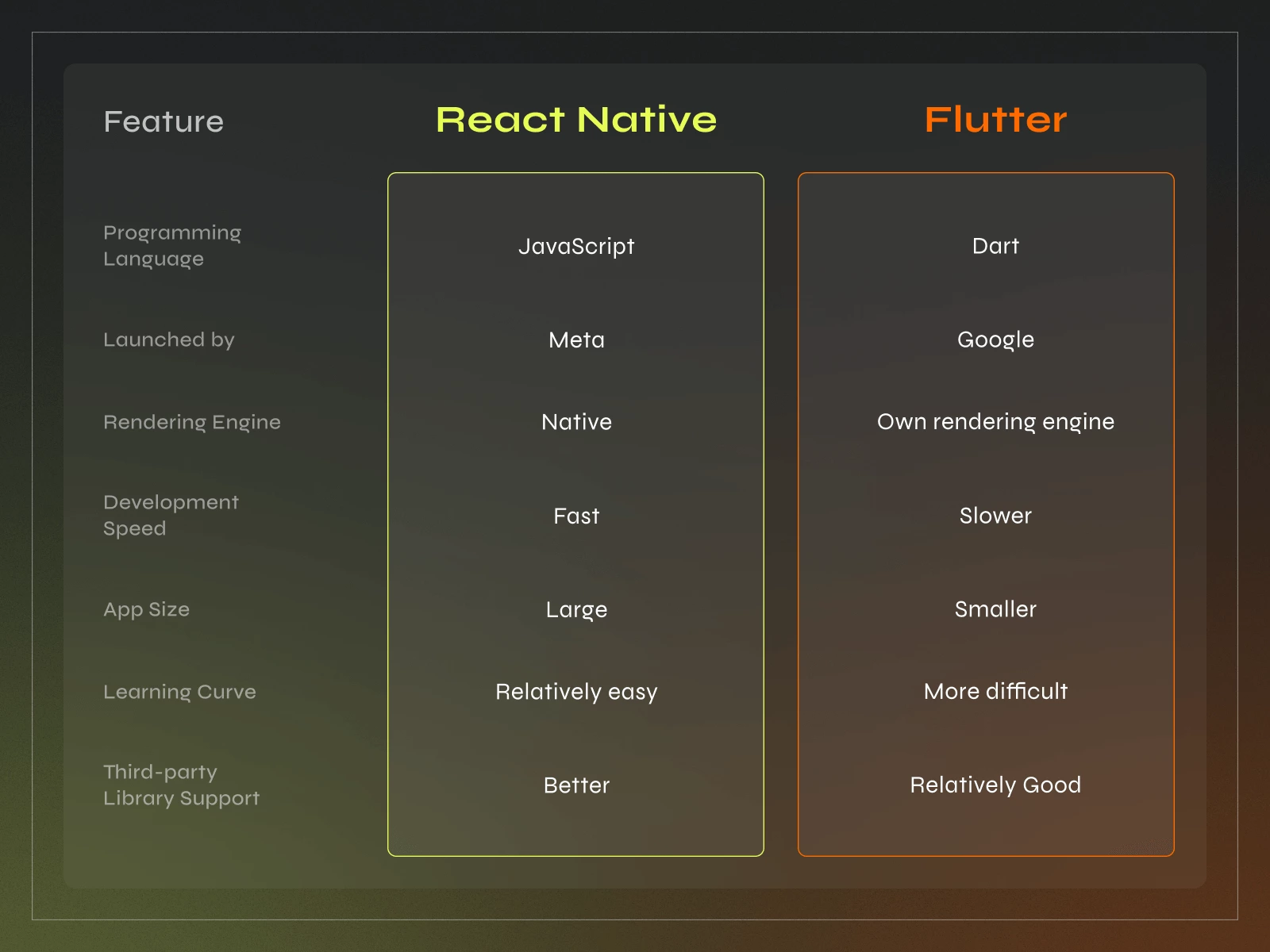
Moving on, here’s a simple table with the core differences between the two frameworks to help your understanding:

React Native Architecture
JavaScript Bridge:
- The core of React Native is the JavaScript Bridge, which allows communication between the JavaScript code and native modules.
- JavaScript code runs in a separate thread and communicates with the native modules using this bridge.
JavaScript Layer:
- The application’s logic is primarily written in JavaScript.
- React Native uses the React library to define UI components and manage their states.
Native Modules:
- React Native allows native modules to be written in languages like Java, Objective-C, or Swift.
- These modules handle specific functionalities that are better suited for native code.
Threads:
- React Native uses separate threads for UI rendering and JavaScript execution.
- This ensures that UI interactions remain smooth even during heavy JavaScript computations.
Flutter Architecture
Dart Programming Language:
- Flutter uses Dart as its programming language.
- Dart code is compiled into native ARM code, providing high-performance execution.
Framework Layer:
- The framework layer in Flutter consists of various pre-designed widgets that are highly customizable.
- Flutter’s UI is expressed in code, and everything is a widget.
Engine:
- Flutter has a rendering engine called Skia, which directly draws the UI on the canvas.
- This contributes to Flutter’s ability to deliver consistent, high-performance UI across platforms.
Hot Reload:
- Flutter’s “Hot Reload” feature allows developers to see the changes made in the code instantly without restarting the application.
- This significantly speeds up the development process.
Widgets and Composition:
- Everything in Flutter is a widget, and these widgets can be composed to create complex UI structures.
- Flutter promotes a declarative and reactive approach to UI development.
Development Speed
Choosing a faster development framework depends on various factors. Flutter, for instance, offers the remarkable “Hot Reload” feature, allowing instant testing and viewing of code changes. This feature speeds up debugging and iteration, minimizing downtime and creating a real-time feedback loop for quicker development cycles. On the other hand, React Native leverages a large developer community, extensive libraries, and a mature ecosystem. Tapping into existing solutions enables developers to accelerate development.
Community Support
When learning a framework, community support is vital. React Native, with seven years under its belt, boasts a large global community backed by big players like Facebook and Walmart. Despite its shorter existence, Flutter’s community has grown rapidly due to applications developed for major companies like Google, Alibaba, and eBay.
User Interface (UI) Components
Flutter excels in customizing user interfaces compared to React Native. It possesses its own sets of widgets, enhancing the effectiveness and dynamism of UI design. However, React Native, utilizing native components, offers a more dynamic environment, making optimizing user interaction easier. Despite Flutter’s clear advantages, React Native ensures a dynamic environment that facilitates seamless user engagement.
Performance
In terms of performance, Flutter surpasses React Native. Flutter takes a distinct approach to rendering—eschewing native components and utilizing its widgets, with GPU assistance for screen rendering. Additionally, Flutter compiles Dart language code into native ARM code, directly processed by the processor, resulting in significantly faster application performance.
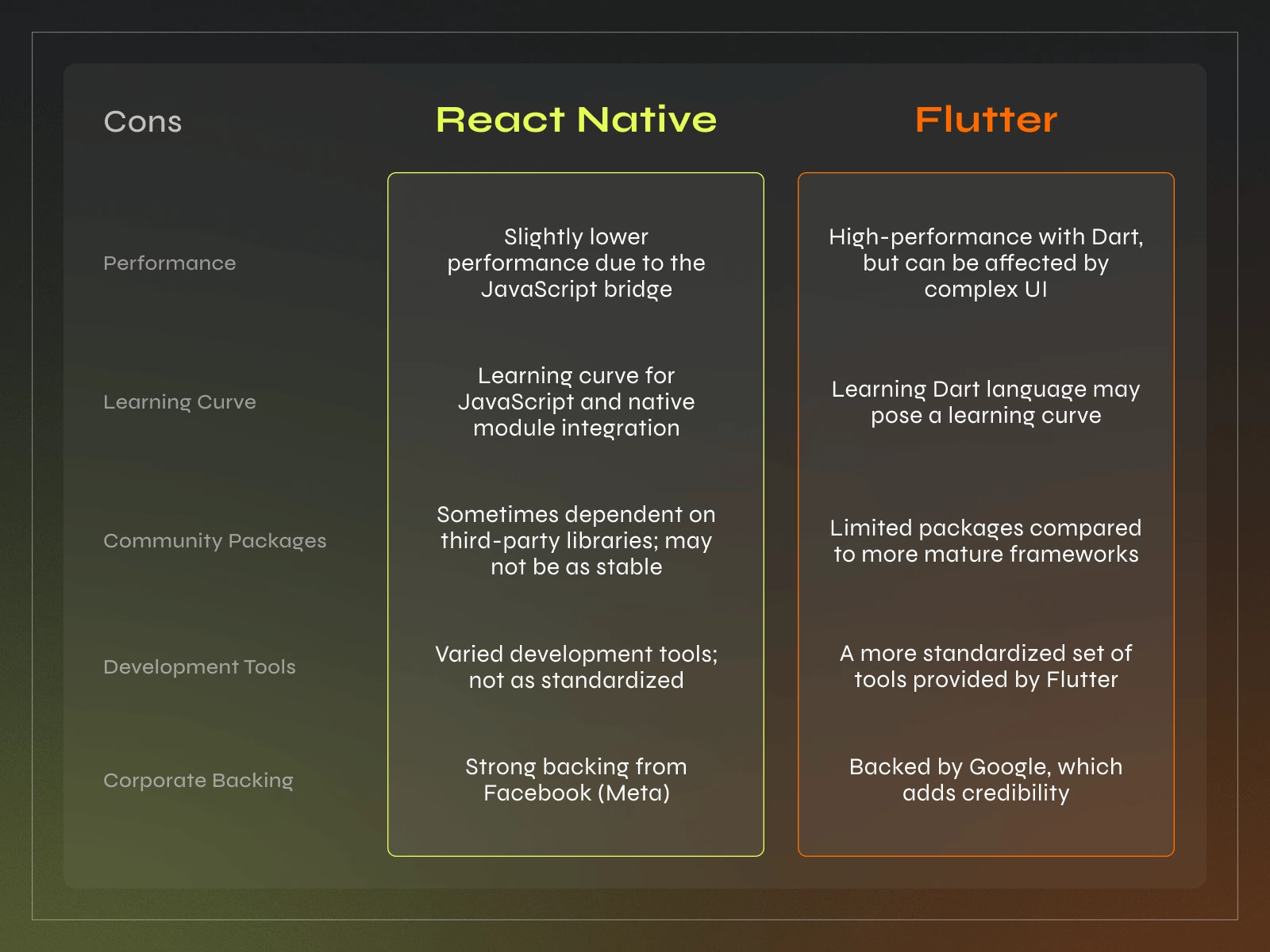
Flutter vs React Native: Pros and Cons
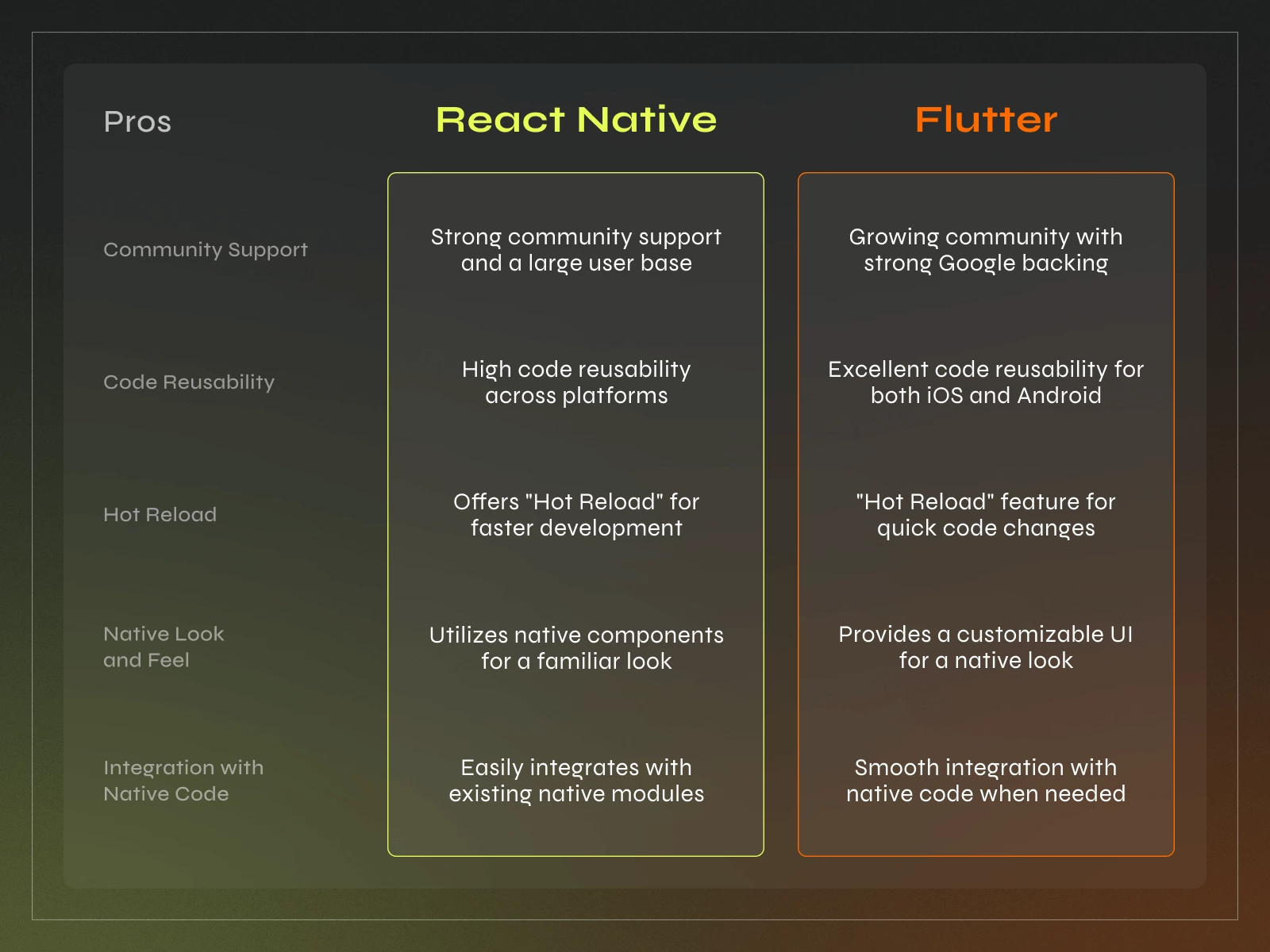
React Native and Flutter share similarities as free and open-source tools, facilitating the development of cross-platform applications. They are valued for their continuous support, flexibility, optimal user interface, and swift economic development.
React Native relies on native Android and iOS UI components, resulting in a UI that mirrors the appearance and functions of the used platform. However, this approach poses a risk of application issues if the OS undergoes changes during an update.
In contrast, Flutter offers customizable built-in widgets, providing extensive flexibility in UI development. Whether utilizing the Cupertino widget library for a native interface or creating a wholly unique solution, Flutter grants the choice to use existing widgets or develop custom solutions. This flexibility allows developers to tailor the UI according to their preferences.


Flutter Use Cases
Google Ads
Flutter has made its mark with the development of the Google Ads application, a comprehensive mobile platform for digital marketing. This tool empowers users to efficiently manage their companies, deliver time-sensitive messages, receive guidance on optimizing advertising campaigns, and conduct in-depth analyses of advertising effectiveness, including conversion data, views, and clicks.
Alibaba
Another prominent illustration of Flutter’s capabilities is evident in the Xianyu application, the second-largest retail platform of the Alibaba Group. With over 100 million downloads and 10 million active users daily, Flutter enabled Alibaba to streamline development and maintenance through a unified code base. Notably, the integration with Flutter was gradual, starting with the introduction of functions and additional features into Alibaba’s existing application.
eBay
Flutter was put to the test at eBay, where it facilitated the creation of an application dedicated to simplifying the registration, search, and purchase of vehicles. This application provides users access to the entire inventory of eBay Motors vehicles, categorized by new, used, classic, and rare cars. Sellers, too, benefit from the streamlined process, allowing them to upload information about their cars with just a few clicks, making it visible to millions of potential buyers. This innovative application has made purchasing a car possible at any time and from anywhere in the world.
React Native Use Cases
React Native powers three of Facebook’s large-scale applications, making it the preferred choice for the world’s largest social network with 2 billion monthly active users. Facebook allows users to share text and visual content, engage with others, and conduct e-commerce activities. Its user-friendly interface has garnered billions of users, making it easily accessible for anyone.
Businesses worldwide leverage Facebook’s capabilities for customer acquisition and increased conversions. React Native played a pivotal role in enhancing and rewriting functions within Facebook’s Android and iOS applications, including Marketplace, Ads Manager, and other popular apps.
Walmart
Walmart, like many others, adopted the React Native framework for its mobile application. Operating globally, Walmart continuously expands into new countries, prioritizing enhanced user experiences for a worldwide audience. React Native emerged as the only participant demonstrating successful implementation. This framework improved graphical performance, increased speed, and streamlined debugging for Walmart Labs.
Bottom Line — Flutter or React Native?
In conclusion, it’s worth highlighting that React Native and Flutter stand out as top choices among frameworks for application development. These platforms lead the pack in creating cross-platform mobile applications today.
When deciding between Flutter and React Native, the nature of the project plays a crucial role. Here are tasks for which these frameworks are either suitable or not:

Hopefully, we’ve provided you with sufficient information that’ll help you decide on the technology perfect for your project. But remember, your specific request is unique, so it’s always better to consult with professionals. Your project’s time-to-market will depend on the outsourcing provider, developers’ skillsets and expertise, project complexity, your budget constraints and other factors.
At Phenomenon Studio, we’ll be happy to provide a careful analysis of your initial request, choosing the best framework that will save you time and money.